Hola!
Tengo un pequeño problema, y no doy con como cambiarlo.
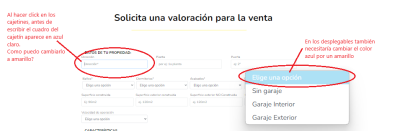
Al hacer click en los campos de los formularios de contact form 7, ocurre que el marco de los campos cambia a color azúl. ¿Como puedo cambiarlo para que aparezca de otro color, por ejemplo color amarillo?
También me ocurre con los desplegables, la primera línea aparece en zaul claro y lo deseo cambiar.
¿como puedo hacer?
He mirado de a ver si encontraba el css que lo hacia para en personalizaciones, cambiarlo, pero nada, llevo un buen rato y no logro dar con el que es.
Si sois tan amables de ayudarme?
Muchas gracias por adelantado!!
Ana
Contenido solo visible a usuarios registrados
Hola Anas,
Verifica agregar en Apariencia > personalizar > css adicional el siguiente código para el marco de los input:
span.wpcf7-form-control-wrap input:hover {
border-color: black !important;
}
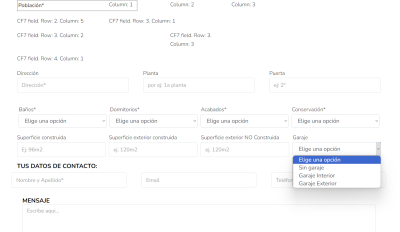
Cambias black, por el color que quieras, luego con respecto al desplegable, es posible que esto sea por el explorador, te comparto como lo vemos por acá:
Este es el color normal del explorador, has verificado en otro?
Un saludo 🖐️
Hola Argenis,
Muchas gracias por estar ahí un Sábado! 😊
Agradezco tu ayuda.
El código me fue genial.
Sobre lo de los desplegables, perdona, es que mientras esperaba tu respuesta yo estaba tocando y cambiando cosas y ahora se muestran distinto no se porque. 😓
La verdad es necesito poner dos filas de 5 columnas y muy bien no me está saliendo la verdad... las tengo a 4 columnas, y me falta 1, pero la 5ª se me resiste no se como ponerla en la misma fila.
Como puedo añadir la 5º columna en una fila?
Gracias por adelantado!
Ana
Hola Ana,
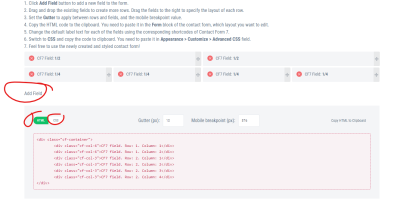
A nivel visual lo veo bien de 4 columnas, porque 5 puede ocasionar que en otra resolución las palabras se corten o no se muestren completas; sin embargo, si quieres añadirlo de 5 columnas una herramienta que te puede ayudar ya que utilizas contact form 7 es esta Contenido solo visible a usuarios registrados
Como podrás ver en la herramienta te permite generar el layout y CSS que necesitas para mostrar los inputs como deseas en el formulario, solo necesitas construirlo y pegar el HTML en la sección donde construyes el formulario y luego añadir el CSS para que se muestre, por ejemplo
Pruébalo y nos comentas como va todo
Un Saludo
Hola Karen!
Me ha ido genial la web maquetadora de formularios ContactForm 7, es muy útil la verdad.
Gracias por el consejo y por tu gran ayuda.
Ahora ya tengo el formulario que quería.
Muchas gracias!
Que tengas un gran día!
Ana 😊 🤗
Hola Ana,
Enhorabuena ha funcionado, es un placer siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊