Dentro de los ajustes de WP Rocket está la de crear ruta específica como se puede ver en el adjunto...por lo que he entendido sirve para personalizar el css de la versión móvil...cuál es realmente su función...debo de generar este css?
Contenido solo visible a usuarios registrados
Hola Alberto.
Es para los CSS Críticos.
Todo tema WordPress tiene un archivo style.css que contiene todo el código necesario para dar estilo a tu web.
Los desarrolladores, en su medida, tienen que ofrecer estilos compatibles para todas las características de WordPress, es decir, entradas de blog, comentarios, páginas de producto, formularios, cabeceras, pies de página, y a veces con plugins populares.
Además, muchos de los plugins añaden hojas de estilo CSS que se cargarán en cada página, por si decides usar su funcionalidad en alguna parte de tu web.
Todo este CSS se suele cargar mediante llamadas a las distintas hojas de estilo en la cabecera de tu web, llegando a pesar en ocasiones varios cientos de Kbs.
Esto es así porque las hojas de estilo CSS son prioritarias en el proceso de carga de la web cuando un usuario la visita.
Antes de que se cargue el resto de la página las hojas de estilo CSS son lo primero que se renderiza.
El problema viene cuando hay una serie de hojas de estilos, cargados en la cabecera del sitio, que bloquean el renderizado ya que la hoja de estilos CSS tarda mucho en cargar y el contenido de la página tiene que esperarla con lo que el usuario durante un tiempo puede ver la pagina en blanco o no cargue como los estilos.
En definitiva, Si, es bueno crearlo.
puedes ver mas información en este enlace:
-> https://wp-rocket.me/blog/critical-css/
Un saludo
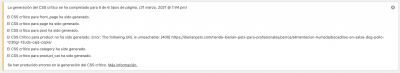
Vale ya he regenerado la ruta crítica como puedes ver en el adjunto....cada cuánto tiempo tengo que realizar esto?
Se puede crear una tarea cron para que lo haga periódicamente??
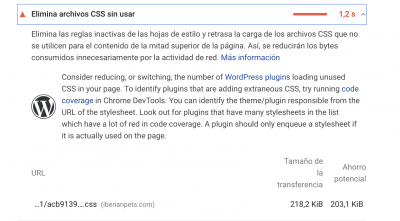
Como puedes ver en el adjunto...Page speed sigue diciendo que elimine ese css sin usar...que debo de hacer??
Hola Alberto.
Se puede crear una tarea cron para que lo haga periódicamente??
No solo se puede realizar desde las pagina y si tienes problemas lo tienes que realizar en todas.
De todas formas es un Plugin de pago, las consultas que tengas sobre WPRocket las tienes que realizar en su soporte:
-> https://wp-rocket.me/support/
Un saludo
Ok Pepe. Entiendo como funciona....he estado leyendo sobre ello...entonces el plugin cuando activas la carga asíncrona coloca las etiquetas defer o async en los enlaces de las hojas de estilo y en los scripts que aparecen el la cabecera:
These plugins go through your page’s <script> and/or <link> tags and apply the appropriate defer or async attributes.
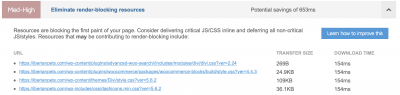
Bien, entonces cuando aparece en GT metrix: eliminate render-blocking resources (adjunto pantallazo)...significa que esas etiquetas no han sido colocadas en esos recursos y se mantienen en la cabecera...entonces penaliza el First Paint...
En ese caso, debo de localizar ese código y colocar esas etiquetas manualmente?
Hola Alberto.
Revisa esta documentación de WP Rocket:
-> https://docs.wp-rocket.me/article/657-divi-theme#minify-combine
Si sigues con es problema tendras que consultarlo con el soporte del plugin.
Un saludo