Podría cambiar el color (negro) de la cabecera de la platilla vertex y que no apareciera el menú por defecto, ya que he creado un menú lateral.
gracias
URL del sitio: Contenido solo visible a usuarios registrados
Hola Miguel,
Si editas la plantilla (shape5_vertex - Defecto) desde el gestor de plantillas, en el el apartado de Menú, tienes la opción de Show or Hide Main Menu?.
Respecto a cambiar el color de la cabecera, no veo que la plantilla ofrezca desde la edición de la misma esa posibilidad. Hay que modificar CSS:
El color de la cabecera es el: 1A1A1A
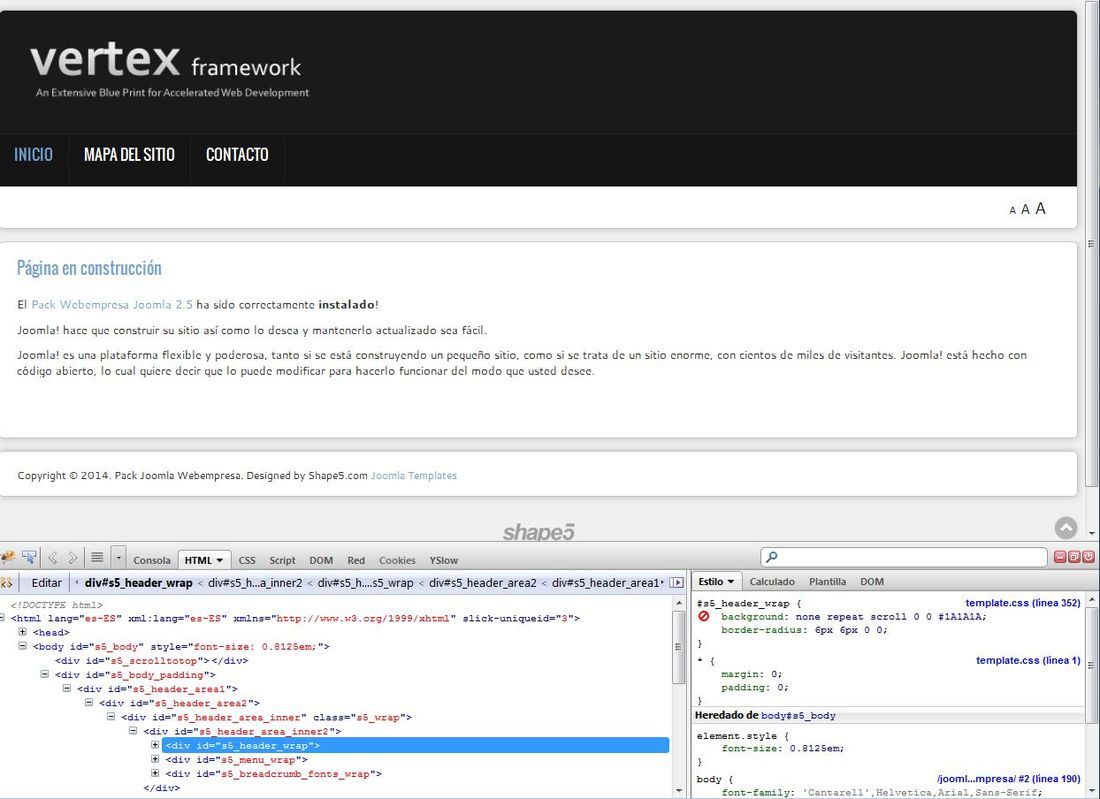
En el siguiente artículo del Blog de Webempresa se explica el uso de Firebug, herramienta destinada a localizar cadenas de código, estilos, etc., desde tu navegador:
-
Firebug Lite for Google Chrome:
- https://chrome.google.com/extensions/detail/bmagokdooijbeehmkpknfglimnifench
Fifebug Firefox:
- https://addons.mozilla.org/es-es/firefox/addon/firebug/
Saludos
Gracias por tu rapidez, me he ido a template.css y a partir de la línea 352 me encuentro este código, cambiando background a 555555, pero el color negro no cambia de la cabecera.
#s5_header_wrap {
background:#555555;
-moz-border-radius:6px 6px 0px 0px;
-webkit-border-radius:6px 6px 0px 0px;
border-radius:6px 6px 0px 0px;
}
Hola,
Yo sí que veo el color de la cabecera cambiado por un color gris. Lo que te debe de estar pasando es que tienes los estilos CSS cacheados en tu navegador, algo completamente normal.
Cuando tengas la página abierta pulsa F5 o Control+F5 para forzar la recarga de los estilos CSS, de forma que se carguen los últimos cambios que has aplicado.
Gracias Pablo, y si quiero poner una imagen o secuencias de imagenes, podría hacerse?
saludos
Hola,
Una imagen sí que lo podría poner. Para ello tendrías que cambiar el código
background:#555555;
que has puesto, por otro como el siguiente:
background-image:url("ruta_y_nombre_imagen");
Poner una secuencia de imágenes ya sería más complicado, ya que sería necesario cargar un módulo en la cabecera de pantalla que se carga detrás de los otros elementos, lo que requeriría de modificaciones en el código.
Si quisiera poner la imagen en la ruta:
templates/shape5_vertex/images/cabecera.jpg, como sería el código
gracias
Hola,
Tendrías que poner este código:
background:url(../images/cabecera.jpg) no-repeat left center;
pues esto he puesto
background-image:url(../images/salud publica sevilla.jpg);
y veras el resultado, que ha fallado?
Hola Miguel
Actualmente no veo la cabecera de tu sitio web, veo que conservas el menú superior
Indícanos exactamente en donde realizaste las modificaicones, incluye el código completo de la clase afectada por este estilo o una captura de pantalla con firebug
Si te complica mucho los cambios será mejor que elijas otras plantilla que se adecúe más a tus necesidades.
Saludos.
Hola Miguel,
Solo se ha adjuntado la imagen. Prueba a adjuntar el archivo .css pero comprimido en .zip
Saludos
Hola,
Lo más probable es que el problema se deba al nombre que le has puesto a la imagen: "salud publica sevilla.jpg". No es recomendable utilizar espacios en blanco ni otros caracteres especiales como acentos o eñes en los nombres, ya que pueden original problemas. Lo recomendable sería utilizar letras minúsculas, números y guiones altos o bajos.
En tu caso te recomiendo que renombres la imagen para que pase a ser "salud_publica_sevilla.jpg".
Luego, cambia el CSS para que coja ese nuevo nombre de imagen.
Gracias, era el nombre
Como puedo cambiar las fuentes del menú horizontal y el color negro de la barra?