Hola amigo,
Necesito ajustar el texto del elemento "call to action" (wordpress) un poco para la izquierda en la versión mobile y quizas me ayude algún código css. No me deja adjuntar una imagen para ser mas claro. https://www.sharemkt.com/
Es en la parte ¡agenda tu sesión gratuita!
Es que en la version mobile ese cta aparece cortado 🙁
Contenido solo visible a usuarios registrados
Hola Pedro,
Supongo que te refieres a este elemento que se corta:
Verifica agregar el siguiente código:
@media screen and (max-width: 426px) {
.call_to_action.with_icon {
padding-left: 0px !important;
margin-left: -20px !important;
}
}
Este lo agregas en Apariencias > Personalizar > Css adicional.
Ten en cuenta que el numero 426 significa que aplicara los cambios en una resolución de 426 o menos, si deseas que se aplique antes simplemente subes el monto.
Un saludo 🖐️
@argenis muchas gracias!!!
Queria hacer lo mismo pero ahora para la parte del "contactanos" al final de la pagina.
En la versión mobile esta muy justa pegada a la pantalla.
Hola Pedro,
Supongo te refieres a esta sección
Si es así, puedes probar con el siguiente código
.section_inner.clearfix {
margin-left: 70px;
}
Este código puedes añadirlo dentro del que te ha enviado anteriormente Argenis, por ejemplo debe quedar
@media screen and (max-width: 426px) {
.call_to_action.with_icon {
padding-left: 0px !important;
margin-left: -20px !important;
}
.section_inner.clearfix {
margin-left: 70px;
}
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
hola @karen gracias por la rapidez.
si me refiero a eso, pero al hacer los cambios que me has pasado hemos cambiado otra sesión
adjunto imagen.
en la image adjunta esta todo correcto porque re-hice los cambios, pero al poner el codigo css que me has pasado hemos hecho cambios en la sesion de la imagen y no en la parte de contactanos que me habias enviado.
🙁
Hola Pedro,
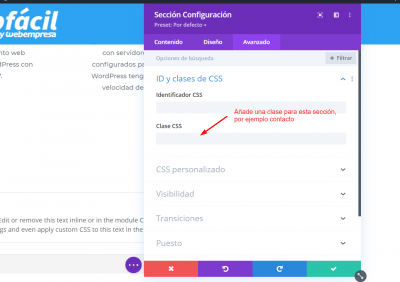
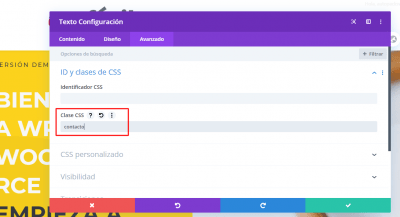
En este caso para que este cambio solo se aplique a una sección se debe asignar una clase que se aplique solo a esta sección, por ejemplo editar la sección de contacto y ir a la sección Avanzado -> ID y Clases de CSS
Luego a esta sección que añades la clase puedes aplicarle el código que te menciono, por ejemplo seria
.contacto {
margin-left: 70px;
}
Este código debes añadirlo en el código que compartió Argenis para que se aplique solo a la versión móvil, por ejemplo quedaría
@media screen and (max-width: 426px) {
.call_to_action.with_icon {
padding-left: 0px !important;
margin-left: -20px !important;
}
.contacto {
margin-left: 70px;
}
}
Si deseas puedes añadir la clase a la columna e indicarnos para verificar el código e indicarte de forma precisa como debes añadirlo
Un Saludo
Hola @karen,
no he entendido muy bien creo.
1. hice primero ese cambio
@media screen and (max-width: 426px) {
.call_to_action.with_icon {
padding-left: 0px !important;
margin-left: -20px !important;
}
.contacto {
margin-left: 70px;
}
}
pero no me ha funcionado.
He tratado de probar con 70px, 100px 150px pero no me ha funcionado.
--
2. Luego he vuelto el otro como estaba y he probado poner esto .contacto {
margin-left: 70px;
}
en el class extra dentro del elemento. Tampoco me ha funcionado.
¿que tengo que hacer exactamente?
Gracias!
Que tal Pedro,
Tal como te explico mi compañera para evitar hacer modificaciones involuntarias a clases globales es necesario aplicarle una clase personalizada al elemento que deseas modificar
Sin embargo he podido revisar la pagina donde se hace referencia la ultima consulta https://www.sharemkt.com/contacto/ y lo veo todo en orden
Nos comentas si lo que deseas modificar es en otra pagina o has podido solucionarlo.
Saludos!
@bruno-vichetti es que no es en la página de contacto.
Justo en la home si bajamos hasta al final vemos una llamada de CONTACTO seria para ajustar ese contacto que aparece al final de la pagina HOME.
Puedes confirmarme lo que tengo que hacer? A lo mejor las instrucciones eran para ajustar la pagina de /contacto
Me avisa?
Gracias!
Hola Pedro,
Vale ya lo he ubicado en el home, he inspeccionado y no le has aplicado la clase al elemento del titulo "Contáctanos" como se te recomendo hacer anteriormente.
Es necesario tener en cuenta que si no seguimos los pasos sugeridos no vamos a conseguir el resultado deseado, así que vamos a ello nuevamente.
Primero vamos a asignarle una clase al elemento del titulo "Contáctanos" desde el editor visual en la pestaña Avanzada
Guardamos cambios y si los estilos antes compartidos ya los has aplicado pues verificamos como se comporta el texto, si se ha movido sabremos que ha funcionado.
Recuerda vaciar la cache del sitio y de ser necesario probar en ventana incógnita para ver los cambios.
Saludos!
Hola Bruno, te paso un enlace con el video de lo que hice
https://www.loom.com/share/2363d2464c934059bf44b2630eab3c09
No ha funcionado.
Puedes detallarme mas los pasos desde el principio?
a ver al inspecionar no ves los cambios porque una vez que no ha funcionado he vuelto a como estaba antes por eso no ves mis cambios.
si puedes vuelve a decirme los pasos desde el principio, porque entendi que los pasos anteriores eran para la pagina contacto y no para el elemento concreto que estamos tratando de solventar, si?
Te parece si empezamos del 0 y me indicas todo desde el inicio que tengo que hacer por favor?
Hola Pedro,
Creo que hay una confusión, Mi primera visualización en efecto fue a la pagina de contacto sin embargo ya me aclaraste que es el titulo de "Contáctanos" en el home.
Ahora bien en mi comentario anterior te he explicado como añadirle una clase al elemento del titulo que quieres modificar, seguimos concentrados en el home titulo "Contáctanos"
En tu video de loom he podido ver que en vez de usar Divi (como te han explicado anteriormente, yo incluido) estas utilizando WPbakery y el procedimiento es similar asi que vayamos desde cero una vez mas tomando tu video como punto de partida 🙂
-En vez de agregar la clase a la columna como has hecho en el video aplícalo directamente al texto
-Utiliza otra clase por ejemplo txt-contacto
-luego aplica el siguiente CSS que puedes añadir directamente desde la opción de la tuerquita en WPbakery
@media screen and (max-width: 426px) {
.txt-contacto h2{
text-align: center;
font-size: 46px;
}
}
Me comentas si ahora nos hemos entendido, Saludos!
@bruno-vichetti gracias por la paciencia disculpadme la confusion.
ahora ha funcionado!! GENIAL TIO
https://www.loom.com/share/6813cb8efafe495eb859b635bac78c0c
GRACIAS!
Hola Pedro,
Excelente! he visto el resultado y ha quedado genial, me alegra que lo hayas concretado y mas aun que pudiéramos entendernos 😆
Daré el tema por resuelto, cualquier otra consulta no dudes en comentarnos
Saludos!