Buenas Pepe,
queremos cambiar los colores de la versión móvil (menús y algun botón que aun aparece con el color de serie) he mirado en el foro en consultas anteriores y me he encontrado algun código css, pero no me funciona, no se si cada tema funciona con ese codigo...
también he buscado el código css en la plantilla pero no consigo verlo...
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola Rebecca,
Cuales son los botones que deseas modificar? te en cuenta que cada tema usa reglas css diferentes por lo que no todos los códigos funcionan de la misma forma. Si es posible envíanos una captura de cuales son los colores que deseas cambiar
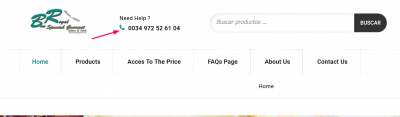
De manera general para modificar el icono de teléfono que tienes en tu header puedes probar el siguiente código CSS
.header-left .topservice-contact-label::before {
color: #008080;
}
Un Saludo
Buenas Karen,
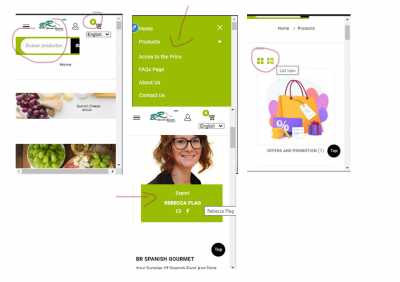
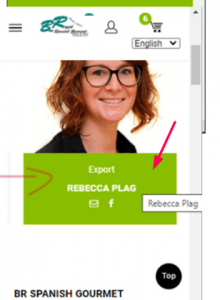
te adjunto la captura con las zonas donde queremos cambiar el color.
lo substituimos por el color #008080,
el simbolo del telefono no aparece en la version movil. Y en la version ordenador está con el color #99BD03
Gracias
Hola Rebeca,
En Este caso prueba con los siguiente códigos CSS
.header-cart .shopping_cart .amount, .cart-qty {
background-color: #008080;
}
.header-bottom {
background-color: #008080;
}
.mobile-menu {
background: #008080 none repeat scroll 0 0;
}
No he logrado ver donde se encuentran el siguiente bloque, si es posible indícanos como encontrarlo
Un Saludo
Buenas Karen,
he añadido los códigos que me pasaste pero en la versión móvil no veo que cambie el color...lo visualizamos desde el móvil … y he probado de forma de incognito pero no hay cambios.
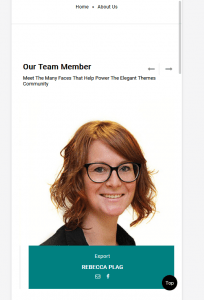
La parte que nos has encontrado, esta en el apartado de about us (ingles) .
Gracias.
Hola Rebecca,
Prueba si al añadir la declaración important toma los cambios, ten en cuenta añadir este código en el apartado Apariencia -> Personalizar ->2 CSS Adicional, el codigo debe quedar de la siguiente manera
.header-cart .shopping_cart .amount, .cart-qty {
background-color: #008080 !important;
}
.header-bottom {
background-color: #008080!important;
}
.mobile-menu {
background: #008080 none repeat scroll 0 0!important;
}
Sobre la opción que comentas la veo del color que deseas
Un Saludo