Buenas tardes.
He añadido un chat online a la web:
para que los usuarios puedan realizar consultas en directo.
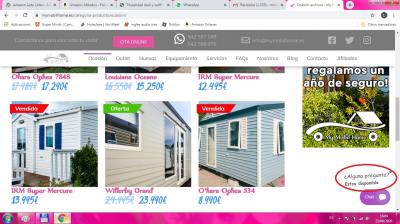
Para remarcar que el chat existe y sea llamativo, se me ha ocurrido incluir justo arriba del botón un png transparente que diga "¿Alguna pregunta?". La idea es que aparezca la imagen con opción para cerrarla cuando quieras y desaparezca, así no interfiere en la visualización del resto de elementos de la página. La intención es lograr algo parecido a esto:
Lo he intentado de varias formas, empleando position-fixed para fijar la imagen, hover para que aparezca la "x" de cerrar y display: none para que la imagen desaparezca, pero ni de lejos lo consigo, ¿podríais ayudarme?.
Gracias por adelantado.
Hola Daniel.
Tiene que ser el propio plugin el que te dé la opcion de añadir texto, por defecto no podras con CSS, es algo más complicado.
No se que plugin utilizas para el chat pero podrias probar con el siguiente:
-> https://es.wordpress.org/plugins/smartsupp-live-chat/
una vez instalado y activado, creas la cuenta y puedes ir al panel de Smartsupp para adaptarlo.
otra alternativa interesante puede ser:
-> https://es.wordpress.org/plugins/wp-live-chat-support/
Un saludo
Hola de nuevo.
Sí, justo el primer enlace que mencionas es el plugin que instalé ("Smartsupp"), es fácil de usar e instalar. La versión antigua sí tenía ese png que te decía quería añadir, en la configuración actual ya no lo incorpora, solo unas pocas opciones de color, texto, bots y poco más. De ahí la idea de incorporarlo, aunque fuese "a mano".
Como última opción, estaba pensando en añadir un popup que aparezca en la parte inferior derecha con ese png (sería una posible solución), pero aún no tengo muy claro si dejarlo tal cual como está...
Una consulta antes de cerrar el tema, ¿empleando html y css sí se podría?. Ya es curiosidad.
Hola Daniel,
Para añadir la imagen necesitarías agregar código a tu plantilla o bien usar alguna complemento como bien mencionas que te permita añadir lo que necesitas, tal vez también puedes verificar si otro plugin tiene lo que necesitas agregar, por ejemplo
-> https://es.wordpress.org/plugins/tidio-live-chat/
Un Saludo 😊