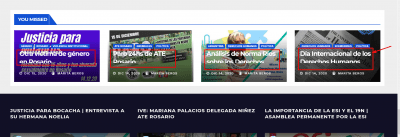
hola, consulta: instale el tema Newsup, y en la sección "You missed" se ven cortados los títulos y no encuentro forma de solucionarlo, he cambiado las opciones que permite el tema pero no se corrige. Me podrían explicar como solucionarlo? Gracias
Contenido solo visible a usuarios registrados
Hola María,
El problema esta en que esta muy grande la tipografía que se muestra en esta sección, verifica si tienes alguna opción dentro del tema para bajar el tamaño de ese texto en especifico, si no lo encuentras verifica si agregando este código en Apariencias > Personalizar > Css Adicional:
.container-fluid.mr-bot40.mg-posts-sec-inner h4.title {
font-size: 22px !important;
}
Nos comentas que tal va, un saludo 🖐️
@argenis gracias! quedo solucionado lo del tamaño del titulo en esa sección, gracias!
tambien ocurre que las etiquetas quedan cortadas y el color del titulo podría cambiarlo?
Hola Maria,
Disculpa pero puedes indicarnos con una capturas que te refieres con etiquetas o enviar la url especifica por que no las logro identificar.
Un saludo 🖐️
@argenis https://labodeguitadelmedioonline.com/
en la seccion you missed solucione como me dijite el tamaño de titulos, podría cambiar los colores de los titulos, aparecen por defecto en blanco y se pierden con el fondo.
y aun se ven cortadas las etiquetas.
Hola Maria laura,
Supongo que te refieres se corta este titulo
Si es así, puedes probar con el siguiente código CSS se puede evitar se corte el titulo
h4.title {
max-height: 61px;
}
Con respecto al color, puedes usar el siguiente código para modificarlo, ten en cuenta que una mejor forma de adaptar el titulo es mejorar la opacidad de la imagen
.mg-blog-inner h4 {
color: #000;
}
Un Saludo
Hola
Prueba con el siguiente código:
.container-fluid.mr-bot40 .mg-blog-category{
line-height : 20px;
}
.container-fluid.mr-bot40.mg-posts-sec-inner h4.title{
line-height: 20px;
overflow-y:initial;
text-shadow: 0 0 10px black;
margin-top:6px;
}
Para que se note el texto en el código hay un text-shadow, sin embargo lo mejor sería que la imagen de fondo sea más opaca.
Saludos.
@karen gracias, mejoró como se ven las etiquetas, tendré en cuenta lo de la opacidad de la imagen. Gracias !!! 😊
Hola Maria Laura,
Enhorabuena ha funcionado, siempre encantados de poder ayudarte 😀
Con esto podemos dar el tema como solucionado, escríbenos si tienes cualquier otra consulta
Un Saludo 😊