Hola!
Nos gustaría que se pudieran abrir los productos en una nueva pestaña, porque actualmente se abren en la misma y eso provoca que cuando el usuario retrocede se le lleva al principio de la tienda directamente y no a la fila de productos en la que se encontraba.
¿Cómo podemos hacer que los productos se abran en otra pestaña?
Muchas gracias de antemano y un saludo.
Contenido solo visible a usuarios registrados
Hola Alba,
Entiendo que quieres abrir el producto en una nueva pestaña cuando un usuario pulse sobre el nombre de este, si es así verifica con el siguiente código que debes añadir en el function.php de tu tema (preferiblemente un tema hijo) o a través de un plugin como code snippetts
remove_action( 'woocommerce_before_shop_loop_item','woocommerce_template_loop_product_link_open', 10 );
add_action ( 'woocommerce_before_shop_loop_item', 'webforo_function_open_new_tab', 10 );
function webforo_function_open_new_tab() {
echo '<a target="_blank" href="' . get_the_permalink() . '" class="woocommerce-LoopProduct-link">';
}
Comprueba si con esto logras configurar lo que necesitas
Un Saludo
Hola,
Sí, lo que queremos es abrir el producto en una nueva pestaña cuando los usuarios pinchen sobre el nombre o la imagen del producto.
Pero hemos probado el código indicado, tanto introduciéndolo con el "code snippetts" como manualmente en el function.php, y no funciona.
¿Nos podríais dar otra solución?
Muchas gracias como siempre.
Hola Alba,
Este código que te comparte karen debería funcionar correctamente, en este caso al no hacerlo es posible que sea por que las variables cambian por tu tema, consulta este punto directamente con soporte de tu tema y si es posible compartirles el código que intentas implementar.
De esta forma puedan verificar si lo modifican para que sea de utilidad en tu instalación.
Un saludo 🖐️
Hola,
¿En qué parte del function.php debemos introducir el código?
Porque hemos intentado introducirlo en varias partes pero la web da un error crítico y no carga.
Gracias y saludos.
Hola Alba,
En este caso puedes probar añadirlo abajo del todo, también puedes verificar si al introducirlo con el plugin de code snippetts no te muestra ningún error.
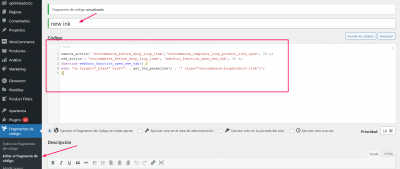
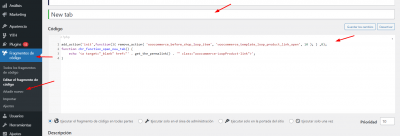
Para ello una vez lo tengas activo debes ir al apartado fragmento de código -> añadir nuevo
Comprueba si con este complemento puedes añadir lo que necesitas
Un Saludo
@karen Hola,
Lo hemos probado así y tampoco funciona. Pero vemos que en tu última respuesta, en el pantallazo, indicas un código diferente al de tu primera sugerencia en este topic.
El primero que nos diste era:
remove_action( 'woocommerce_before_shop_loop_item','woocommerce_template_loop_product_link_open', 10 );
add_action ( 'woocommerce_before_shop_loop_item', 'webforo_function_open_new_tab', 10 );
function webforo_function_open_new_tab() {
echo '<a target="_blank" href="' . get_the_permalink() . '" class="woocommerce-LoopProduct-link">';
}
Y el último:
add_action('init',function(){ remove_action( 'woocommerce_before_shop_loop_item','woocommerce_template_loop_product_link_open', 10 ); } ,0);
function chr_function_open_new_tab() {
echo '<a target="_blank" href="' . get_the_permalink() . '" class="woocommerce-LoopProduct-link">';
}
¿Qué diferencia hay realmente entre los códigos? ¿No sería posible modificar alguna parte del código para que funcione en nuestra web?
Muchas gracias como siempre por tu ayuda.
Hola Alba,
El codigo es este:
remove_action(
'woocommerce_before_shop_loop_item','woocommerce_template_loop_product_link_open', 10 );
// add a hook to my custom function
add_action ( 'woocommerce_before_shop_loop_item', 'ami_function_open_new_tab', 10 );
function ami_function_open_new_tab() {
echo '<a target="_blank" href="' . get_the_permalink() . '" class="woocommerce- LoopProduct-link">';
}
El cual puedes ver en la primera respuesta de Karen, ha sido probado en un tema Divi, twenty twenty, etc y funciona de forma correcta. En caso de que no te funcione de forma correcta debes consultarlo con el desarrollador de tu tema ya que puede que este funcione de forma diferente o haga llamados diferentes en el mismo.
Un saludo
Hola,
Muchas gracias por tu respuesta.
El desarrollador del tema simplemente se limita a decir que Woocommerce no incluye esa opción, y es cierto que no la incluye, pero lo que necesitamos precisamente es que nuestro tema admita ese código.
¿O hay alguna posibilidad de modificar ese código y adaptarlo a nuestro tema (Basel de Xtemos)?
Saludos.
Hola Alba,
El tema que posees es de pago, por lo tanto no podemos verificarlo y no podemos desarrollar códigos a medida en foro, esto como te comento pueden hacerlo en el directorio de colaboradores tal como te comente previamente, te comparto nuevamente el link:
https://www.webempresa.com/directorio-colaboradores.html
Verifica con ellos si pueden desarrollarte el código a medida para tu tema.
Un saludo 🖐️
Hola,
Ya que nos ha resultado imposible poder abrir los productos en otra pestaña, ¿sería posible a través de algún plugin o código que cuando el usuario retrocediera una página se le situara en el mismo sitio en el que estaba?
Es decir, el problema que tenemos en la tienda ahora es que si el usuario pincha en un producto que esté por ejemplo al final de la tienda, y después retrocede con la fecha del navegador, se le sitúa automáticamente al inicio de la tienda y no a la altura de la página en la que estaba, lo cual no es positivo para la experiencia del usuario.
¿Se os ocurre alguna forma de hacerlo?
Gracias y saludos.
Que tal Alba,
De momento según lo que he podido investigar no hay un plugin en especifico que realice esta acción, si los códigos compartidos por los compañeros no funcionan y el soporte del desarrollador del tema no aclara tu consulta ya pude ver que te recomendaron a nuestros colaboradores que seguramente podrán hacer algo a la medida de lo que requieres.
Sin embargo podrías intentar incluir el siguiente codigo si tu sitio tiene un apartado para agregar JS personalizado o si tienes el plugin de code snippets
jQuery(document).ready(function($){
$('.woocommerce.archive .products .product .').each(function(){
$(this).find('a').attr('target', '_blank' );
});
});
De funcionarte nos comentas y si no es el caso pues volvemos a recalcar que desde acá te apoyamos en lo posible, para cosas a medida ya es con los colaboradores que seguramente podrán orientarte.
Saludos
@bruno-vichetti Hola,
Pero y ¿cómo podemos insertar ese código con el code snippets? Porque cuando lo hacemos y le damos a activar, nos da un error fatal en la línea 1:
Muchas gracias de antemano por tu respuesta!
Hola Alba,
En este caso al ser un código JS no puedes incrustarlo con code snippets, para ello puedes usar otro complemento como -> Simple Custom CSS and JS una vez lo instaes debes añadir un nuevo JS y dentro de este pegar el código
De igual forma si con esto no logras añadir la configuración que deseas te sugiero contactes con el Directorio de colaboradores como indica Argenis, ya que ellos pueden ayudarte a añadir o configurar lo que necesitas
Un Saludo
@bruno-vichetti Hola,
De todas formas estoy viendo que el código sería para abrir productos en una nueva pestaña, aunque mi pregunta ahora es si sería posible que cuando el usuario retrocediera una página se le situara a la misma altura del catálogo de productos en la que estaba y no al inicio de la página como ocurre ahora.
Apreciamos mucho vuestra ayuda.
Un saludo.