Contenido solo visible a usuarios registrados
Hola Pedro,
Qué tipo de ajuste estás buscando? Recuerda que el tamaño de pulgadas de un monitor no tiene nada que ver con la resolución del mismo, es posible que no esté configurada la resolución a mas de 992 px o tenga algún zoom el explorador que estás visualizando que hace que no se aplique.
¿Tienes alguna captura?, para poder ver lo que nos comentas?
Un saludo 🖐️
@argenis Hola, Argenis
En este momento no dispongo de pantalla. Cuando se ve la página de Inicio en una pantalla de 24 pulgadas la distancia del logo y del menú cambian: "respecto de los elementos de la fila inmediatamente inferior a la imagen de la página de Inicio. Es decir, cambian las proporciones.
No hay zoom puesto.
Gracias y saludos
Hola Pedro,
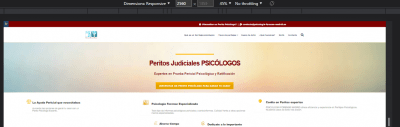
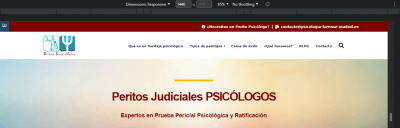
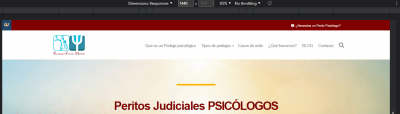
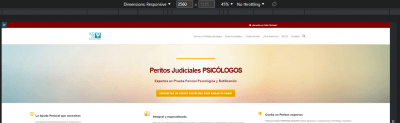
Comprendo, pero necesitamos una captura o algo para poder verificar lo que nos comentas, te comparto unas capturas:
En la que se ve un poco mas grande es de un monitor de 32, igualmente como te comento no veo que se desorganice por completo el sitio necesitaríamos una vez estés o dispongas de ese monitor compartirnos una imagen de lo que sucede.
Un saludo 🖐️
@argenis Hola, Argenis
Justo en las capturas que presentas se ve lo que te quiero decir. He decir que lo siento pues me expliqué mal. Es el .bizberg_header_wrapper .navbar-nav lo que queda más a la izquierda (en proporción con el resto) en pantallas grandes.
Estoy probando a indicar screen and (min-width: 1366px) {
Si hay una opción mejor agradecería saberlo.
Saludos!Contenido solo visible a usuarios registrados
Hola Pedro,
En este momento, lo veo de esta forma:
En una resolución menor, y en una mayor así:
Puedes desactivar el plugin que tienes para inhabilitar el clic derecho, desactivar el css que tienes para que podamos ver por defecto como viene el menú, sin ningún ajuste y también colocarnos aqui el código que has desactivado para poder verificarlo y ver si te podemos hacer el ajuste que comentas.
Un saludo 🖐️
@argenis Hola, Argenis
ADjunto capturas de:
Pantalla 24in con código css (min.width 992px)
Pantalla 24in sin código css (min.width 992px)
Pantalla pc con código css (min.width 992px)
Pantalla android 6,9in sin código para para pantallas de este tamaño (lleva el código para iguales o mayores de 992px sin afectarle en estas pantallas de móvil).
Código css:
@media only screen and (min-width: 992px) {
.vc_col-sm-4 {
padding-left: 30px;
padding-right: 0x;
margin-left: 55px;
margin-right: -142px;
}
.vc_col-sm-6 {
padding-left: 30px;
padding-right: 0x;
margin-left: 95px;
margin-right: -259px;
}
.vc_custom_1659453310046 {
margin-left: 0px;
margin-right: 0px;
padding-left: 0px;
padding-right: 0px;
}
.vc_custom_1659463032863 {
padding-top: 0px;
}
}
Gracias y saludos
Que tal Pedro,
Podría sugerirte un cambio algo drástico en tus estilos CSS, el problema es que estas manipulando con márgenes específicos en pixeles elementos con posición absoluta y deberían de permanecer en una posición relativa
Por ejemplo
Dimensiones grandes
Pantallas estandar
Fuera del inspector
Esto fue logrado con los siguientes estilos CSS
.bizberg_header_wrapper {
justify-content: space-evenly;
}
@media only screen and (min-width: 992px)
.logo {
margin-left: 0px !important;
position: relative;
}
.bizberg_header_wrapper .navbar-nav {
position: relative;
margin-left: 0px !important;
}}
La intención es que el menu sea adaptable acorde a cualquier resolución y no tengas que depender de varios media queries para ajustarlos
Prueba y nos comentas, Saludos!
@bruno-vichetti Hola, Bruno
Muchas gracias, es una opción eficaz y rápida. Lo único que en la pantalla grande el logo queda demasiado a la derecha (por un lado) y el Primer elemento de la 2ª fila se mueve hacia la izquierda (y destaca el hecho de que el logo está más de lo debido a la derecha). Adjunto captura pc y captura dimensiones grandes.
Gracias y saludos.
Hola Pedro,
Más allá de un css que ya en este caso está siendo muy personalizado para lo que necesitas y el soporte que podemos dar en foro, has evaluado el hacer estos ajustes directamente en el constructor de visual composer?
https://visualcomposer.com/features/responsive-design/
https://visualcomposer.com/blog/the-ultimate-guide-to-responsive-web-design/
Veo en el código que estos elementos que tienes en la parte inferior son todos de visual componer, directamente allí puedes modificar los valores de responsiva para que se mantengan lo mas posible en diversas resoluciones.
Un saludo 🖐️
@argenis Ok, veo que has enviado unas guías generales de VC. De momento no me han ayudado pero sigo intentándolo.
Gracias y saludos
Hola Pedro José,
De acuerdo, quedamos atentos como ha ido todo.
Ten en cuenta que en algunas ocasiones el mismo constructor nos permite modificar y personalizar los elementos de que añadimos con él, ya que el CSS en algunas ocasiones no actúa bien tomando en cuenta que el mismo tema o constructor ya tienen una forma determinada para añadir visualización específica.
Un Saludo 😊
Hola Pedro José.
El problema es que el tamaño del logo varia ?
Revisa si es estolo que buscas.
.logo img {
width: auto;
max-height: 78px;
}
Un saludo
@pepesoler Hola, Pepe
Esta fue mi cuestión:
Muchas gracias, es una opción eficaz y rápida. Lo único que en la pantalla grande el logo queda demasiado a la derecha (por un lado) y el Primer elemento de la 2ª fila se mueve hacia la izquierda (y destaca el hecho de que el logo está más de lo debido a la derecha). Adjunto captura pc y captura dimensiones grandes.
El problema con el logo es su "posición": demasiado a la derecha, ¡y solo en pantallas de grandes dimensiones!
Si tienes alguna indicación para que de la visualización sea responsiva a todo tipo de pantallas o al menos para corregir el problema del logo en pantallas grandes, te lo agradecería.
Saludos
Hola Pedro,
Lamento no comprender del todo que tanto requieres que se mueva el logo, actualmente se ve de esta forma y lo veo muy bien en proporción al sitio
Si vamos a pantallas mucho mas extensas (2560px) si que el logo toma una posición mas "centrada" acorde a su contenedor
Modifiquemos lo siguiente segun estilos que ya te había compartido anteriormente, el siguiente estilo
.bizberg_header_wrapper {
justify-content: space-evenly;
}
Vamos a cambiarlo por el siguiente
.bizberg_header_wrapper {
justify-content: space-between;
padding: 0 5%;
}
Lo que quedaría al final de esta forma
.bizberg_header_wrapper {
justify-content: space-between;
padding: 0 5%;
}
@media only screen and (min-width: 992px)
.logo {
margin-left: 0px !important;
position: relative;
}
.bizberg_header_wrapper .navbar-nav {
position: relative;
margin-left: 0px !important;
}}
Supongo es un aspecto mas cercano a lo que deseas
Saludos!