Hola,
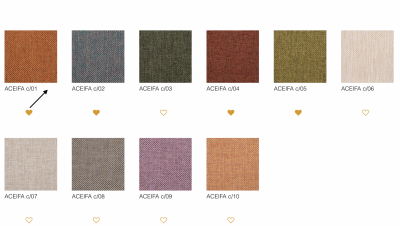
Tengo este plugins instalado en mi web wishlist en WooCommerce, y me gustaria colocar el corazon al lado del nombre, https://www.e-lineage.com/producto/aceifa-c-01/
aqui os dejo la misma pagina para que veais como esta ahora, osea donde se me coloca por defecto!
por favor me podeis decir como lo puedo hacer?
No soy un profesional de esto!
muchas gracias
Contenido solo visible a usuarios registrados
Que tal Emanuel,
Segun el asistente virtual stephan tienes instalado el siguiente plugin
https://wordpress.org/plugins/wish-list-for-woocommerce/
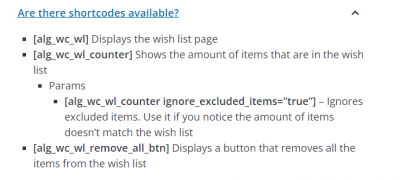
Acorde a la compatibilidad con tu tema deberian aparecer las opciones dentro del producto correspondiente, de lo contrario puedes utilizar sus shortcodes
Echale un vistazo a el apartado de consultas del plugin
Saludos!
@bruno-vichetti Hola,
En mi tema no he visto la posibilidad de hacer esto!
no se como hacerlo, Dime si puedes los pasos yo intentare ver si lo puedo conseguir! solo quiero que salga el corazón en la parte derechea del titulo porfa hechame una mano con esto!!
por favor!!
Hola Emanuel,
Valido mi comentario anterior, Actualmente estas utilizando el plugin https://es.wordpress.org/plugins/jvm-woocommerce-wishlist/
El cual no lo estas implementando del todo, te recomendaría utilizar el que te he remitido https://wordpress.org/plugins/wish-list-for-woocommerce/
Tambien vi que tienes instalado pero desactivado https://es.wordpress.org/plugins/yith-woocommerce-wishlist/
Debes decidirte por alguno de los antes mencionados que tienen mas opciones de configuración que el que tienes actualmente
Saludos!
si es que probe varios por eso, pero en ese tampoco hay esa opcion de colocar alli el corazon.
por eso acudi a vuestra ayuda.
lo activo enseguida si hace falta!
Hola Emanuel,
Sigamos los siguientes pasos
-Primero activa el plugin YITH WooCommerce Wishlist
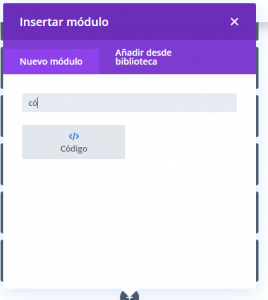
-Segundo en las estructuras de tus productos las has creado con divi por lo que debes agregar el shortcode por medio de el modulo de codigo
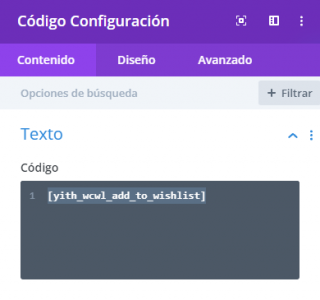
-Dentro de ese modulo colocaremos el shortcode [yith_wcwl_add_to_wishlist]
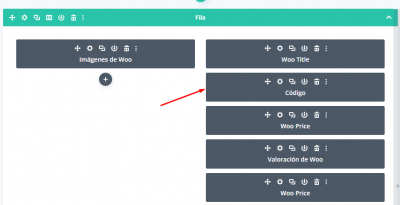
-Luego moveremos el modulo a debajo del titulo o a donde tu prefieras que se ubique el icono del corazon
Con eso deberia de bastar
Valida y nos confirmas, saludos!
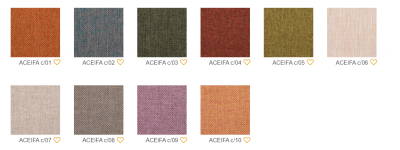
igual me he exprimado yo mal, lo que quiero conseguir es esto !
el corazon alli al lado de ese titulo!
perdon por la torpeza mia!
Hola Emanuel,
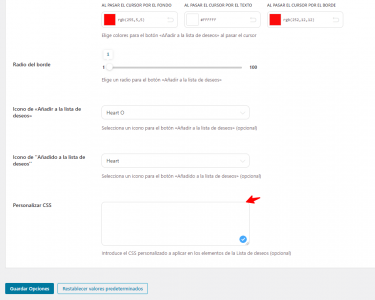
En este caso, ya que utilizas el plugin de wishlist en WooCommerce puedes añadir este código CSS que te comparte bruno en el apartado de YIYH → Wishlist → Opciones de añadir la lista de deseos → Personalizar CSS
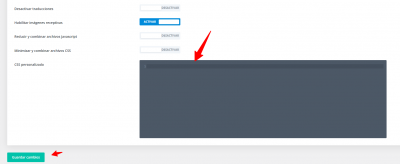
Otra opción como comenta Bruno es añadirlo en las opciones de Divi que se encuentra en el apartado de Divi → Opciones del tema → General → CSS Personalizado
Verifica añadirlo en cualquier de estas opciones y nos comentas como va todo
Un Saludo
https://www.e-lineage.com/producto/aceifa-c-01/
ostras que bien!!
pero hay un problema cuando pulso el corazon se hace negro y cambia de sitio, no esta bien asi!
quiero cambiar eso!
pero si refrescas la pagina vuelve al sitio y de color que toca!
Puedo resolver este problema?
Que tal Emanuel
Puedes probar cambiando los estilos anteriormente recomendados por los siguientes
.yith-wcwl-icon{
position: absolute;
margin-top: -60px;
right: -60px;
}
.yith-wcwl-add-to-wishlist .feedback .yith-wcwl-icon {
display: none;
}
Saludos!
Hola Bruno,
EStoy ya de vuelta
sigue sin salir bien, ahora cuando pulsas en el corazon desaparece en cambio si refrescas la pagina si que vuelve a salir en el sitio que toca y todo bien!
Dime algo porfa
gracias
Hola Emanuel.
Estás realizando la consulta con una cuenta de hosting que no pertenece a dominio de la consulta.
Necesitamos que te des de alta en el foro con la cuenta de hosting del dominio al que haces referencia en la consulta que es vanyocol
-> https://guias.webempresa.com/preguntas-frecuentes/acceso-al-foro
Al realizar la consulta con los datos de otra cuenta de hosting no podemos realizar las comprobaciones que necesitas.
Un Saludo