Hola!
En la versión responsive nos sale el "Ordenar por" con un símbolo poco intuitivo y confuso para el usuario:
Y nos gustaría cambiarlo por un desplegable como tenemos en la versión "pc":
Hemos probado en los ajustes de Woocommerce y de nuestro tema pero no encontramos nada al respecto.
¿Nos podéis ayudar?
Muchas gracias como siempre.
Contenido solo visible a usuarios registrados
Hola Alba,
Este tipo de ajustes los realiza el tema, por lo que si necesitas más asistencia sobre este tema puedes contactar con soporte del mismo, sin embargo puedes verificar el hacer este ajuste agregando el código css que te comparto a continuación al final del todo en Apariencias > Personalizar > css adicional:
@media (max-width: 8px) {
.shop-loop-head .woocommerce-ordering {
position: relative;
margin-top: -6px;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
margin-bottom: 0;
}}
Un saludo 🖐️
Hola!
Hemos probado ese código pero no hace nada. Sí que conseguimos modificar el elemento en la versión con CSS pero no hay forma de que encontremos el nombre del elemento en la versión responsive.
¿Nos podrías facilitar otro código o al menos el nombre del elemento "order by" en la versión responsive?
Gracias como siempre y saludos.
Hola Alba,
Dado que esto viene directamente del tema es posible que no permita el cambio directamente por código como te lo comparto, verifica editar directamente el código por medio de tu carpeta del tema:
Cpanel > Administrador de archivos > public_html > Dominio > wp-content > themes > Basel > style.min.css
Directamente en este archivo es donde se esta cargando el css que es el que te comparto, que activa las flechitas que deseas ocultar, busca directamente lo siguiente:
@media (max-width: 768px)
.shop-loop-head .woocommerce-ordering {
position: relative;
margin-top: -6px;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
margin-bottom: 0;
}
Si no lo encuentras completo ve seccionando las búsquedas hasta que des con el fragmento, luego de encontrarlo sustituyes 768 por un numero menor digamos 10px, de esta forma no se activaran las flechitas.
Recuerda vaciar la cache cuando trabajes con códigos css y javascript.
Un saludo 🖐️
Hola,
Adjunto el fichero que comentas:
Hemos estado buscando en ambos el fragmento que mencionas pero no lo encontramos en su totalidad. Por favor, si lo encuentras, ¿lo podrías cambiar y adjuntarlo de nuevo por aquí para que nosotros lo subamos al Cpanel?
Muchísimas gracias por adelantado.
Hola Alba,
En este caso veo que tus archivos manejan algunas reglas para versiones móviles que al tocarlas puedes ocasionar algún conflicto o error y estos estilos se rompan, para evitarlo ya que no se puede ver el código completo o cuales archivos afectan en toda la estructura de tu tema te recomiendo contactes con el desarrollador del tema para que te en envié indicaciones precisas como modificar lo que deseas.
Un Saludo
Hola,
Antes de modificar un archivo siempre guardo una copia de seguridad del archivo anterior, por lo que prefiero probar a solucionar lo del "Ordenar por" y si veo que algo se rompe, subiré la versión anterior del archivo para restablecer.
@Argenis por favor, ¿podrías buscar el fragmento que comentas y sustituirlo por tu propuesta? Yo he intentado buscarlo pero no encuentro el fragmento exacto.
Muchas gracias!
Hola Alba,
En efecto no está el fragmento exacto para hacer la modificación, en este caso parece ser que el ajuste de activación por resolución lo hace el tema por medio de algún código javascript aplicado a este cambio.
Por lo que ya tocaría contactar al desarrollador del tema para validar si es posible realizar dicho cambio sin provocar algún aspecto negativo en la plantilla tal como te comenta Karen.
Un saludo 🖐️
Hola,
Lo hemos conseguido parcialmente con el siguiente código:
.shop-loop-head .woocommerce-ordering {
width: auto;
height: auto;
}
.shop-loop-head .woocommerce-ordering select {
position: static;
font-size: 14px;
border: 1px solid rgba(129, 129, 129, 0.25);
padding-right: 30px;
padding-left: 10px;
background-image: false;
}
.shop-loop-head .woocommerce-ordering:after {
content: none;
}
Pero ahora nos gustaría hacer lo siguiente en la versión responsive:
1. Incluir pestaña de desplegable a la derecha, como en la versión pc
Y en ambas versiones, tanto pc como responsive:
2. Cambiar el texto "Orden por defecto" por "Orden alfabético"
Muchas gracias como siempre por vuestra ayuda!
Hola Alba,
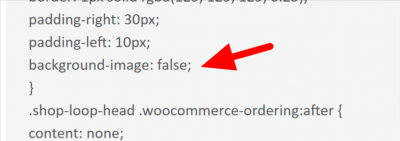
En el código que compartes veo que le tienes aplicado background image false:
ten en cuenta que el icono de dropdown es una imagen, lo que debe estar en lugar de false deberia ser:
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAHCAYAAAD9NeaIAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA+hpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDIxIDc5LjE1NDkxMSwgMjAxMy8xMC8yOS0xMTo0NzoxNiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczpkYz0iaHR0cDovL3B1cmwub3JnL2RjL2VsZW1lbnRzLzEuMS8iIHhtbG5zOnhtcE1NPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvbW0vIiB4bWxuczpzdFJlZj0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL3NUeXBlL1Jlc291cmNlUmVmIyIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ0MgKE1hY2ludG9zaCkiIHhtcDpDcmVhdGVEYXRlPSIyMDE1LTA0LTE3VDE3OjEyOjQyKzAyOjAwIiB4bXA6TW9kaWZ5RGF0ZT0iMjAxNS0wNC0yMFQxNzoxNjoyNCswMjowMCIgeG1wOk1ldGFkYXRhRGF0ZT0iMjAxNS0wNC0yMFQxNzoxNjoyNCswMjowMCIgZGM6Zm9ybWF0PSJpbWFnZS9wbmciIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6RTU4MjBDRURERjVCMTFFNEEzN0FCODBEM0I5MTExMjkiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6RTU4MjBDRUVERjVCMTFFNEEzN0FCODBEM0I5MTExMjkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo2RUVFRDJCNkREQzMxMUU0QTM3QUI4MEQzQjkxMTEyOSIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpFNTgyMENFQ0RGNUIxMUU0QTM3QUI4MEQzQjkxMTEyOSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PuShL/sAAABeSURBVHjaYszOzjZnYGDYCcT8DMSBv0AcP2XKlKVEqmdgAuKTQOwOxB+JtQCIibYAZgkDkRaRZQGyJYQsItsCdEtwWUSRBdgsQbeIYgtAgAWHOMwiJSBezkAhAAgwAJSTG/DI0S9VAAAAAElFTkSuQmCC)
Con respecto al cambio de texto puedes verificar si entre las opciones del tema o complementos del plugin loco translate tienes la posibilidad de hacer este cambio, si no puedes verificar con este código: