Hola,
Espero que sigais bien tod@s 🙂
Estoy haciendo las operaciones para implementar la pasarela de pago, redsys en este caso, y en entorno test todo ha ido bien, así que me dispongo a pedir el
entorno real. La cuestion es que la entidad bancaria pone como condicó... pego abajo el texto que me han enviado:
En su Web/App Móvil no se encuentra definida la política de venta y cancelación/devolución, que los consumidores tienen derecho a conocer. Dicha política tendrá que estar accesible en la pantalla de finalización de compra (enlace), cerca del botón de pago, o bien, deberá ser aceptada a través de un botón de confirmación, casilla de verificación (checkbox o click to accept). Rogamos incorporen dicha política en su tienda virtual.
Esto es un poco incorrecto ya que si existe una página específica de "Condiciones de Compra" que incluye esos puntos. La cuestión es que ellos quieren un link accesible desde la pantalla de finalizar compra y cerca del boton de pagar, o un ckeck-box con clic, en algo imagino como " x He leido y acepto las condiciones de compra" con link a esa página y eso si que no se como ponerlo. Quizás lo segundo es mejor, creo yo, no se que opinais.
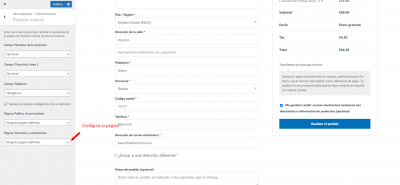
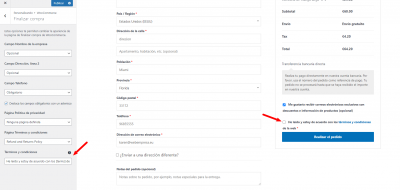
La cuestión es que esa página checkout la genera el wordpress o mejor dicho el woocommerce y no se como poder poner una linea de texto con el checkbox en esa página "Checkout" para que acepten y hagan clic en ese checkbox antes de pulsar el botón "Realizar el pedido".
Podeis ayudarme con este problemilla, por favor?
Os doy las gracias por anticipado!!.
Ana 🙂
Contenido solo visible a usuarios registrados
Hola Ana,
Usualmente este campo puedes añadirlo desde las opciones de personalización de tu sitio web, lo primero es que crees esta página de política de sí no la tienes aún creada, luego de ello solo accede al apartado de Apariencia -> Personalizar -> CSS Adicional y configura esta página en las opciones de Página Términos y condiciones
Una vez selecciones la página verás que tienes el nuevo campo añadido, así como una opción donde puedes personalizar el texto
Guarda los cambios y revisa si con ello puedes añadir lo que necesitas.
Un saludo
Karen!!
Que tal estas? Espero que muy bien. 🙂
Perfecto!, justo lo que necesitaba. 😊
Muchas gracias por tu ayuda!
Cuidate mucho!!
Ana
Hola Ana,
Todo muy bien 😀, enhorabuena ha funcionado un placer siempre poder ayudarte 🤗
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊