https://www.teleconsultas.preventor.com.pe/finalizar-pedido/
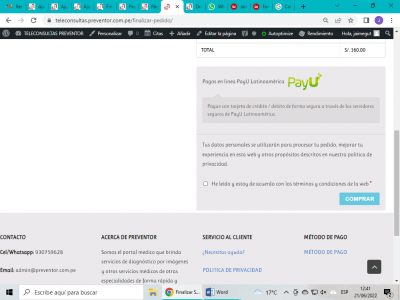
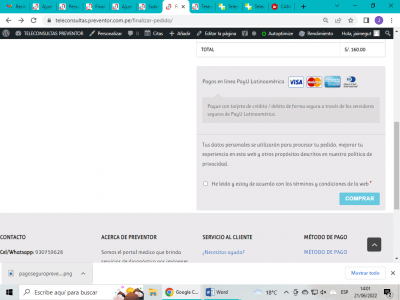
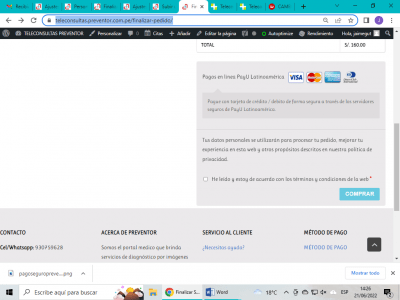
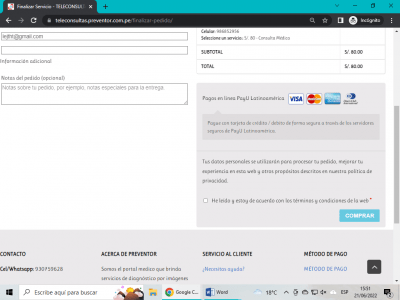
Buenos dias, una consulta como podria cambiar el color del fondo plomo , por un plomo mas claro (no tan oscuro) y el color de la letra sea negra porque la veo mas o menos plomo oscuro.
Es posible reemplazar el logo de payu (en imagen) por otra imagen, como una foto de tarjetas de credito / debito?
Contenido solo visible a usuarios registrados
Hola Jaime,
En este caso puedes probar si con el siguiente código CSS puedes modificar lo que necesitas
#add_payment_method #payment, .woocommerce-cart #payment, .woocommerce-checkout #payment {
background: #f6f6f6;
border-radius: 5px;
}
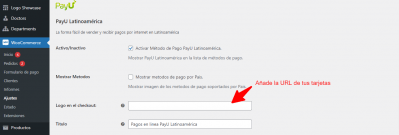
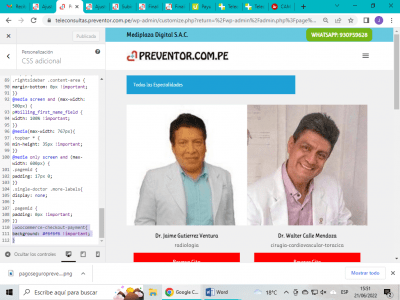
Sobre la opción de las imágenes de la tarjeta puedes revisar modificarlo en las opciones de WooCommerce -> Ajustes -> Pagos -> Payu, ten en cuenta que debes subir las imágenes de tus tarjetas en el sitio web y luego añadir la URL en la sección que indica Logo en el checkout:
Revisa esto y nos comentas como ha ido todo
Un Saludo
Hola Jaime,
En este caso prueba añadirlo de la siguiente forma
#add_payment_method #payment, .woocommerce-cart #payment, .woocommerce-checkout #payment {
background: #f6f6f6 !important;
}
Verifica esto y nos comentas como ha ido todo
Un saludo
Que tal Jaime,
Con respecto a los estilos compartidos por mi compañera los veo validos, si siguen sin funcionar prueba colocarlos con esta pequeña modificación
#add_payment_method #payment, .woocommerce-cart #payment, .woocommerce-checkout #payment {
background: #f6f6f6 !important;
border-radius: 5px;
}
Saludos!
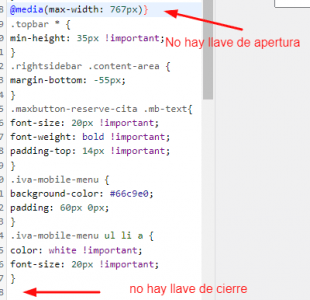
Disculpen, sigue mostrando igual yo le acabo de probar con ambos codigos. Y borre cache
quiza el codigo lo este YO escribiendo mal?
Hola Jaime,
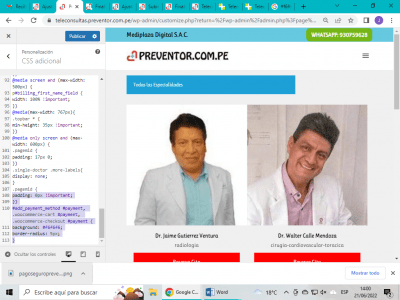
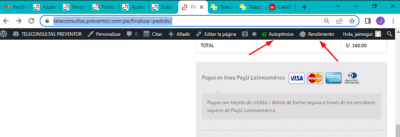
En tu captura llama mi atención de que tienes plugins de cache activo, recuerda que cada vez que hagamos un cambio de estilos CSS debemos vaciar la cache del sitio t validar que los cambios se han realizado desde una ventana incógnita
Procede a vaciar la cache desde las herramientas activas que pude ver y te señale en la captura, si aun sigue sin mostrarse el ajuste validaremos el código que estas colocando
Saludos!
si borre cache antes de escribirles, con cada codigo que inserte borre cache y actualice.
Que tal Jaime,
si borre cache antes de escribirles, con cada código que inserte borre cache y actualice.
Perfecto, gracias por recalcarlo, es raro que no funcione ya que desde el inspector si que funciona, vamos a cambiar la sintaxis de los estilos para probar si lo toma de otra manera
.woocommerce-checkout-payment{
background: #f6f6f6 !important;
}
Retira el código anterior y prueba con este mas reciente
Saludos!
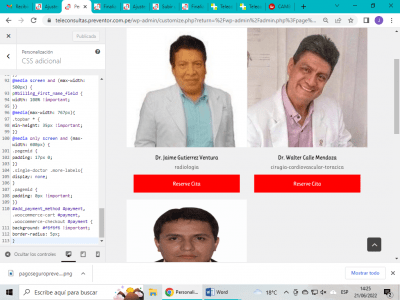
.doctor-item .doctor-desc > a{
background-color: #f00;
color: #fff;
padding: 12px 20px;
display: block;
}
.maxbutton-ver-calendario{
margin: 0 auto;
display: table;
}
.breadcrumb-wrap {
display: none !important;
}
.iva-np-allitems {
background-color: #67c9e0 !important;
}.topbar .textwidget {
font-size: 18px !important;
}
.tabs li.current {
background-color: #67c9e0 !important;
}
.tabs li.current a {
color: #000000 !important;
}
.doctor-profile {
margin-bottom: 0px !important;
}
@media(max-width: 767px){
.topbar * {
min-height: 35px !important;
}
.rightsidebar .content-area {
margin-bottom: -55px;
}
.maxbutton-reserve-cita .mb-text{
font-size: 20px !important;
font-weight: bold !important;
padding-top: 14px !important;
}
.iva-mobile-menu {
background-color: #66c9e0;
padding: 60px 0px;
}
.iva-mobile-menu ul li a {
color: white !important;
font-size: 20px !important;
}}
/* Dos culumnas finalizar comprar */
@media (min-width: 993px) {
body .woocommerce .col2-set .col-1{
width:100%;}
.woocommerce-billing-fields h3{
margin-top:40px;}
.woocommerce .col2-set, .woocommerce-page .col2-set{
width:48%;float:left;}
#order_review_heading, .woocommerce #order_review, .woocommerce-page #order_review{
float:left;width:48%;margin-left:2%;}
.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
float: right;
width: 100%;
}
.woocommerce form .form-row-first{
width: 100% !important;
}
#customer_details .col-1 {
width: 100% !important;
}
.woocommerce button.button.alt{
background-color: #67c9e0 !important;
color: #fff;
}}
@media screen and (max-width: 500px) {
.rightsidebar .content-area {
margin-bottom: 0px !important;
}}
.woocommerce #respond input#submit.alt, .woocommerce a.button.alt, .woocommerce button.button.alt, .woocommerce input.button.alt {
background-color: #67c9e0;
color: #fff;
}
/*Cambiar color hover*/
.woocommerce #respond input#submit.alt:hover, .woocommerce a.button.alt:hover, .woocommerce button.button.alt:hover, .woocommerce input.button.alt:hover {
background-color: #1dbce2;
color: #fff;
}
@media screen and (max-width: 500px) {
.rightsidebar .content-area {
margin-bottom: 0px !important;
}}
@media screen and (max-width: 500px) {
p#billing_first_name_field {
width: 100% !important;
}}
@media(max-width: 767px){
.topbar * {
min-height: 35px !important;
}}
@media only screen and (max-width: 600px) {
.pagemid {
padding: 17px 0;
}
.single-doctor .more-labels{
display: none;
}
.pagemid {
padding: 0px !important;
}
.woocommerce-checkout-payment{
background: #f6f6f6 !important;
}
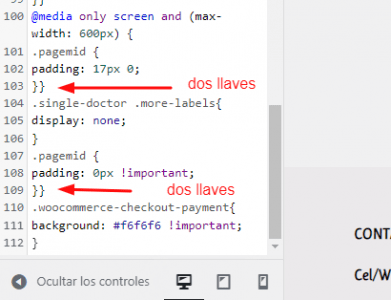
Lo corregi, y queda asi?
Hola Jaime,
Yo lo ajustaría de esta forma
.doctor-item .doctor-desc > a{
background-color: #f00;
color: #fff;
padding: 12px 20px;
display: block;
}
.maxbutton-ver-calendario{
margin: 0 auto;
display: table;
}
.breadcrumb-wrap {
display: none !important;
}
.iva-np-allitems {
background-color: #67c9e0 !important;
}.topbar .textwidget {
font-size: 18px !important;
}
.tabs li.current {
background-color: #67c9e0 !important;
}
.tabs li.current a {
color: #000000 !important;
}
.doctor-profile {
margin-bottom: 0px !important;
}
@media(max-width: 767px){
.topbar * {
min-height: 35px !important;
}
.rightsidebar .content-area {
margin-bottom: -55px;
}
.maxbutton-reserve-cita .mb-text{
font-size: 20px !important;
font-weight: bold !important;
padding-top: 14px !important;
}
.iva-mobile-menu {
background-color: #66c9e0;
padding: 60px 0px;
}
.iva-mobile-menu ul li a {
color: white !important;
font-size: 20px !important;
}}
/* Dos culumnas finalizar comprar */
@media (min-width: 993px) {
body .woocommerce .col2-set .col-1{
width:100%;}
.woocommerce-billing-fields h3{
margin-top:40px;}
.woocommerce .col2-set, .woocommerce-page .col2-set{
width:48%;float:left;}
#order_review_heading, .woocommerce #order_review, .woocommerce-page #order_review{
float:left;width:48%;margin-left:2%;}
.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
float: right;
width: 100%;
}
.woocommerce form .form-row-first{
width: 100% !important;
}
#customer_details .col-1 {
width: 100% !important;
}
.woocommerce button.button.alt{
background-color: #67c9e0 !important;
color: #fff;
}}
@media screen and (max-width: 500px) {
.rightsidebar .content-area {
margin-bottom: 0px !important;
}}
.woocommerce #respond input#submit.alt, .woocommerce a.button.alt, .woocommerce button.button.alt, .woocommerce input.button.alt {
background-color: #67c9e0;
color: #fff;
}
/*Cambiar color hover*/
.woocommerce #respond input#submit.alt:hover, .woocommerce a.button.alt:hover, .woocommerce button.button.alt:hover, .woocommerce input.button.alt:hover {
background-color: #1dbce2;
color: #fff;
}
@media screen and (max-width: 500px) {
.rightsidebar .content-area {
margin-bottom: 0px !important;
}}
@media screen and (max-width: 500px) {
p#billing_first_name_field {
width: 100% !important;
}}
@media(max-width: 767px){
.topbar * {
min-height: 35px !important;
}}
@media only screen and (max-width: 600px) {
.pagemid {
padding: 17px 0;
}}
.single-doctor .more-labels{
display: none;
}
.pagemid {
padding: 0px !important;
}
.woocommerce-checkout-payment{
background: #f6f6f6 !important;
}
Debes tener presente que desde acá mas alla que queramos apoyarte en todas las solicitudes que tengas no podemos revalidar constantemente el código o los estilos que nos compartas, para este tipo de labor están nuestros colaboradores que con gusto podrán revisar a medida tu caso https://www.webempresa.com/directorio-colaboradores.html
Nos comentas si te ha funcionado
Saludos!
Si me funciono. Gracias!!!1