¡Hola!
Me ha surgido un error en la web desafina.com
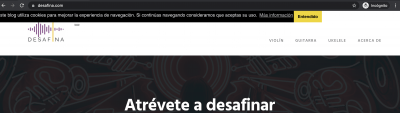
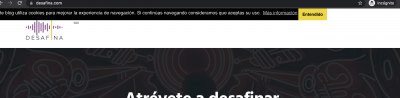
Al navegar con ordenador aparece un pequeño botón junto al logo al que si le das oculta el menú (adjunto captura) y al navegar con móvil el menú aparece oculto.
Hice varios backups tratando de solucionarlo y el error desaparece pero al cabo de unas horas vuelve a aparecer.
La primera vez que lo noté fue al tratar de cambiar el aviso de cookies, concretamente, al retirar el texto del head y del footer del aviso de cookies que recomendáis en este tutorial: https://www.webempresa.com/blog/ley-de-cookies-en-wordpress-dile-adios-a-los-plugins.html
En este vídeo os lo explico y así podéis verlo: https://www.loom.com/share/362a5b944bc34428ac82d451f2072941
¡Muchas gracias!
Contenido solo visible a usuarios registrados
Hola Diego,
Has añadido algún estilo personalizado en tu sitio web que pueda afecta el menu?, lo que veo ahora es que este es el botón que se muestra en las opciones móviles que oculta el menú principal, no sé muy bien por qué se está desplegando en la versión de escritorio de tu sitio web
Una opción que puedes probar es si con el siguiente código CSS se muestran de forma correcta los botones según la versión de dispositivo
@media only screen and (min-width: 992px) {button#mobile-genesis-nav-primary {
display: none;
}}
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola @karen.
Acabo de probar el css que me pasaste pero no funciona, sigue apareciendo el error. Me di cuenta de este error cuando quité el código del aviso de cookies del </head> y del </body> d.
Quité esto del </head>:
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.css" />
Y esto del </body>:
<script src="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.js" data-cfasync="false"></script>
<script>
window.cookieconsent.initialise({
"palette": {
"popup": {
"background": "#000"
},
"button": {
"background": "#f1d600"
}
},
"theme": "classic",
"content": {
"message": "Este blog utiliza cookies para mejorar la experiencia de navegación. Si continúas navegando consideramos que aceptas su uso.",
"dismiss": "Entendido",
"link": "Más información",
"href": "https://desafina.com/politica-de-cookies/"
}
});
</script>
Al usar Genesis puedo añadir este código desde Apariencia > personalizar (un lugar seguro sin tener que entrar en el código de la plantilla). Lo raro es que hago backups con días previos al que quité ese código y se arregla por un momento pero vuelve a aparecer.
¿Qué crees que puede ser?
Muchas gracias
Que tal Diego,
Al usar Genesis puedo añadir este código desde Apariencia > personalizar (un lugar seguro sin tener que entrar en el código de la plantilla). Lo raro es que hago backups con días previos al que quité ese código y se arregla por un momento pero vuelve a aparecer.
Al retirar dichos códigos que comentas se resuelve el problema? Cual es la finalidad de dichos códigos que estas ingresando? ya que al parecer están relacionados con la notificación de cookies sin embargo esto puede ser instaurado por medio de un plugin como el siguiente https://wordpress.org/plugins/cookie-law-info/
Saludos!
Hola @bruno-vichetti.
Llevo un año notificando las cookies con eso códigos sin problema y fue justo cuando los quité para usar un plugin cuando apareció el problema. Y ahora aunque los quite sigue apareciendo el problema.
¡Gracias!
Que tal Diego,
Podemos hacer la siguiente prueba, movamos los códigos a otra herramienta la cual es la siguiente https://es.wordpress.org/plugins/insert-headers-and-footers/
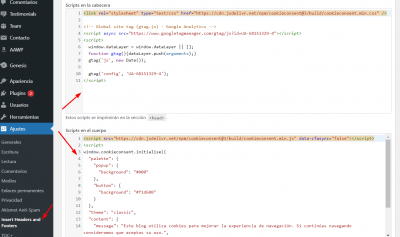
Retiremos los códigos del apartado de Genesis y vamos a colocarlos en la nueva opción que nos aparecerá en Ajustes -> Insert Headers and Footer, dejo captura de referencia
Guardamos cambios y vaciamos la cache de nuestro sitio.
Nos confirmas si con esto te ha funcionado, Saludos!
Hola Diego
Encantados de poder ayudarte 😎 , nos pone muy contentos que nuestros clientes estén felices con nuestro trabajo. 😀
¿Te importaría dedicarle un minuto a dejarnos una reseña / opinión en TrustPilot, Facebook o Google, lo que te vaya mejor?
TrustPilot: https://es.trustpilot.com/evaluate/webempresa.com
Facebook: https://www.webempresa.com/testimonio-facebook
Google: https://www.webempresa.com/testimonio-google
Nos ayudaría a que otr@s usuarios se decidan por nosotr@s si saben lo que nos decís.
Gracias de parte de todo el equipo. 😊