Contenido solo visible a usuarios registrados
Que tal Silvia,
Estuve echándole un vistazo al enlace que nos compartes y en efecto no pude ver en el código los tags de google o de facebook, posiblemente tenga que ver como los colocaste en tu web, te recomiendo utilizar el siguiente plugin https://es.wordpress.org/plugins/header-footer-code-manager/ el cual te permite gestionar y seleccionar en que pagina en especifico deseas incluir ciertas etiquetas.
Puedes probar y nos comentas, Un saludo.
Hola Silvia,
Entiendo, lo que comentas con respecto al WP Rocket es la gestión de cache, podemos probar activándolo y eliminando la cache general del sitio.
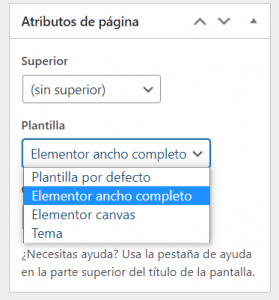
Por otra parte veo que la pagina en especifico https://silviasoria.com/alta-confirmada-masterclass/ tiene un diseño diferente a las demas, puede que no tenga que ver pero que tipo de plantilla utilizaste al estructurarla? te dejo una captura como referencia teniendo en cuenta que usas elementor
Saludos
@bruno-vichetti Si utilicé la de "elementor canvas" ya que es una landing page y no quería que apareciera el menu para que los leads no navegaran por el menu. Eso tendrá que ver con el pixel?
Hola Silvia,
En algunos casos dependiendo del theme suele variar el comportamiento acorde a la plantilla con la que se cree la pagina, intenta cambiando el tipo de plantilla y verifica si te aparecen las etiquetas, de ser este el caso pues via CSS podríamos ocultar los elementos que no quieras que aparezcan al publico.
Nos comentas, Saludos
@bruno-vichetti Hola bruno, exacto he cambiado a "plantilla por defecto" y ahí si que aparece el pixel. Osea el problema venía en las páginas que estaban en "elementor canvas". Por que sera esto? Bueno genial! Pero esas páginas que son como landing pages no quiero que estén con el menú, como podría hacerlo para que no tengan menu pero aun tengan el pixel? Gracias
Hola Silvia,
Genial, hemos encontrado la raíz del problema, como te comentaba esto suele suceder en algunos themes, ya que dependiendo de la plantilla que se escoja para crear una pagina en algunos casos ocultan solo el header y el footer pero en otros omiten por completo estos elementos y alli es donde suceden este tipo de cosas.
Con respecto a ocultar los elementos, como tambien te comente antes vamos a cambiar el tipo de plantilla, revisamos la estructura y yo te indico como ocultarlo via CSS, si es necesario puedes abrir un nuevo tema donde gestionemos eso.
Me comentas, Saludos
@bruno-vichetti Hola bruno genial, ya cambié el tipo de plantillas. Como puedo ocultar los menus (el de arriba y el de abajo) a través del CSS? Gracias
Hola Silvia,
Entiendo que quieres eliminar el header para la pagina de -> Contenido solo visible a usuarios registrados si es así verifica añadir el siguiente código CSS en el Apartado Apariencia -> Personalizar -> CSS Adicional
.page-id-1751 .elementor.elementor-481 {
display: none;
}
Prueba esto y nos comentas como ha ido todo
Un Saludo
@karen HOla Karen, como lo hago solo en una pagina concreta? cuando voy a apareciencia - css adicional me lleva a la pagina principal de mi web (ajustes generales) como cambio una pagina concreta? GRacias
Hola Silvia,
El código que te he compartido debes añadirlos en los ajustes generales de tu sitio web donde te indico Apariencia -> Personalizar -> CSS Adicional, no en una pagina en concreto. Este código solo se debe activar para la pagina en concreto ya que se esta añadiendo el .page-id-1751 el cual es el identificador único de esta pagina, es decir que este código solo se ejecutará para tu pagina de Contenido solo visible a usuarios registrados
Prueba añadirlo en el apartado que te indico y nos comentas como ha ido todo
Un Saludo
@karen Hola Karen el menu de arriba ha desaparecido, pero el footer de abajo no. Como lo quitaría? Te adjunto foto.
Hola Silvia,
En este caso para eliminar el footer en este pagina verifica con el siguiente código CSS, añádelo igualmente en el apartado Apariencia -> Personalizar -> CSS Adicional
.page-id-1751 .elementor-392 {
display: none !important;
}
Un Saludo