Hola Javier,
Para hacer el cambio que necesitas en el submenú agrega el siguiente código css en Apariencia → Personalizar → Css Adicional
ul.sub-menu li:hover {
background-color: green;
}
Con este se modificarán los hovers del submenú.
Saludos 🖐️
Hola, no es eso exactamente lo que me imaginaba pero tambien mola.
Quiero que cambie todo el recuadro a un color. Ejemplo, si pones el cursor en categorias que aparezca la categoria y subcategorias en un mismo color (Siempre antes de hacer un clic en una subcategoria)
Hola Javier,
Prueba con el siguiente código CSS, recuerda modificar el color por el que deseas.
.main-navigation ul li:hover > a {
color: #f5f4f4 !important;
background: #ccc !important;
}
Un Saludo
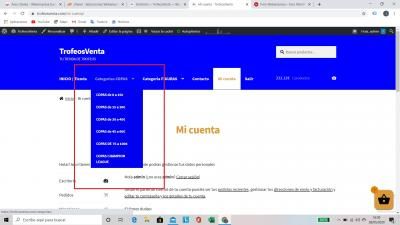
Hola Karen. Seria que todo (lo del recuadro rojo) cabiara a un color al mismo tiempo
En relacion al color he querido poner blanco y no se si lo he hecho bien, porque sale griss
.main-navigation ul li:hover > a {
color: #ffffff !important;
background: #ccc !important;
}
Hola Javier,
Para comentarte un poco en el código donde dice color se refiere al color del texto y donde dice background es el color del fondo, con eso puedes hacer las modificaciones que necesitas en el color, lo que quieres si lo entiendo bien (al pasar el mouse toda la sección de las categorías y el menú superior cambien de color) no es posible por que no es parte del funcionamiento del tema lo que puedes hacer es que al momento de pasar el mouse cambie el ítem que seleccionas, es decir como lo tienes en este momento
Nos comentas si lograse cambiar el color,
Saludos 🖐️
Aclarado gracias. una ultima cuestion
Ahora mismo estoy en la pagina inicio/tienda, se diferencia por el color blanco del item. Esto lo pedi ayer o antes de ayer, y me disteis el codigo css que hacia falta:
@media screen and (min-width: 600px) {
.current-menu-item > a{
color:white!important;
border:3px solid white;
background-color:white;
}}
la cuestion es que el cuadro que aparece rodeando (inicio/tienda) es muy grande. ¿Se puede hacer mas o menos del tamaño de lo que mando en la captura?
Aclaracion, el recuadro de color rojo lo he hecho yo
Hola Javier,
para eso sustituye el código:
@media screen and (min-width: 600px) {
.current-menu-item > a{
color:white!important;
border:3px solid white;
background-color:white;
}}
Por este:
@media screen and (min-width: 600px) {
.current-menu-item>a {
color: white!important;
border: 3px solid #fff;
background-color: #fff;
padding: 5px 16px !important;
}}
Con esto lograras que sea menos alto
Saludos 🖐️