Buenas tardes, estoy teniendo un problema al momento de integrar un código para el Footer, estoy colocando separadores para cada palabra del menú para que se vea mucho mejor, el problema es que el código también de cambia y desordena el menú principal, aquí les explico:
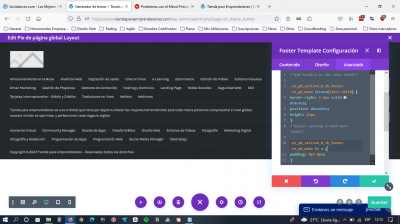
(imagen 1)
En la imagen 1 podrán ver cómo estaba el footer antes de aplicar el código.
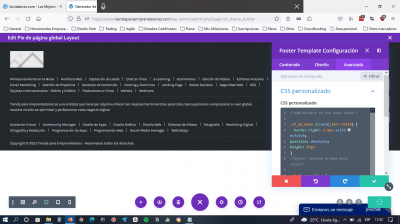
(imagen 2)
En la imagen 2 he aplicado el código para añadir los separadores, el código es el siguiente:
/*add borders to the menu items*/
.et_pb_menu li:not(:last-child) {
border-right: 1.5px solid #c4c4c9;
position: absolute;
height: 12px
}
/*adjust spacing around menu items*/
.et_pb_menu li a {
padding: 0px 0px;
}
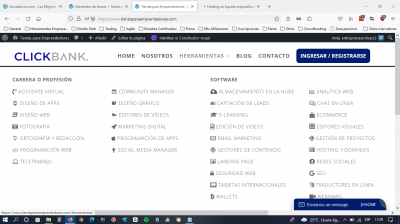
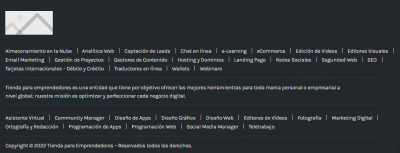
(imagen 3)
En la imagen 3 se puede ver el Header o Menú Principal muy bien organizado.
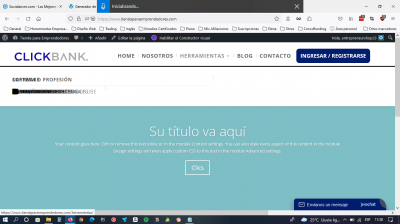
(imagen 4)
En la imagen 4 se puede ver como todo se desordena al aplicar el código.
Lo que deseo es que al aplicar el código, se vea el cambio en el footer donde todo se ve muy bien y que no cambie nada del header o menú principal sino que a pesar del cambio, se siga viendo como en la imagen 3.
¿Me podría ayudar a solucionar este problema?
Muchas gracias.
Contenido solo visible a usuarios registrados
Que tal Leonardo,
Si deseas que los estilos solo se apliquen al footer solo bastaría que enfoques los estilos a la sección que corresponde, a los estilos aplicados agregarle la clase et_pb_section_0_tb_footer
Por ejemplo
/*add borders to the menu items*/
.et_pb_section_0_tb_footer .et_pb_menu li:not(:last-child) {
border-right: 1.5px solid #c4c4c9;
position: absolute;
height: 12px
}
/*adjust spacing around menu items*/
.et_pb_section_0_tb_footer .et_pb_menu li a {
padding: 0px 0px;
}
También puedes añadirle una clase o ID a la sección que deseas modificar y por medio del CSS los apuntas como en la referencia
Saludos!
@bruno-vichetti he colocado el código que me compartiste pero no aparecen los separadores, te adjunto un capture.
Hola Leonardo,
Algunas cositas
1-El codigo es tal cual el que tu me has compartido solo agregando la clase que apunta a la section que corresponde al footer
2-El codigo si que se esta ejecutando, tienes que guardar cambios y verlo en el sitio en vivo no te fies de la vista previa del maquetador
3-Voy a ajustar tu codigo ya que la posicion absoluta hace que se vea asi
Seria algo como lo siguiente
.et_pb_section_0_tb_footer .et_pb_menu li:not(:last-child) {
border-right: 1.5px solid #c4c4c9;
position: relative;
height: 12px;
}
Saludos!
Perfecto, ahora si, muchísimas gracias por su tiempo y solución.
Hola Leonardo,
Siempre es un gusto poder ayudarte, cualquier otra consulta estaremos atentos
Saludos!