Avisos
Vaciar todo

Pack Tienda WordPress
5
Respuestas
2
Usuarios
1
Reactions
21
Visitas
Topic starter
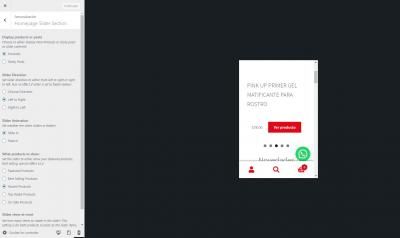
Hola, estoy utilizando el plugin Home Page Control para Storefront, y me da por default la función de meter un Slider Section en donde puedo mostrar los productos. Sin embargo, a la hora de que la página se adapta al móvil, la foto del producto ya no aparece.
Alguien me podría ayudar con algún CSS para lograr que la foto del producto se muestre en el celular. Anexo foto con imagen de cómo se ve desde el celular.
Gracias.
Respondido : 16/09/2020 5:16 pm
Hola
Deja activa esta funcionalidad y envía la url de tu sitio para probar lo que comentas.
Saludos.
Respondido : 16/09/2020 5:33 pm
Topic starter
Respondido : 16/09/2020 5:41 pm
Hola
Prueba agregando el siguiente código CSS:
@media (max-width:767px){
.product-slider .banner-product-image{
display: block!important;
width: 50%;
float: none!important;
margin: auto;
}
.product-slider .banner-product-details h3{
text-align: center;
}
}
Para agregar código CSS revisa: https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos.
Respondido : 16/09/2020 6:01 pm
Francisco reaccionó
Topic starter
Respondido : 23/09/2020 12:10 am