
Estoy usando el carrusel de productos Coocommerce con Elementor, y estoy usando ajustes de diseño (Present lite 3) y me gustaría modificar los botones que aparecen cuando me poso por encima de la foto, es que no consigo cambiar ese color, la letra...
Gracias.Contenido solo visible a usuarios registrados
Hola,
¿Exactamente que deseas modificar? si solo estás intentando cambiar el color de fondo y tamaño del texto puedes probar utilizar el siguiente código CSS
.eael-woo-product-carousel-container .icons-wrap.block-style li a {
position: relative;
color: #fff;
background: #3eaca3;
}
a.button.product_type_simple {
font-size: 12px;
}
@karen lo he probado pero no me gustaba como se veía, he probado con el present 1 lite que al posarte encima de la imagen sale la ventana de añadir al carrito solo. Pero es muy pequeña y no se ve muy bien, y sale en un color morado. Me gustaría poder modificar el color en vez el morado que fuera (#3eaca3) que estoy usando en la web, la tipografía que fuera la Lato, y el botón algo mas grande... Porque como se ve ahora resulta un poco raro. Y el titulo de los productos el texto me aparece como agrupado a la izquierda, me gustaría que se viera el titulo estirado y mas centrado.
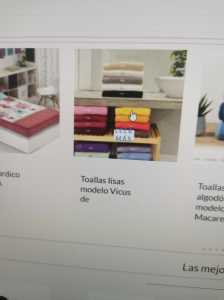
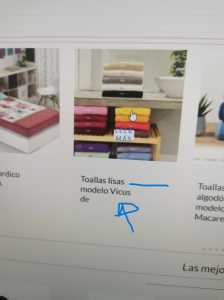
Aquí pongo la foto con el titulo del producto para que se vea mejor lo que digo, la frase podía continuar pero esta agrupada y no se como se modifica eso.
Gracias
Hola.
Añade lo siguiente en apariencia -> Personalizar -> CSS Adicional:
.eael-woo-product-carousel-container .icons-wrap.box-style li a {
width: 55px!important;
height: 55px!important;
}
.eael-woo-product-carousel-container .icons-wrap li a {
color:#3eaca3!important;
font-weight:800!important;
font-family: 'Lato';
}
Revisa esto y luego vemos lo de los títulos.
Un Saludo
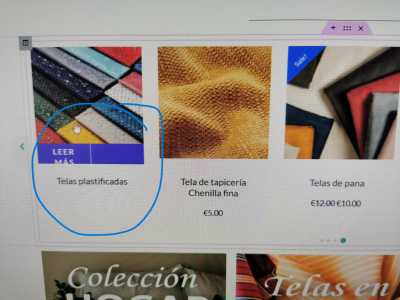
@pepesoler ahora me salen dos apartados, uno el de (leer más) y otro en (blanco), que se supone que iría en ese apartado vacío? Envío foto para que se vea mejor.
Hola.
Básicamente es lo mismo que el de Leer Más, pero lo que muestra es un icono.
Puedes ocultarlo con esto:
li.view-details {
display: none !important;
}
.eael-woo-product-carousel-container .icons-wrap.box-style li a:hover {
background: #3EACA3;
color: #fefefe !important;
}
Un Saludo
@pepesoler al final he optado por quitar los menús del carrusel porque no se ven muy bien, y encima el titulo no sale seguido, aparece alineado a la izquierda y el precio a la derecha, no hay una forma de que el titulo sea seguido y el precio debajo?
Gracias.
Hola,
La captura que nos envías es desde un teléfono, esto quiere decir que buscas el ajuste solo para movil? o es en general? Para que se vea un elemento debajo del otro puedes usar este css:
.product-details-wrap {
display: flex !important;
flex-direction: column !important;
align-items: flex-start !important;
}
Sin embargo, al editar mucho plugins ya diseñado nos enfrentamos a otros problemas, por ejemplo que el precio no quede en su totalidad al lado izquierdo al bajarlo.
Un saludo 🖐️
@argenis yo lo quiero en general no solo para versión móvil. El texto del título como se puede poner todo seguido y centrado, no alineado a la izquierda?
Hola,
Elimina el código que te compartí y agrega este:
.product-details-wrap {
display: flex !important;
flex-direction: column !important;
}
.eael-woo-product-carousel-container .eael-product-title * {
text-align: center;
}
.eael-woo-product-carousel-container .eael-product-price {
font-size: 15px;
line-height: 1.5em;
margin-left: -1.3em;
}
Un saludo 🖐️





![819] 819]](https://www.webempresa.com/foro/wp-content/uploads/wpforo/attachments/18195/thumbnail/53942-819.jpg)
