
Hola de nuevo
hace unos meses creasteis la web de annacorbella.com y para los menús y otros títulos utilizamos una fuente que no era de sistema y para ello usasteis fuentes cufont...o algo parecido..actualmente estoy modificando un poco la imagen de la web y necesito cambiar la fuente , por otra que tampoco es de sistema y no se como hacer para que se cargue la fuente cufont...de hecho no se ni como crear esa fuente a partir de la fuente original...me podéis ayudar?
muchas gracias
Isabel
Hola Isabel
Cufon en sí no es una fuente, sino más bien una técnica de reemplazo de fuentes no standard en un sitio web
y se realiza utilizando javascript.
Aqui te dejo un tutorial que te puede ayudar a entender cómo se debe trabajar con esta técnica:
http://www.monitojoomla.com/tips/html-a-css/9-tip-reemplazo-de-fuentes-con-cufon
Adicionalmente tienes la opción de utilizar fuentes de google (aunque estan limitadas a las fuentes que te muestra en su catálogo)
http://www.monitojoomla.com/tips/html-a-css/3-tip-google-fonts-api-fuentes-no-standard-en-web
Saludos.
Hola Isabel,
Si no quieres realizar tediosas tareas para integrar fuentes externas en tu Joomla, puedes utilizar HD-Gfonts que es un plugin instalable en Joomla! que te va a permitir gestionar las distintas fuentes que desees para los distintos estilos de Joomla! (CSS), tales como
,
,
, etc.
, etc.
- HD-Gfonts plugin for Joomla! 1.5: http://www.hyde-design.co.uk/hd-gfonts.zip
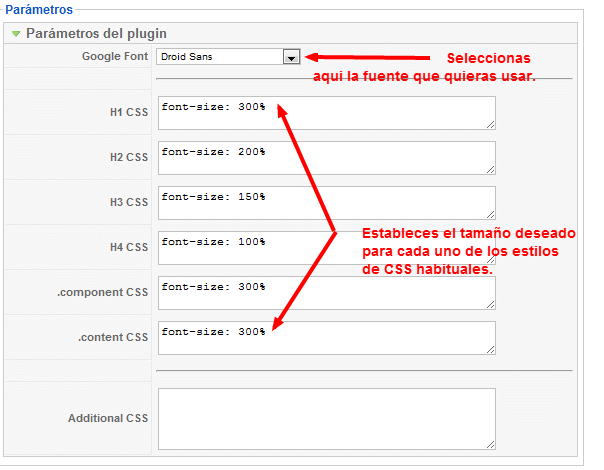
Te dejo una captura para que veas que los parámetros son sencillos de configurar. Yo hace tiempo que lo uso en www.oyccanarias.com para los títulos de los artículos (al cargar se ve el reemplazo) y va muy bien.
Saludos 
Hola,
gracias por las respuestas...lamentablemente no consigo triunfar... he seguido todos los pasos indicados, pero me es imposible generar la fuente cufont con el archivo..me dice
The file you uploaded could not be converted. Currently only TrueType (TTF), OpenType (OTF), Printer Font Binary (PFB) and PostScript fonts are supported.
If you're sure the font is valid, it is likely that the author of the font has decided to not allow modification and/or embedding of the font. This can happen quite often especially with "freeware" TrueType fonts. You must contact the author of the font for a less restricted version.
Some files (especially old Mac PostScript fonts) require pre-processing that cannot be done on the server. For more information please read Trouble with font files.
Tip: did you upload an AFM or a PFM file? They only contain font metrics information which is not quite what we need. There should be a PFA or a PFB file with the same name in the same folder, which contains the actual glyph data. If there isn't, your font manager probably stashed it away somewhere, in which case you're going to have to hunt it down yourself. Once you've found the correct file you should be able to convert it with no trouble at all.
He realizado los trucos que comentan cuando tienes problemas con las fuentes de Mac, pero tampoco...
Alguna sugerencia??
Gracias
Isabel
Hola Isabel
Cufon limita a ciertos tipos de fuentes, tal vez debas evaluar utilizar otra fuente.
Otra cosa que puedes hacer es utilizar otra técnica llamada SIFR, reemplazo de fuentes no estandard utilizando Flash, y si no quieres complicarte lo puedes hacer a través de una extensión
http://extensions.joomla.org/search?q=sifr&sa.x=0&sa.y=0
Saludos.
Hola de nuevo,
esta mañana he conseguido con una fuente de windows crear el archivo.font.js a partir de la fuente original, pero sigo sin triunfar, he añadido el archivo generado a la carpeta donde estaba la otra fuente de reemplazo que usábamos antes y he modificado el nombre del archivo de la etiqueta en el head y ahora no se reemplaza la fuente...Puede ser que no tenga un archivo correcto? Debo añadir el nombre en otro lugar?
Os puedo enviar el archivo de la fuente y me miráis si hay algún problema? no se...parezco idiota pero cada paso es una montaña!
Gracias
Isabel
Bien...ya he encontrado la solución, en el cufon.replace del head había una referencia al font-family que hacía referencia a la fuente antigua....quitándolo ya se ve la fuente nueva....
Ya está ..tema solucionado..GRACIAS POR TODO!
Atentamente
Isabel
Hola Isabel,
Es importante que sepas que todos los cambios relativos, en este caso, a tipografía que realices sobre archivos de Joomla! susceptibles de ser actualizados si actualizas el CMS o alguna extensión son siempre la solución menos recomendable y en su lugar lo ideal es utilizar técnicas overrider para modificaciones de plantillas y/o extensiones y gestión de extensiones (plugins) para cuestiones como la que planteas.
Aun sirviendo tu técnica y habiendo dado resultado, no olvides que la visualización de tipografías va a depender del navegador del usuario y de las tipografías que este tenga y en el caso particular de Internet Explorer estos temas son siempre complejos.
Saludos y felicitar tu solución.
Hola Isabel
Que bueno que lo lograste.
Tener en cuenta las siguientes recomendaciones finales.
- La fuente se visualizará en todos los navegadores siempre y cuando se encuentre activa la opción de javascript habilitado (algo muy común hoy en día)
- Cuando generes tu archivo js, debes sólo seleccionar las variaciones de fuente que utilizas, por ejemplo si sólo utilizas letras, no será necesarios números, para reducir el tamaño del archivo
- En caso de formar parte de tu template, estos archivos deberían pertenecer tambien al paquete de instalación para portabilidad
Saludos.
Gracias por vuestra ayuda y recomendaciones
Estoy muy contenta con este foro!!!
Isabel


