Hola:
En la plantilla Dafne, ¿se puede cambiar el color de fondo de las posiciones Footer y Copyright?
Lo pregunto porque en la ventana Estilos de la plantilla no veo esas dos posiciones.
Gracias.
Un cordial saludo.
Hola José
Usualmente se encuentra entre las opciones del tema las opciones de estilo, si no estan podrias utilizar código css para hacer el cambio en los colores que necesitas siguiendo los pasos creas un archivo css:
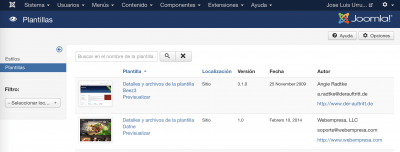
- Ve a Extensiones → Plantillas → Plantillas
- Seleccionas tu tema
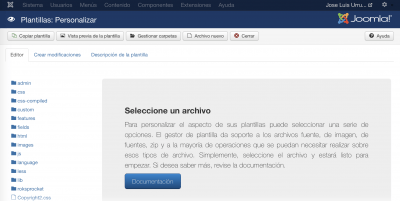
- En la barra superior haces click en Nuevo
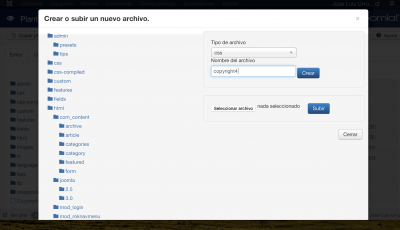
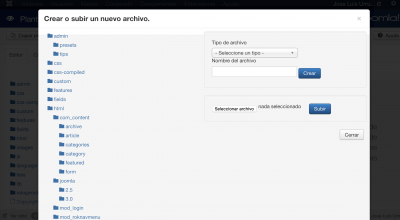
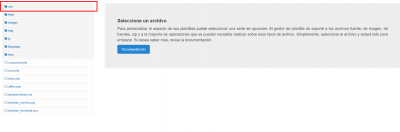
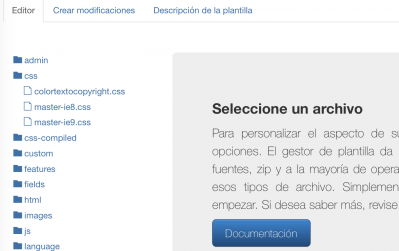
- Se te despliegará un panel donde seleccionas la carpeta Css
- Una vez seleccionada, en el panel derecho creas el nombre del archivo y le asignas tipo css
- Por ultimo haces click en crear
el código css que debes agregar es el siguiente :
#rt-copyright {
background: #000000;
}
Con este puedes modificar el color cambiando el 000000 por el color hex que necesites, puedes obtener los códigos de color aca → https://htmlcolorcodes.com/es/
Saludos 🖐️
Buenas noches, Argenis:
He procedido como me indicas (o así lo creo al menos) pero el color de la posición Copyright sigue sin cambiarse.
Un cordial saludo
Hola, Argenis:
Sí, me refiero a mi página principal, la que me envías en tu imagen. Pero no se me ha cambiado.
Acepto tu ofrecimiento: si me pasas el código css, encantado.
Gracias.
Un saludo.
Hola José Luis,
Para modificar el color del texto "Copyright 2020 José Luis...()":
#rt-copyright {
color: #000000 important;
}
Para modificar, además, el color de fondo de dicha sección y como mi compañero @argenis lo mencionó:
#rt-copyright {
color: #000000 important;
background: black !important;
}
Para modificar el color puedes utilizar los colores -> colores-ccs,si no visualizas cambios envíanos capturas del cómo lo estás insertando y elimina la caché de tu explorador y la del propio Joomla.
Además, si no son los cambios que deseas o tienes alguna duda, indícamelo, por favor.
Saludos.
Hola, Bulmaro:
No he conseguido cambiar el color del texto de Copyright ni el fondo. Supongo que algo estoy haciendo mal, pero no acierto a saber qué.
Saludos.
Hola José Luis,
No veo que estes insertando el código CSS que te proporcionamos o no lo veo reflejado en el código fuente por ningún lado, ¿Podrías compartirme mediante capturas de pantalla Elo proceso que estás realizando para insertarlo? Por favor
Hola, Bulmaro:
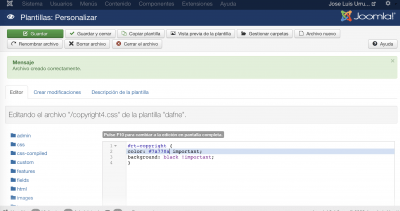
Te envío, como me pides.
El paso final es dar a Guardar, imagino. Ya me dirás en qué estoy errando.
Gracias.
Saludos.
Hola Jose,
Tambien puedes agregar el css directamente en la carpeta template para esto:
- Haces click en extensiones → plantillas → plantillas
- Seleccionas la plantilla que estas utilizando y en las carpetas que veras del lado izquierdo abres la que tiene nombre css
- Luego ingresas en la que se llama template.css
Una vez dentro del archivo vas al final de el, y aqui colocas los códigos que te compartió Bulmaro :
#rt-copyright {
color: #000000 important;
background: black !important;
}
Donde el color es para el texto y el background es para el color del fondo, nos comentas si efectivamente ya vez los cambios
Saludos 🖐️
Hola, Argenis:
Te adjunto captura de pantalla. No veo template.css en el desplegable de css.
Saludos.
Hola José Luis,
Prueba instalando la extensión -> add-custom-css, una vez que la instalas tendrás que indicarle el archivo CSS (que has creado en pasos anteriores en este hilo de post) e indicar la opción de que cargue en todas las paginas, en el enlace que te comparto encontrarás la documentación del mismo y cómo usarlo.
Saludos