Hola,
Necesito de su ayuda nuevamente par que puedan entenderme les explico al detalle, yo cree una página de venta para cada uno de mis cursos y a cada una en el botón de llamada a la acción, pues le puse el enlace de mí, página de finalizar compra sin que pasaran por el carrito. De ahí estoy haciendo una página de agradecimiento para cada uno de los cursos, también ahora bien, para que cuando den en el botón de realizar pedido o finalizar la compra yo puse este código usando el plugin code snippe:
// Código de redirección basado en el ID del producto
add_action('woocommerce_thankyou', 'custom_redirect_based_on_product');
function custom_redirect_based_on_product($order_id) {
$order = wc_get_order($order_id);
foreach ($order->get_items() as $item_id => $item) {
$product_id = $item->get_product_id();
// Redirigir según el ID del producto
if ($product_id=249401) {
wp_redirect('/gracias-mini/');
exit;
} elseif ($product_id=249487) {
wp_redirect('/gracias-sanarte/');
exit;
} elseif ($product_id=249489) {
wp_redirect('/gracias-asesoria/');
exit;
}
}
}
Este código me funciono perfectamente, ahora bien, yo quiero que el encabezado de la página de agradecimiento me coja el número de la orden que se generó y lo ponga, así como el nombre de la persona que compro el producto. Para esto igualmente cree un código y lo puse de igual manera con code snippe, pero este último no me está funcionando y no sé cuál pueda ser el motivo, aquí les dejo el código para que ustedes me digan si es que hay algo que me está faltando:
function display_order_details() {
if (isset($_GET['order_id'])) {
$order_id = intval($_GET['order_id']);
$order = wc_get_order($order_id);
if ($order) {
$order_number = $order->get_order_number();
$customer_name = $order->get_billing_first_name();
return '<h2>Orden # ' . $order_number . '</h2>' .
'<p>¡Gracias ' . $customer_name . '! ¡Tu pedido está confirmado!</p>' .
'<p>Revise su orden. Vea el vídeo para conocer los próximos pasos.</p>';
}
}
return '<p>No se pudo encontrar la información de la orden.</p>';
}
add_shortcode('order_details', 'display_order_details');
Para que puedan ver mejor de lo que les hablo aquí les envió el enlace al curso gratis para que puedan probar y vean lo que hace, importante solo está funcionando en el primer botón de llamada a la acción porque como aún está en periodo de prueba no lo he querido poner en los demás botones:
Página de venta Mini - Deimys Espinosa
Por otro lado, estoy usando wp facil con el constructor de divi
Espero, como siempre, de su apoyo y ayuda, y de antemano, muchas gracias por todo.
Saludos
Eduardo
Contenido solo visible a usuarios registrados
Hola Eduardo,
Recordarte que no podemos ofrecerte soporte para códigos personalizados, imagino que este código lo conseguiste o bien de una persona o de una máquina que te lo proporciono, en este caso te sugerimos que le insistas a la misma que no se visualizan los datos que quieres mostrar, y especifiques bien el id de la página donde quieres que eso se muestre.
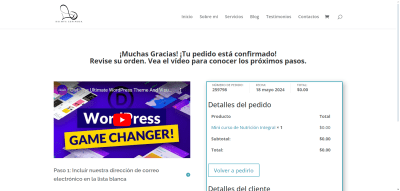
También comentarte que realizamos el proceso agregando el curso que indicaste y no nos llevó a una página de mini-gracias, sino a la del pedido de WooCommerce:
Contenido solo visible a usuarios registrados
Un saludo 🖐️
@argenis Si ok gracias nada es que lo cambie todo porque encontré un plugin que me permitía hacer esto mucho más fácil y completamente vinculado con Divi. Pero hay algo que como tiene que ver con lo mismo de este tema, pues me gustaría ya aprovecharlo en esa imagen que me muestras que es la página actual de agradecimiento, yo no quiero que me salga ese botón que dice volver a pedirlo, pues realmente eso no creo que sea necesario. Como pudiera eliminar ese botón, ya que no encuentro forma alguna de eliminarlo.
Saludos
Eduardo
Hola Eduardo,
Comprendo que solo quieres ahora eliminar ese boton? y mantener todo como esta en este momento en el cual hice la compra para la prueba? Si es el caso verifica si con este código CSS puedes hacerlo:
p.order-again {
display: none !important;
}
Este lo agrega en apariencia > personalizar > css adicional.
Un saludo 🖐️
@argenis Ok muchas gracias por todo, una vez más logro resolver los problemas que se me presentan, con la ayuda de ustedes que tengan un buen fin de semana.
Saludos
Eduardo
Hola Eduardo,
Igualmente para ti, que tengas un buen fin de semana de la misma forma estaremos por aca si se presenta alguna novedad,
Un saludo 🖐️