Hola,
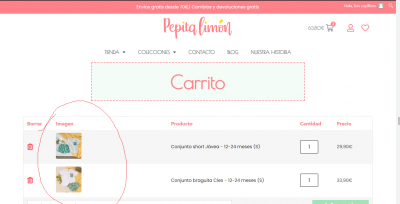
Tengo un problema en la pagina de carrito de mi web: En la versión pc y en cualquier formato grande se ve bien, con todos los elementos (ver pantallazo)
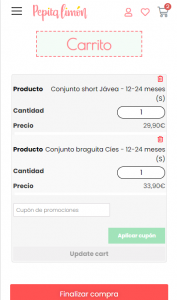
Pero en la versión móvil la fotos del producto desaparece (ver pantallazo). El resto de elementos se mantienen,
He probado en varios tamaños de pantalla y siempre ocurre lo mismo: en dispositivos "pequeños" no se ven las imágenes .
¿podéis ayudarme?
Gracias!
Contenido solo visible a usuarios registrados
Que tal Maria,
El modulo del carrito en elementor es reciente asi que tiene errores como el que nos comentas
Para hacer la imagen visible puedes probar los siguientes estilos CSS
@media(max-width:768px){
.woocommerce-page table.cart .product-thumbnail{
display: block;
width: auto;
}
.shop_table.cart tr.cart_item td.product-thumbnail img {
width: 80%;
margin-top: -35px;
}
.woocommerce-page table.shop_table_responsive tr td::before {
content: attr(data-title) ": ";
display:none
}}
Saludos!
Hola Maria,
Intenta agregarlo en Apariencias > Personalizar > Css adicional.
Adicional a esto veo que el código tiene un error en el final, igualmente es posible que necesites que se apliquen de forma forzada, por lo que verifica agregando este código en lugar del que te compartimos previamente:
@media(max-width:768px){
.woocommerce-page table.cart .product-thumbnail {
display: block !important;
width: auto !important;
}
.shop_table.cart tr.cart_item td.product-thumbnail img {
width: 80% !important;
margin-top: -35px !important;
}
.woocommerce-page table.shop_table_responsive tr td::before {
content: attr(data-title) !important;
display: none !important;
}}
Un saludo 🖐️
Gracias!
Funciona 🙂
Hola Maria,
Enhorabuena está funcionando como necesitabas, para nosotros siempre es un placer poder ayudarte
Escríbenos si tienes cualquier otra consulta, coméntanos si con esto podemos dar el tema como solucionado.
Un Saludo 😊