Buenas tardes,
Creo que el H1 en la Home es muy importante, pero como no tengo nada de texto solo un banner ¿Cómo podría meterlo?
¿Se podría meter en el Logo o en el Banner?
Gracias!
Contenido solo visible a usuarios registrados
Hola elena.
Revisa esta documentación de Generatepress:
-> https://generatepress.com/forums/topic/h1-for-homepage-logo/
El código lo puedes añadir el el plugin Fragmentos de código.
Un saludo
Muchas gracias Pepe,
Reviso y si tengo alguna duda te voy preguntando, mil gracias ❤️
Perdona otra vez,
El código entiendo que sería este vradad?
<h1 title="recetas thermomix"> <a href="%1$s" title="%2$s" rel="home"> <img %3$s /> </a> </h1>
Pero al meterlo en el plugin Fragmentos en la cabecera, no se muestra el h1
Que tal Elena,
Segun entiendo has seguido la recomendación del enlace enviado por mi compañero es correcto?
Puedes mostrarnos como estas implementando el fragmento de código?
Recuerda que para usar fragmentos de codigo personalizados por lo general se incluyen en el archivo del tema activo, functions.php pero se recomienda usar el plugin de code snippets https://es.wordpress.org/plugins/code-snippets/
Saludos!
Buenos días Bruno,
Utilicé el plugin que ya tengo instalado fragmento de código, como me dijo Pepe, y el código es el que pongo arriba, no es correcto?
En ese plugin existe tres partes y en ninguno funciona, entiendo que el código que estoy poniendo no es correcto verdad?
Hola Elena.
Ok, vamos a probar una cosa.
.- Accede apariencia -> Elementos -> Añadir uno nuevo.
.- Crea un elemento con el título H1, puedes poner el titulo que quieras, es solo para tenerlo identificado.
.- Añade lo siguiente:
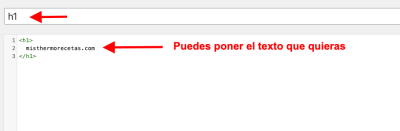
<h1>
misthermorecetas.com
</h1>
Puedes poner el texto que quieras.
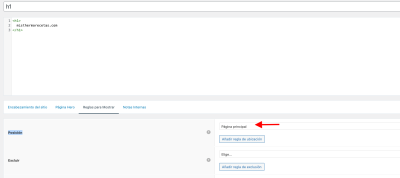
.- Selecciona la pestaña " Reglas para mostrar "
.- En la Opción " Posición " selecciona " Página Principal " y guardar las opciones.
.- Accede Apariencia -> Personalizar -> CSS Adicional.
.- Añade lo siguiente:
.inside-page-hero.grid-container.grid-parent h1 {
display:none;
}
.- Actualiza los cambios y lo revisas.
Un saludo
Buenas tardes,
Mil gracias Karen,, sois geniales!
Hola Elena.
Por favor dime dónde te mando los postres que te debo por favor
Ya estoy probando algunos que tienes en la web y haciendo una lista para navidad, salen espectaculares 😎
Me alegra que fuese lo que buscabas 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo