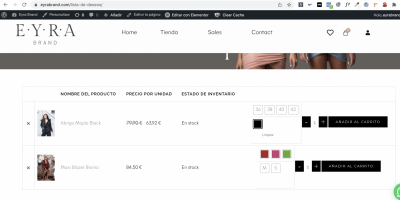
En el apartado de la wishlist me gustaria hacerlo un poco mas estetico. Creo que mejoraria si la zona de añadir mas o menos cantidades la ocultase y ademas el boton añadir al carrito fuese algo mas pequeño. Pueden indicarme el css para estos cambios. Muchas gracias de antemano.
Contenido solo visible a usuarios registrados
Hola Lourdes.
Prueba con esto:
.woocommerce-wishlist table.wishlist_table tbody tr td.product-add-to-cart .quantity {
display:none!important;
}
.woocommerce-wishlist table.wishlist_table tbody tr td.product-add-to-cart .single_add_to_cart_button {
width: 100px;
line-height: inherit!important;
height:fit-content!important;
margin-left:33%;
}
button.single_add_to_cart_button.button.alt {
white-space: normal;
}
Tienes un curso de CSS que te ayudara en todos estos temas:
-> https://www.webempresa.com/university/curso-css-wordpress/
Te vendría bien realizar el curso y por lo menos saber identificar las clases de cada elemento, el aprender no es tiempo perdido 😉
Un saludo
@pepesoler Muchas gracias me voy a tener que mirar este curso =)
¿Puede ayudarme a encajar en una sola linea el boton añadir al carrito en la vista del ordenador?
En la vista del movil sigue visualizandose el selector de cantidades, me gustaria ocultarlo y ademas hacer el boton mas pequeño y su tamaño de texto tambien (pero que se vean en una sola linea)
muchas gracias
Hola Lourdes,
En este caso verifica si el siguiente código CSS te permite configurar lo que deseas
@media only screen and (max-width: 767px) {
.wishlist_table.mobile .quantity.buttons_added {
display: none;
}
.wishlist_table.mobile button.single_add_to_cart_button.button.alt {
height: 39px;
}
}
Un Saludo
@karen Funciona para el movil gracias. Pueden ayudarme con lo que pedia tambien de poner en la vista movil el boton de añadir al carrito mas pequeño el texto para que se vea en una sola linea? Ahora mismo esta en tres y no queda muy estético. Gracias:
Hola Lourdes,
Para este botón prueba si el siguiente código CSS lo muestra con el ancho que deseas
.woocommerce-wishlist table.wishlist_table tbody tr td.product-add-to-cart .single_add_to_cart_button {
width: 100%;
line-height: inherit!important;
height: fit-content!important;
margin-left: 14%;
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
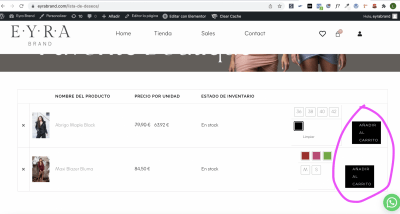
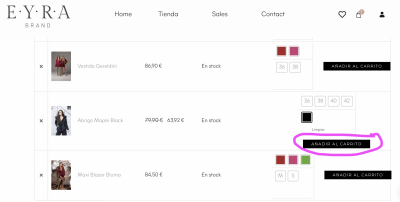
@karen Gracias Karen, Ahora veo que se visualiza mejor pero cuando no cabe en lugar de adaptarse a la zona de la derecha se baja el boton abajo. Alguna manera de adaptarlo para que se mantenga a la derecha? ¿Quiza si se reduce el tamaño del texto un poco? Gracias
Hola Lourdes.
Prueba con esto:
.woo-variation-swatches.wvs-show-label .variations td {
max-width: fit-content;
}
Un saludo