Hola, estoy presentando problemas con el responsive de mi página, principalmente con pantallas grandes.
El problema se presenta en gran medida en los encabezados hechos con el Pluguin Smart Slider pero hay galería de imágenes que se sobreponen al texto y en la vista de móvil quedan espacios muy grandes entre elementos que no se ven cuando uno edita la página.
Quiero saber si para este caso y debido a la urgencia que tengo de tener mi página en buen funcionamiento, me puedan dar una asesoría personalizada ya sea con colabores externos.
Gracias.
Contenido solo visible a usuarios registrados
Hola Luz,
Estoy navegando por tu sitio y no veo el error que nos comentas, puedes compartirnos la url en especifico para verlo a detalle, adicional si quieres contactar a colaboradores puedes hacerlo por medio de este enlace:
https://www.webempresa.com/directorio-colaboradores.html
Solo he visto un texto en una galería que se corta:
Contenido solo visible a usuarios registrados
Pero es que el texto esta directamente en la imagen, no con el programa es a esto lo que te refieres?
Un saludo 🖐️
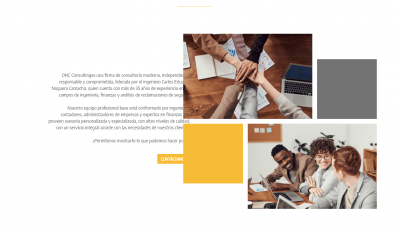
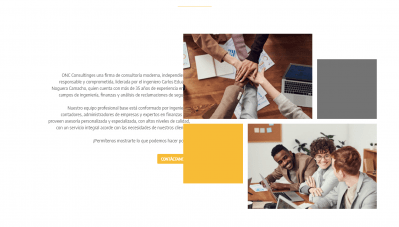
Pasa algo así cuando se ve en pantallas grandes la página.
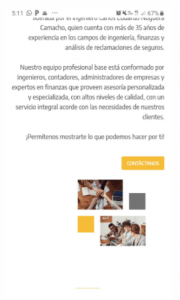
Y en el celular quedan espacios como este:
Foto 1: https://onc-consulting.com.co/servicios/
Foto 2: https://onc-consulting.com.co/nosotros/
Foto 3: https://onc-consulting.com.co/nosotros/equipo/
Foto 4: https://onc-consulting.com.co
Hola Luz,
En este caso nos comentas que estas utilizando smart slider para crear estas secciones? en el código veo que estas no estas realizadas directamente en smart slider, las partes superiores si que estan y no veo el problema en las capturas que nos compartes, el texto se mantiene en una ubicación central y se visualiza bien.
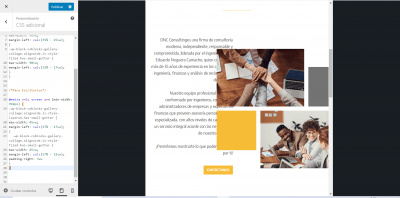
Con respecto a los textos que se superponen si tendrias que validar a nivel de diagramación, si puedes compartenos el como estas configurando este.
Un saludo 🖐️
Las partes superiores o encabezados si están hecho con smart slider, el resto está hecho con Ultimate addons Block o los bloques que permite el editor de wordpress.
En los encabezados lo que noto es que en pantallas grandes la imagen se adapta al tamaño pero el texto se ve muy chico.
En cuanto a las imágenes que se superponen al texto ya había tenido problema con esas galerías y aquí en el foro me dieron unos códigos para que eso no pasara, pero esos códigos solo me funcionan con pantallas de laptop, cuando cambia el tamaño se alejan mucho del texto o se sobreponen.
Estos son los códigos:
.wp-block-coblocks-gallery-collage.alignwide.is-style-layered.has-small-gutter {
max-width: 40vw;
margin-left: calc(60% - 24vw);
}
.wp-block-coblocks-gallery-collage.alignwide.animated.zoomIn.delay4.duration3.is-style-tiled.has-small-gutter {
max-width: 40vw;
margin-left: calc(70% - 24vw);
}
Que tal Luz,
He podido revisar tanto los enlaces y las capturas compartidas, al parecer el problema es que no se están definiendo de manera correcta las proporciones acorde a la resolución, además cuando te refieres a resoluciones altas solo pude recrear los errores visuales al inspeccionar desde una resolución de 2560px que es considerado 4K, lo ideal es seguir un estándar donde dependiendo de la disposicion de los elementos debes mantener unas proporciones acorde a las pantallas donde será visualizado tu sitio web, por ejemplo determinar un ancho máximo de 1920px que es resolución full HD puede bastar y se mantiene el diseño sin que se superpongan elementos.
Más que recomendarte una modificación de un estilo en especial y tomando en cuenta tu solicitud a una asesoría personalizada pues vuelvo a remitir lo compartido por mi compañero que es el enlace a nuestros colaboradores que con gusto podran ayudarte en lo que necesites https://www.webempresa.com/directorio-colaboradores.html
Saludos!
Muchas gracias por los comentarios, lo tendré en cuenta cuando haga la asesoría con los colabores externos.
Mientras cómo podría solucionar el código de estos elementos que conforme cambia la pantalla se mueven y no acomodan a las pantallas.
Los códigos son estos:
.wp-block-coblocks-gallery-collage.alignwide.is-style-layered.has-small-gutter {
max-width: 40vw;
margin-left: calc(60% - 24vw);
}
.wp-block-coblocks-gallery-collage.alignwide.animated.zoomIn.delay4.duration3.is-style-tiled.has-small-gutter {
max-width: 40vw;
margin-left: calc(70% - 24vw);
}
las páginas que presentan esos problemas son:
https://onc-consulting.com.co/nosotros/
https://onc-consulting.com.co/nosotros/equipo/
Hola Luz Adriana,
Usualmente las opciones responsves son añadidas directamente por el tema que usas, ya que son los desarrolladores quienes se encargan de añadir las diferentes opciones y cambios para los elementos que añadas.
Sin embargo verifica si el siguiente código CSS te permite modificar los elementos que deseas
/*Para dispositivos móviles*/
@media only screen and (max-width: 600px) {
.wp-block-coblocks-gallery-collage.alignwide.is-style-layered.has-small-gutter {
max-width: 70vw;
margin-left: calc(37% - 24vw);
}
.wp-block-coblocks-gallery-collage.alignwide.animated.zoomIn.delay4.duration3.is-style-tiled.has-small-gutter {
max-width: 70vw;
margin-left: calc(33% - 24vw);
}
}
/*Para Escritorios*/
@media only screen and (min-width: 992px) {
.wp-block-coblocks-gallery-collage.alignwide.is-style-layered.has-small-gutter {
max-width: 50vw;
margin-left: calc(37% - 24vw);
}
}
Debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
Un Saludo
Muchas gracias, ya apliqué el código y en una de las galerías funciona muy bien.
En la segunda ubicada en la página: https://onc-consulting.com.co/nosotros/equipo/ En tablet se sigue viendo la imagen sobrepuesta al texto.
Hola Luz,
Verifica agregando el siguiente código:
@media only screen and (min-width: 992px) {
.wp-block-columns.are-vertically-aligned-center .wp-block-column.is-vertically-aligned-center {
padding-right: 3vw;
}
}
O igualmente en el código compartido por karen puedes sustituir el último:
/*Para Escritorios*/
@media only screen and (min-width: 992px) {
.wp-block-coblocks-gallery-collage.alignwide.is-style-layered.has-small-gutter {
max-width: 50vw;
margin-left: calc(37% - 24vw);
}
.wp-block-columns.are-vertically-aligned-center .wp-block-column.is-vertically-aligned-center {
padding-right: 3vw;
}
}
Un saludo 🖐️
Hola, muchas gracias por la ayuda. He hecho las pruebas pero sigue sucediendo lo mismo con la vista de tablet.
Hola Luz Adriana,
En este caso verifica con el siguiente codigo CSS, una vez lo añades verifica en un dispositivo o en otras páginas como se visualiza por ejemplo -> Contenido solo visible a usuarios registrados
@media only screen and (min-width: 600px) {
.alignwide {
width: 70vw;
max-width: 46vw;
margin-left: calc(73% - 35vw);
}}
Si con esto no funciona es posible que necesites modificar totalmente el código de la plantilla por lo que te recomendaría consultes con el desarrollador o nuestro directorio de colaboradores quienes pueden ayudarte a modificar lo que necesitas
Un Saludo