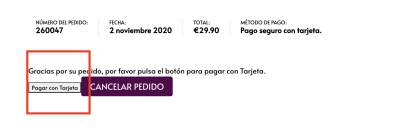
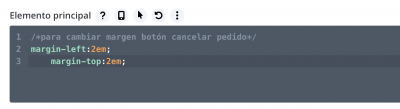
Como pueden ver en el adjunto...los botones de pagar con tarjeta y cancelar pedido están muy junto...he intentado separarlos con css pero no identifico bien la clase, he probado con:button-alt.submit_redsys_payment_form{}...
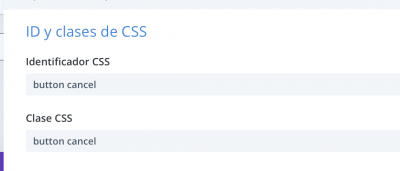
Otra cosa, cuando se coloca un id en el propio módulo como se ve en el adjunto...se supone que se ve reflejado cuando el inspector...pero no es así...
Hola Alberto, Buenos Días.
¿ Puedes adjuntar un usuario de prueba para que podamos revisarlo ?
Un saludo
Ese no es el dominio...es
He creado este perfil como colaborador.. no se si te vale...
Hola Alberto.
Prueba con lo siguiente:
a.button.cancel {
margin-left: 2em;
}
input#submit_redsys_payment_form {
background-color: #54004a;
border-width: 0px!important;
border-color: #2b0026;
border-radius: 5px;
font-weight: normal;
font-style: normal;
text-transform: uppercase;
text-decoration: none;
color:#fefefe;
font-size: 20px;
font-weight: 500;
padding: 0.5em 1em;
}
Un saludo
Hola Alberto.
Puedes añadirlo en wp-content -> themes -> wpfacil archivo style.css
Un saludo
Bueno...si esa es la ruta donde queda instalado el Css en el servidor...con lo cual es más cómodo escribir el código en el bloque de CSS personalizado...la pregunta Iva más encaminada a cómo utilizar el CSS en el módulo con identificador CSS y clase CSS... no se si puedes enviarme un tutorial...
Hola Alberto,
En este caso entiendo que estas modificando estilos de los botones de woocommerce lo que implica modificar estilos de forma global en tu sitio para que se tomen los cambios.
En este caso tienes tres opciones para añadir código CSS personalizado
La Primera opción seria a través del apartado Apariencia -> Personalizar -> CSS Adicional de este modo cualquier cambio añadido se aplica de forma global a tu sitio
La segunda es a través del archivo style.css del chiltheme de tu tema, con esto estarás seguro que tras cualquier actualización del tema no se pierden los cambios que tienes previamente añadido en cualquier código
La tercera opción es añadir nuevas reglas para Divi a través de la opción Divi -> Opciones del tema -> General, al final de esta sección encuentras el apartado de CSS personalizado donde puedes añadir nuevas reglas para los estilos de tu sitio web.
Un Saludo
Apariencia -> Personalizar -> CSS Adicional.. y la ruta: Divi -> Opciones del tema -> personalizar CSS...son las mismas Karen...
Yo preguntaba por el manejo del CSS en cada módulo: Identificador CSS, Clase CSS...como se indica más arriba...
Por ejemplo, digamos que quiero modificar el color del botón dónde se indican las cantidades del producto sólo para este producto...
Hola Alberto,
Se requieren algunos conocimientos básico intermedios para realizar lo que solicitas, puedes revisar el siguiente artículo -> woocommerce-apply-css-changes-one-pageproduct/
Me gustaría mostrarte con un ejemplo en tu web pero es imposible simular una compra, doy por echo que el dominio es iberianpets.com
Saludos