Buenos dias:
User scalable al ser 0 no me permite subir la calificacion en google. Como cambio user scalable a 2 ? Es decir que pasos he de seguir para cambiarlo.
Ademas en unos moviles se abre y en otros no.
Gracias.
Contenido solo visible a usuarios registrados
Hola, Manuel
Veo que usas Divi como tema (plantilla) y constructor visual y si tienes la última versión estable de Divi debería permitir hacer zoom en pantallas táctiles, que es el cometido de la constante "user scalable"
El tema Divi configura de forma predeterminada user-scalable en "yes" por lo que no deberías hacer nada al respecto a menos que algún plugin que hayas instalado esté interfiriendo en esta constante, algo poco habitual.
Para casos como Divi se puede usar una función que fuerce el uso de user-scalable en "yes", como por ejemplo:
add_action( 'wp_head', 'remove_user_scalable' );
function remove_user_scalable() {
echo '';
}
Te dejo la función en un archivo .txt adjunto por si quieres usarla, porque en el Foro me trunca el código y se muestra incompleto.
Ten en cuenta que este tipo de funciones es mejor añadirlas en WordPress con plugins como "Code Snippet" https://wordpress.org/plugins/code-snippets/ y no editando el archivo functions.php de tu tema, además, también es importante trabajar en Divi con "temas hijo" para que los cambios que apliques al tema no se pierdan tras las actualizaciones.
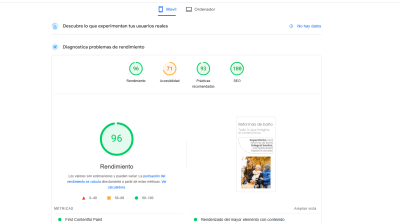
¿Puedes pegar una captura de PageSpeed donde te esté diciendo que tienes que corregir user-scalable en tu sitio web?
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
Hola de nuevo:
Tienes las capturas de pantalla en el mensaje inicial .
Dime que me recomiendas por favor. Gracias.
Hola, Manuel
He comprobado que el comportamiento de "viewport" en dispositivos, para tu sitio web, es correcto y el zoom se comporta como es de esperar, tal como puedes ver en el siguiente vídeo.
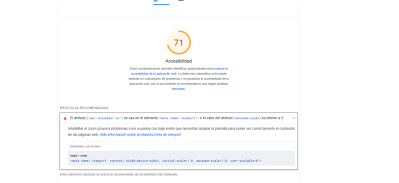
El aviso de mejores prácticas de PageSpeed "El atributo [user-scalable="no"] se usa en el elemento < meta name="viewport" > o el valor del atributo [maximum-scale] es inferior a 5."
Es una indicación genérica de PageSpeed, recomendando mejoras para la experiencia de usuario, pero no necesariamente afectan al sitio y tampoco vas a mejorar la puntuación en PS por añadir un meta en la cabecera (header) del tema que estás usando (Divi).
Utilizas el plugin "Performance Lab" que está centrado en mejorar el rendimiento de tu web, entre otras cosas, añadiendo minificación de código, y esto si podría afectar al atributo "user-scalable" y en consecuencia a cómo interpreta el comportamiento de "viewport" PageSpeed, al estar comprimido y minificado el código, principalmente el de cabecera de la web, que es donde se declaran "meta" como:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">
Previa copia de seguridad, prueba a desactivar, en los ajustes del plugin "Performance Lab" la característica "Embed Optimizer", la cual es "experimental" y luego, previa limpieza de caché de tu sitio web (completa) haz pruebas con PageSpeed y también con GTMetrix y luego compara resultados de uno y otro medidor para que puedas analizar si es un aviso puntual o un aviso estático de la herramienta, que no va a afectar de forma directa a los resultados de medición.
Nota: Los medidores online hay que tomarlos con "cautela", pues no son biblias, y devuelven resultados en función de muchos parámetros de tu sitio que no siempre están sujetos a errores o problemas de optimización.
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
Gracias Luis. He borrado performance lab directamente , despues , cuando el sitio vuelva a funcionar con mi otra consulta lo vuelvo a comprobar . Gracias.
Hola, Manuel
La indicación era para "desactivar" esa opción de "Performance Lab" no para eliminar el plugin, en todo caso desactivarlo temporalmente, ya que tiene otras opciones que si son útiles para mejorar la carga y performance de tu web.
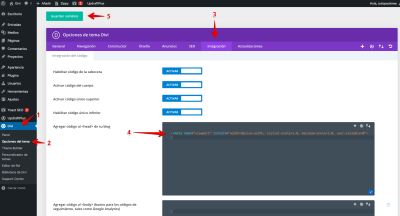
No obstante, puedes añadir dicho "meta" en Divi para forzar a que cargue en la cabecera (header) de tu web y que luego PageSpeed (o cualquier otro analizador online) lo detecte.
Recuerda que el meta a añadir es:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊