Quisiera cambiar algunas cosas de este link:
https://www.mymobilhome.es/producto/hergohomes-brasil/
Necesito quitar el cuadro del fondo del texto (borde y color de fondo)
Cambiar el espaciado que hay entre los iconos y el precio
Iconos de redes sociales, debajo de los iconos informativos. (Colores magenta)
¿Es posible? - Muchas gracias
Hola Daniel,
En este caso si añades una altura igual para todas es posible que cuando tengas una imagen tipo panorámica por ejemplo esta flechas no se vean en la posición correcta. s
Por ejemplo si añadiera un código por ejemplo como este
.woocommerce-product-gallery__image.flex-active-slide {
height: 350px !important;
}
Estarías añadiendo un alto a el div que contiene tus imágenes, sin embargo el ser tus imágenes con una altura inferior estas no se adapta y quedaría algo como esto
Te sugiero que el código lo dejes de forma original de esta forma el alto de tu div se adaptará de acuerdo al alto de tu imagen.
Un Saludo
Hola de nuevo.
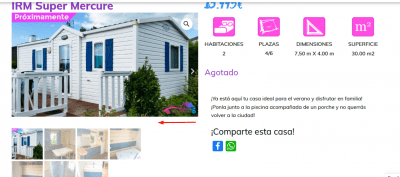
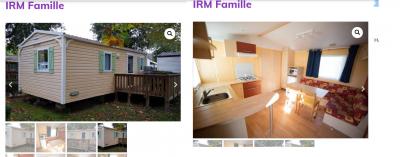
He estado experimentando qué ocurre al incluir el código o excluirlo, aunque de una forma u otra no acaba de funcionar como quiero. Para hacer pruebas, he reescalado todas las imágenes del slider de este enlace
https://www.mymobilhome.es/producto/irmsupermercurefamille/
a 600 x 400 px, lo que ocurre es que aún así unas fotos aparecen en una ventana de mayor tamaño que otras. Ver ejemplo comparativo:
Si todas tienen la misma resolución, ¿porqué no son iguales?, me trae de cabeza.
No lo entiendo... ¿¿¿???.
Hola Daniel,
Lo que veo es que algunas imágenes tienen un tamaño diferente en ancho y alto
Ya que tu div de ajusta a este tamaño para ofrecer una mejor optimización al usuario es por ello que al cambiarlo puedes notar que este se ajusta, si deseas que todas tengan las mismas dimensiones tienes que editarlas y añadirlas de esta forma en tus productos.
Un Saludo
Hola
Cambiar lo que comentas lo veo complicado ya que los tamaños son dinámicos y las dimensiones se asigan por javascript.
Veo que además no es mucho el cambio, tal como comentas deberías reescalar todas tus imágenes para que tengan una misma altura, algunos programas gráficos pueden automatizar este proceso si le envías varias imágenes a la vez, por ejemplo las Acciones de Photoshop.
Saludos.
Gracias por vuestras respuestas. Os comento a los dos.
Jhon. Sí, el cambio es más o menos rápido una vez has localizadas las imágenes. Con Photoshop, Flexxi u otro programa similar no requiere mucho trabajo. Lo es más el tener que ir buscando donde están para reemplazarlas. Pero es cuestión de paciencia.
Karen. No, que va, no tienen distinto ancho y alto, las reescalé a 600x400 px. Estas son las originales que subí.
Como ves, tienen el mismo tamaño (hace unos días no, cada una era diferente). El "problema", que ese es otro tema, es que al hacer fullscreen, no sé porqué aparecen con la resolución anterior, si miras el código encontrarás esto:
<img class="pswp__img" src="https://www.mymobilhome.es/wp-content/uploads/2020/07/20191015_185051.jpg" style="display: block; width: 974px; height: 548px;">
Que ahora además, ha perdido nitidez la imagen porque amplía la que antes tenía 974x548 y ahora tiene 600x400 px.
Que dicho sea de paso, lo pone Elementor y no hay forma de cambiarlo. ¿O sí se puede?. Porque la verdad, si se pudiera editar de la forma que fuera el código que genera el dichoso "elementor", me quitaba más del 90% de los problemas en un rato.
EDITO
He dejado solo dos imágenes en el enlace que decía:
https://www.mymobilhome.es/producto/irmsupermercurefamille/
solo las dos imágenes que comentaba, para mayor claridad.
Ambas están a 600x400 px. Sin embargo, en la ventana del slider la primera foto aparece más pequeña que la segunda, y lo más raro aún, al hacer fullscreen ocurre todo lo contrario: la visualización de la primera es muchísimo mayor que la otra. Cada vez entiendo menos.
También he comprobado que los archivos son únicos y no están en otra ubicación en el servidor, por si fuera ese el problema. Pero no, no están duplicados.
Hola Daniel,
Veo por el código que no se esta aplicando el cambio, puedes verificar que estés subiendo la imagen correcta en la imagen destacada del producto? es la que nos compartes de 600x400? en el caso de la url que nos compartes veo discrepancia.
Al momento de subirla como imagen destacada del producto esta debe dar el tamaño que comentas de 600x400 en la descripción de la imagen, adicional a esto una vez hagas el cambio busca borrar la cache de tu sitio ya que si haces el cambio y no se ve puede que sea por que estas almacenando la cache del mismo.
Un saludo, nos comentas como te va 🖐️
Buenos días Argenis.
Sí, efectivamente, la imagen es la misma que comento. De hecho, si descargaras la imagen cuando accedes al slider te descargaría esa, que es la que está en la ruta:
"https://www.mymobilhome.es/wp-content/uploads/2020/07/20191015_185051.jpg"
Es más, si haces fullscreen, en la parte inferior aparece el nombre de la imagen, que vuelve a ser la misma. Es por lo que no entiendo lo que ocurre.
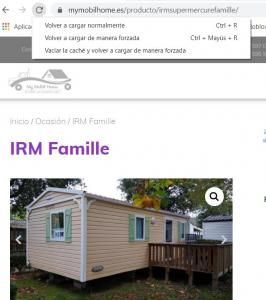
En cuanto a borrar la caché, cuando cambio las imágenes lo hago usando la última opción del siguiente menú, así:
He probado a usar otro navegador (opera y edge) y el resultado sigue siendo el mismo.
Lo único que se me ocurre es que por alguna razón Elementor conserva el código con los datos de la primera imagen y hace caso omiso de las dimensiones de la nueva, no sé que otra cosa puede ser. De todas formas, paso a usar en un rato el "plan B", que es crear un nuevo producto desde cero, con esas imágenes. Y, a ver qué ocurre entonces.
En realidad no se resolvió, pero aproveché que tenía que actualizar algunas fotos para empezar a cambiar todas a la misma resolución. Ya os comento si me surge algún problemilla cuando acabe.
Hola Daniel,
Perfecto, quedamos atentos 😃
Un saludo 🖐️
Buenos días.
El tema de las fotos está casi resuelto 😊. Al borrar las que hay y sustituirlas por otras nuevas de igual tamaño, empieza a ir todo bien, y con la ayuda de los post anteriores creo que podría mover sin problema aquello que hiciera falta, o eso espero 😆.
Hay un par de cosillas que desearía consultaros:
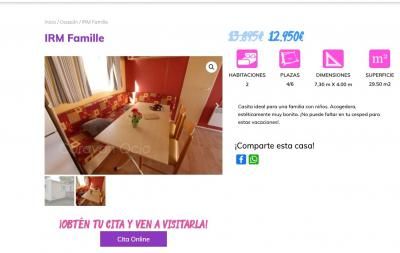
1) ¿Es posible ampliar el tamaño de los thumbnail o aumentar el espacio entre ellos?. Ver imagen:
La idea es que no quede tanto espacio en blanco a su derecha.
2) Esta cuestión igual es un poco más compleja. He añadido el plugin "Advanced Product Labels for WooCommerce" (Berocket), con el que es muy fácil añadir etiquetas a los productos, quedan así:
El problema es que en la home page, no aparecen las etiquetas de los mismos productos, aparece así:
¿Se podría solucionar para que también aparezcan las mismas etiquetas?. Por más que he probado a cambiar, en las opciones del plugin no encuentro la forma de que también coloque las etiquetas en la página principal.
Gracias de nuevo por vuestra ayuda.
Hola Daniel,
1) ¿Es posible ampliar el tamaño de los thumbnail o aumentar el espacio entre ellos?. Ver imagen:
Podrías probar añadir el siguiente código y verificar si se amia el espacio
.woocommerce div.product div.images .flex-control-thumbs li {
max-width: 100% !important;
}
2) Esta cuestión igual es un poco más compleja. He añadido el plugin "Advanced Product Labels for WooCommerce" (Berocket), con el que es muy fácil añadir etiquetas a los productos, quedan así:
En este caso te recomiendo abras una nueva consulta ya que no parece estar relacionado con el tema inicial, de esta forma podemos mantener un control sobre el hilo y ayudarte con mayor detalle.
Un Saludo 😊
¡¡¡Uau!!!. ¡Queda perfecto!. Solucionado el tema de los thumbnail.
Que por cierto, estaba intentando arreglar el zoom del slider y de momento no lo consigo, ¿podrías ayudarme?. En la versión actual de Woocommerce ya no hay opciones para poder desactivar el zoom del slider. He encontrado un código php para el tema "Generatepress" que lo elimina, es este:
function remove_image_zoom_support() {
remove_theme_support( 'wc-product-gallery-zoom' );
}
add_action( 'wp', 'remove_image_zoom_support', 100 );
Pero tiene el inconveniente que también elimina la lupa y al hacer click sobre la imagen, aparece en fullscreen pero la primera vez, con la imagen superpuesta dos veces, así:
donde se aprecia que hay dos veces la misma imagen 😥 . (Actualmente he borrado el código y está desactivado, si necesitas realizar alguna comprobación, lo vuelvo a activar).
¿Habría forma de eliminar el zoom del slider y que permanezca la lupa para el fullscreen?, ¿o que desaparezca también la lupa sin que aparezcan las dos imágenes simultaneas?.
Me trae de cabeza.
Sobre el tema de las etiquetas. Totalmente de acuerdo, luego abro un tema diferente por si alguna vez le puede ser de ayuda a alguien que tenga el mismo problema.
Gracias de nuevo por todo.
Hola Daniel,
Enhorabuena funciona 😀 , sobre la consulta del zoom este parece ser otro tema nuevo.
Te recomiendo abras una nueva consulta para esta también ya que al ser la consulta tan larga se suele confundir con la consulta inicial, así podremos ayudarte con mayor detalle sobre lo que nos comentas y ayudar a otros compañeros que tengas la misma inquietud.
Un Saludo 😊