Que tal Ruben,
Actualmente el sitio que nos comentas esta en modo mantenimiento y no podemos ver mas alla, sin embargo el plugin que nos comentas al parecer además de ser pago tiene un apartado de documentación, puedes echarle un vistazo
https://barn2.com/kb/bulk-variations-settings-page/
Coloca el sitio de forma que podamos ver mejor que deseas lograr y echale un vistazo al enlace compartido
Saludos!
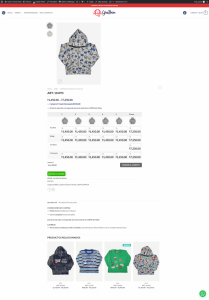
hay una forma de achicar la imagen del producto?
para que quepa los atributos ?
Saludos
Que tal Ruben,
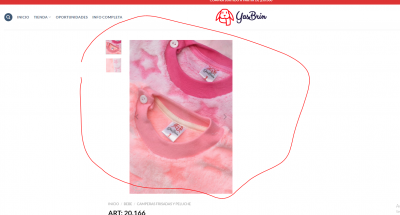
Vale ya podemos verlo muchas gracias,
Veo que las imagenes que estas utilizando para el producto son considerablemente altas y es por ello que toma dicha proporción sin embargo podrías limitar su altura o bien estandarizando el tamaño de las imagenes antes de subirlas, por ejemplo 1000x1000 pixeles o colocando algunos estilos como el siguiente
.flickity-enabled.is-draggable .flickity-viewport {
max-height: 500px;
}
El CSS compartido lo que hace es limitar a una altura máxima la proporción de la galería
También valdría la pena que le eches un vistazo a la siguiente guía https://soporteforo.webempresa.eu/guia/cambiar-tamanos-de-imagen-en-woocommerce/
Saludos!