Hola, tenemos instalado en nuestro hosting a mautic y queremos c rear una ventana emergente para suscribir a clientes y entregarles cuando se suscriban un codigo descuento. Tras ver el curso aun nos quedan dudas de como hacer esta ventana emergente ,podeis ayudarnos a hacerlo???
Contenido solo visible a usuarios registrados
Hola Jose Manuel.
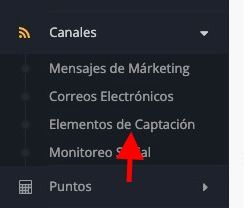
Para crear un PopUp accede a Canales -> Elementos de Captación:
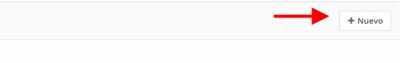
Pulsa en Nuevo para crear un nuevo elemento:
.- Añade un Nombre para identificarlo, la URL de la pagina donde se tiene que mostra y una descripción
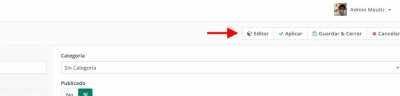
.- Pulsa en el Boton " Editor "
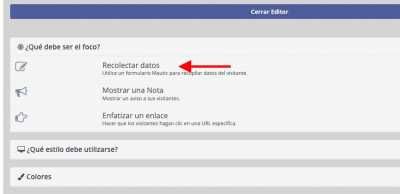
.- En la pagina de edición podemos ver tres opciones, un formulario para obtener datos del usuario, mostrar una nota en pantalla o enfatizar un enlace, en este caso como lo que queremos es recopilar datos seleccionamos la opción " un formulario para obtener datos del usuario "
Cuando elijas el tipo de ventana emergente, verás que se abre el desplegable con la configuración.
Animar? – Si
¿Cuándo participar? – Tras desplazarse a la mitad
Tiempo de espera antes de activar – 10 sec
¿Con qué frecuencia comprometer? – Una por sesión
¿Dejar de comprometer después de una conversión? – Si
¿Qué estilo debe utilizarse?
Barra: Muestra una barra en la parte superior de la página.
Modal: Mostrar una ventana emergente en el centro de la página.
Colocación: Medio
Notificación: Mostrar una pequeña ventana en una esquina de la página.
Página Completa: Muestra una ventana que cubre toda la página.
Colores
Color primario: 387ab1
Color del texto: 000000
Color del botón: cc0000
Color del texto del botón: ffffff
Contenido
Modo Contenido: Básico
Encabezado: TEXTO TEXTO TEXTO TEXTO….
Tagline: Opcional
Tipo de letra: Open Sans….
Enlace de texto: ¿Quieres un CUPÓN del 60% de descuento?
¿Abrir enlace en una ventana nueva?: Si
Custom CSS: No
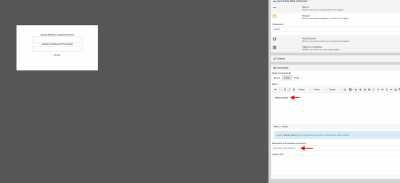
.- Elige el estilo del pop-up en ¿Qué estilo debe utilizarse?
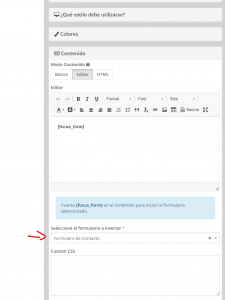
.- Selecciona el formulario a insertar:
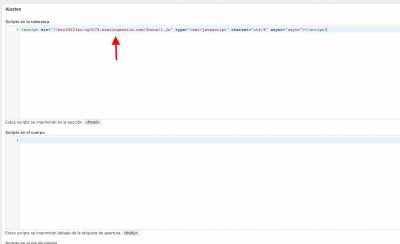
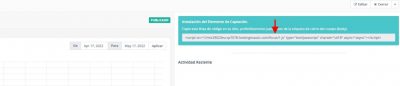
.- Una vez lo tengas Guardas las opciones y copia el Script que muestra:
.- Instala el siguiente plugin:
-> https://es.wordpress.org/plugins/insert-headers-and-footers/
Una vez instalado:
.- Accede Ajustes -> Insert Headers and Footers
.- En la celda " Scripts en la cabecera " añade el Script que copiaste del PopUP
Guardas y con eso tendras insertado el PopUp.
Tras ver el curso aun nos quedan dudas de como hacer esta ventana emergente
Si nos explicas un poco cuales son las dudas que tienes y en que podemos mejorar con la lección del curso nos seria de ayuda para mejorarlo o intentar explicarlo de una forma mas sencilla.
Y si nos indicas qué puntos exactos del vídeo (minuto) o del texto de acompañamiento de la lección no están del todo explicados, los podemos revisar y mejorar, con tu ayuda
Un saludo
pero , debo tener creado antes un formulario no?? Para poder insertarlo es necesario tenerlo creado antes. Y el plugin que me indicais para meter el codigo es necesario o puedo usar code snippert??
Hola Jose Manuel,
Es correcto una vez insertas la opción de {focus_form} debes seleccionar el formulario que tienes creado dentro de las opciones de componentes -> formulario, sobre el plugin de code snippets en este caso, ya que insertas directamente un Scripts en la cabecera el plugin que necesitarías usar es el mencionado por Pepe anteriormente.
De igual forma como te comenta Pepe si es posible indícanos las dudas que tienes sobre la lección del curso nos sería de ayuda para mejorarlo o intentar explicarlo de una forma más sencilla.
Un Saludo
Mis dudas son bastantes, realmente el curso esta realizado por capítulos independientes, pero no los une entre si... Me explico, mi intención es crear un formulario pop up como el que ahora mismo tenemos activo en nuestra pagina web, este formulario esta creado con mailchimp,y el plugin de ventana emergente pop up maker...
La función de este formulario es la de crear una ventana emergente con un mensaje llamativo para que los clientes se registren en nuestra pagina web y a cambio le enviamos un email con un código descuento para ellos como recompensa por darnos su email...
Bien , pues lo que queremos de mautic es algo parecido, pero no encajamos bien las piezas o perdemos algun salto por el camino, es decir, el curso te explica como hacer cada cosa independiente , pero no te ayuda a unirlas o saber cuales son necesarias para completar este ciclo, es decir, creemos quie para crear todo lo que esperamos, necesitamos:
-crear un email que el cliente reciba cuando se registre con su código descuento
- crear un formulario de registro personalizado, pero en nuestras opciones no se incluye lo de la ley de protección de datos que aparece en el curso
- crear un pop up a través de un plugin que incluya este formulario en la pagina de nuestra web para hacer el registro de clientes....
No se si todo esto es lo que necesitamos y en que orden debemos comenzara a crearlo todo, por favor si pudierais ayudarnos con todo el proceso estaría bastante bien.....
Que tal Jose Manuel,
Gracias por explicarnos de forma especifica lo que deseas lograr, considerando que anteriormente venias trabajando con un formulario generado en Mailchimp y el plugin de Popup Maker, en comparación de Mautic la configuración difiere por completo, ya que en su mayoría tanto la creación del formulario, el correo de bienvenida y la ventana emergente son gestionados desde el mismo Mautic y solo es requerida la integración con la web por medio del script generado al final del proceso de la creación del Popup
De momento tomando en cuenta de que te ha resultado mas complicado de lo que parece voy a consultar a mis compañeros de soporte si tienen disponible un video o explicación concreta del paso a paso de lo que deseas lograr.
Saludos!
Hola Jose Manuel,
Por supuesto, en cuanto mis compañeros revisen estarán contestando en este mismo hilo.
Muchas gracias por tu paciencia 🤗
Un Saludo
Hola Jose Manuel.
Revisa esta documentación, si tienes alguna duda en alguno de los puntos lo indicas y seguimos desde el punto donde te quedaste:
-> https://soporteforo.webempresa.eu/guia/crear-popup-en-mautic/
Un saludo
He leído la información pero se canaliza a mautic mas que a wordpress que es lo que yo requiero.
mi situación es esta..
He creado una landing en worpress con elementor, le puse un botón para entregar un lead magnet. (anexo foto 1)
le doy clic al boton y sale el fomulario que también he creado en wordpres con elementor (foto 2)
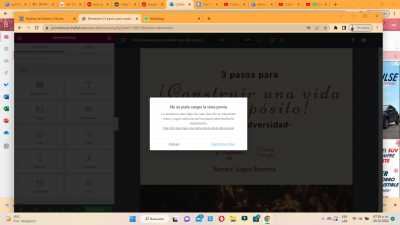
Cuando le doy los datos para ver como funciona (foto 3), se ve a trás que aparece el archivo pero me envia un mensaje que se puede ver en la foto.
Lo que quiero lograr es que ese boton de la landing abra correctamente el formulario y lo conecta al lugar en que se van a captar los contactos (no comprendo como configurar esa acción, pues deben llevarse o a mautic o a mail relay)
¿tal vez debo enviarlos a mi correo de contacto@prometosermefiel.com , pero no se que hacer,
Solicito su apoyo, gracias
Hola Norma,
Comprendemos, pero en este caso necesitamos que sigas con la consulta que tienes ya abierta, sin embargo como te comento en la que ya tienes activa necesitas crear el formulario en mautic.
Un saludo 🖐️