Buenas tardes.
Estoy añadiendo una tienda a mi web y tengo el diseño bastante desastroso.
Me gustaria saber si puedo añadir al Style.css de mi tema hijo (Bridge child) cada una de las modificaciones que quiera hacer de diseño o hay alguna forma mas optima para ello.
Un ejemplo.
En el caso de arriba quiero cambiar el diseño de los titulos de las categorias.
Mi idea es ir poniendo cada una de los atributos de cada elemento de esta forma:
h2.#woocommerce-loop-category__title {
color: D0D0D0 ;
}
Es posible hacer esto?
Contenido solo visible a usuarios registrados
Hola Leopoldo,
Efectivamente puedes hacerlo con el tema child ya que si lo haces directamente en el padre estos se borraran cuando actualices en cambio en el child se conservarán.
También si lo deseas puedes agregarlos a tu wordpress desde Apariencias > Personalizar > Css Adicional. Pero lo más optimo sería lo que comentas y agregarlos a un archivo style.css en tu child theme.
Un saludo
y en el caso del ejemplo que pongo, como se 'contruye' el atributo?
Es decir...
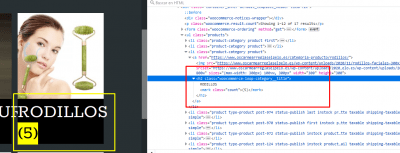
Para cambiar el titulo 'RODILLOS', el inspector me lleva a la clase woocommerce-loop-category__title
Se supone que si yo pongo h2.woocommerce-loop-category__title {.....} todo los atibutos que yo ponga entre los {} deberian asignarsele al titulo de la categoria, prevaleciendo sobre cualquier clase anterior del tema o del woocommerce, verdad?
Lo digo porque poniendo lo indicado en el style.css de la carpeta Bridge child no me consolida el cambio del atributo.
Gracias.
Hola Leopoldo,
Exactamente, si necesitas que se superponga y no lo hace puedes forzarlo con:
h2.woocommerce-loop-category__title {
font-size: 20px !important;
}
El comando important hace superposición de códigos.
Un saludo 🖐️
Hola
Ya tengo el codigo que hace lo que yo quiero, lo añado al CSS personalizado en apariencia y me hace lo que yo quiero.
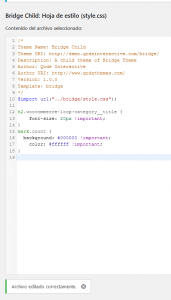
La duda que me queda es, porque no me funciona cuando lo pongo en el Style.css del tema hijo, hace falta hacer algo adicional para 'activar' este .css?
El contenido que le pongo es el siguiente:
/*
Theme Name: Bridge Child
Theme URI: http://demo.qodeinteractive.com/bridge/
Description: A child theme of Bridge Theme
Author: Qode Interactive
Author URI: http://www.qodethemes.com/
Version: 1.0.0
Template: bridge
*/
@import url("../bridge/style.css");
h2.woocommerce-loop-category__title {
font-size: 20px !important;
}
mark.count {
background: #000000 !important;
color: #ffffff !important;
}
Hola Leopoldo,
Verifica la cache del wordpress es posible que no se estén tomando de forma instantánea ya que deben ser tomados directamente del archivo.
También puedes ingresar en Apariencias > Editar tema > CHild theme > style.css y verificar que se este visualizando los cambios y códigos que agregas.
verifica si tienes algún código agregado al functions del child theme y nos comentas.
Un saludo 🖐️
Hola.
El functions del child theme tiene lo siguiente:
<?php
if(!function_exists('bridge_qode_child_theme_enqueue_scripts')) {
Function bridge_qode_child_theme_enqueue_scripts() {
wp_register_style('bridge-childstyle', get_stylesheet_directory_uri() . '/style.css');
wp_enqueue_style('bridge-childstyle');
}
add_action('wp_enqueue_scripts', 'bridge_qode_child_theme_enqueue_scripts', 11);
}
y el style.css del child theme si se esta actualizando, pero no me coje los cambios.
Hola Leopoldo.
veo que si que está mostrando los codigos:
Revisalo con el navegador en incognito.
-> https://support.google.com/chrome/answer/95464?co=GENIE.Platform%3DDesktop&hl=es
Un saludo
es cierto, aunque borre la cache en el mozilla y no me salgan los cambios, tanto en incognito como en otro navegador si que me sale correctamente.
Muchas gracias, se puede cerrar el hilo.
Hola Leopoldo.
Genial !!! me alegra que solo fuera eso.
Cualquier consulta que tengas no dudes en comunicarlo.
cerramos el hilo.
Un saludo