
Hola,
he modificado el modulo de busqueda "mod_virtuemart_search", anchos, altos y demás, para darle otro aspecto.
Mi sorpresa ha llegado cuando al instalar otro modulo de virtuemart "mod_virtuemart_login" se me ha descuadrado este nuevo modulo, quedando el mismo aspecto (dimensiones) que el de la busqueda. El problema es que este no quiero que quede así ya que como pueden ver en la imagen, no me caben todos los campos y demás, ¿hay alguna forma de hacer que no vayan relacionados los modulos?
Un saludo. 
Si tienes conocimientos de: xHTML y CSS.. agregale al div del módulo lo siguiente:
overflow:hidden;
Lo anterior es código CSS, si no sabes a que div ó etiqueta aplicar esta función de CSS puedes colocar la web y nosotros podemos ver o miralo con Firebug (Plugin para Mozilla Firefox)
Si no le funciona coloque la URL de su instalación para poderle ayudar de una manera más eficiente.
Saludos!
Hola PrendekZ,
no estoy muy seguro a que div o etiqueta aplicar esta función de CSS, por tanto te pongo la url, haber si me puedes hechar una mano.
Gracias, un saludo.
Hola,
Veo que la plantilla es una zeolite modificada por ti. Creo que el problema esta en la zona "superior" que has añadido, que parece que no este correcta.
Y también parece ser que el módulo slide en la zona "superior" es más grande que el ancho central. Prueba a despublicar dicho módulo slide, y si se visualiza mal el "mod login de virtuemart", prueba a cambiarlo de posición, por ejemplo a la right.
Saludos,
Hola jordi,
tras tu comentario me han surgido algunas dudas, te explico:
-Respecto a la posición superior, creo que la he creado como me comento jmarreros en otro post (si no me he equivocado yo)
Código para la nueva posición:
- Ahora he deshabilitado en mi web el "mod_fpss ", y el modulo de login de virtuemart, si le situo en la posición "right" (que es donde quiero que este) me sigue sucediendo lo mismo. Situandolo en la posición "user1", por ejemplo, aparecen todos los campos (que es como lo tengo ahora).
- Otra de las cuestiones que me asaltan es, quiero cambiar los anchos en general de mi plantilla, ya que la columna de la izqda, me gustaría que quede de ese tamaño que tengo, por tanto sería la central la que querría que fuese más ancha. Yo normalmente cuando he querido modificar esto, lo he hecho en las líneas de mi template (547-591 aprox.) y ahora dudo si con realizar los cambios en estas líneas sería suficiente.
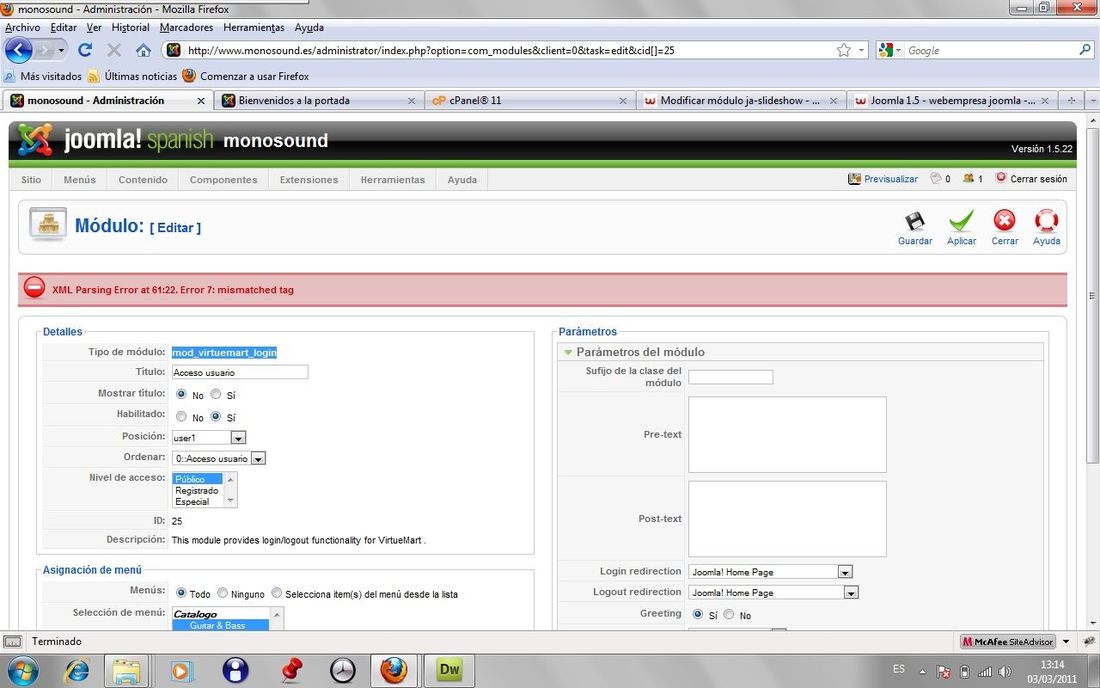
- Por último comentarte que tanto en el modulo "mod_fpss ", como en el "mod_virtuemart_login", al abrirles en joomla para editarles me aparece un error, te adjunto imagen (es el mismo error en los dos).
Siento haberte preguntado sobre varios temas.
Gracias, un saludo. 
Hola,
No veo publicado el módulo de login. Deberías publicarlos para que podamos ver qué es lo que te está pasando.
Por otra parte vemos que has hecho más estrechos los módulos modificando el archivo template.css (línea 787). Debes de tener en cuenta que hacer esto afectará a todos los módulos, lo que te puede ocasionar problemas.
Sería mejor opción que cambiaras los anchos de las columnas laterales y cuerpo central, modificando los CSS.
Para ello, debes de tener en cuenta que la columna izquierda y la parte central forman una parte y la columna derecha otra.
Actualmente la columna izquierda ocupa un 30% y la parte central un 70%. Puedes ver esto buscando en el archivo template.css el código #ja-col1 { y #ja-contentwrapper {.
Estas dos partes anteriores ocupan un 77% del total del ancho, como se puede ver buscando en template.css #ja-mainbodywrap { y la parte derecha un 23%, como se ve buscando #ja-col2 {.
Te recomiendo que varíes esos porcentajes para cambiar el ancho de las columnas y el cuerpo central, y quites el cambio que habías puesto para fijar el ancho de los módulos.
Hola Pablo,
antes de nada gracias. He vuelto a poner el módulo para que le heches un vistazo:www.monosound.es. Por lo demás que me has comentado...me voy a poner toda esta tarde con ello, y te comento ok?
Gracias de nuevo
Hola,
Estoy viendo el módulo de login en la posición inferior y parece estar correctamente. Aplica los cambios que te he comentado para ver si te quedan correctamente asignados en las columnas correspondientes.
Te recomiendo que antes de hacer cambios te hagas una copia de seguridad del archivo template.css y que apliques los cambios de forma gradual.
Gracias Pablo,
voy a ponerme con tus consejos haber si hay soluciónpara lo que quiero. Yo quiero el ancho de mi columna izquierda como lo tengo ahora, el de la rerecha(que sería el de usuario) me gustaría que tuviese el mismo o similar, y en medio poner un slide (frontpage_slideshow) donde publicitar mi tienda.
Te voy comentando
GRACIAS
Hola,
he modificado la anchura de mis columnas izqda y central, ahora las dimensiones son de 23% la izqda, 77% la central, estas a su vez suponen un 77% del total y la de la dcha un 23% (del total también).
He probado a poner el modulo de login de virtuemart, y me sigue sucediendo lo de antes (tiene las mismas dimensiones y caracteristicas que el de busqueda). Además utilizo la herramienta firebug, para intentar modificar el modulo de login y me hace referencia a las mismas líneas de codigo que he modificado para el modulo de busqueda.
¿Es posible modificar el modulo de login de virtuemart, sin a la vez modificar el de busqueda y viceversa? Necesito saber si lo puedo hacer porque quizá más adelante me ocurra con otros modulos.
Gracias, un saludo.
Hola,
he realizado muchos cambios de los que me comentasteis, pero sigo sin saber como puedo modificar un módulo de virtuemart, sin que esto me repercuta en otros módulos como "mod_virtuemart_login".
Mi módulo de busqueda es importante que sea mas estrecho que el que viene por defecto en la plantilla, ya que de ello depende la dimensión de mi menú vertical, y si le ajusto a las dimensiones del módulo de busqueda (con dimensiones originales), queda totalmente desproporcionado.
Quisiera saber, si como me dijo PrendekZ al principio de este post, con esto podría hacer lo que yo busco.
Código:
overflow:hidden;
El problema, es que no sé muy bien donde tendría que colocar esto, para ver el resultado.
Gracias, un saludo.
Hola,
Veo que el problema que tienes con el módulo de login está provocado por los cambios que has realizado para mostrar el módulo de búsqueda como quieres.
Por una parte dentro de la estilo CSS "div.module, div.module_text, div.module_menu, div.module_hilite {" has forzado el ancho a 160px, y por otra parte en el estilo "div.module div, div.module_text div, div.module_menu div, div.module_hilite div" has fijado el alto del módulo a 76px.
Esto hace que todos los módulos que se carguen en la web se restrinjan a esas proporcionar, por lo que si el módulo necesita más espacio de alto, como ocurre con el módulo de login, solo te mostrará una parte.
Mi recomendación es que quites estos cambios que fijan el alto y el ancho para evitar problemas, ya que no los tendrás solo con el módulo de login, sino con otros que puedas llegar a querer usar.
Como te había comentado, si quieres cambiar el ancho de las columnas debes seguir las recomendaciones que te había dado.
En el caso de que quieras dar un aspecto especial al módulo de búsqueda lo que puedes hacer es aplicar en la configuración del módulo un "Sufijo de la clase del módulo", por ejemplo, "_busqueda", y que luego te crees estilos CSS específicos para ese módulo, que serían del tipo "div.module_busqueda", donde puedes poner el ancho y el alto que quieras.
Hola Pablo,
estoy de acuerdo en lo que dices. El miedo que tenía veo que se puede cumplir, y es que por midificar el módulo búsqueda modifique los demás módulos.
Creo que la mejor opción sería la última que nos has recomendado. Lo único es ...que estoy aún un poco verde en código, y veo que me podrías hechar una manilla. Te dejo la web abierta para si necesitas ver algo. www.monosound.es.
Quiero darle un aspecto diferente al módulo búsqueda, arriba a la izquierda, haciéndolo mas estrecho tanto de ancho como de alto.
Nose encontrar la línea donde se encuentra el módulo, y tampoco aplicar un 'sufijo de clase del módulo'. Luego....donde se crearían los estilos para ese módulo?, y donde se haría la llamada?
Siento hacerte tantas preguntas, pero creo que es código y me puedes ayudar.
Te lo agradecería un montón!!! ya que con ello podría hacer lo mismo con mi módulo login.
Gracias



