Hola Lourdes,
Veo que nos envías una captura de pantalla, pero no el comentario, puedes indicarnos que deseas realizar y no logras con los videos?, de esta forma podemos ayudarte con mayor detalle
Un Saludo
@karen Disculpa no se porque paso, reescribo:
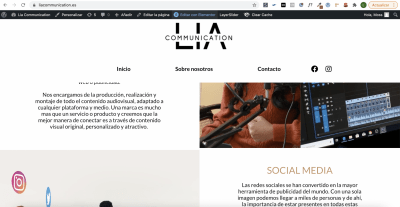
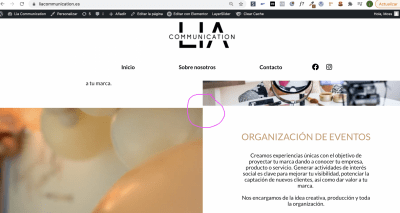
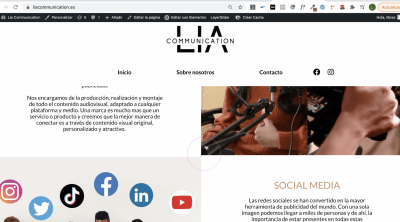
Me gustaria que el bloque de los videos, e la version web y ipad, coincidan las esquinas de los videos. Para que el diseño quede mas encajado como un bloque cada servicio
@karen No es para la versión movil. Me gustaria que en la version de ordenador y tablet las esquinas de los videos coincidan. Adjunto imagen: Como puede ver no encajan del todo y si expando la pantalla se separan aun mas
Hola Lourdes,
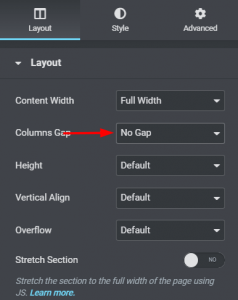
Entiendo, en este caso, ya que usas elementor lo primero que debes verificar es que las columnas no tengas ningún espacio entre ella, para ello debes configurar la columna y seleccionar la opción de sin espacio (no gap) para que no se añada ningún espacio entre ellas
Adicional a esto necesitas asignar una clase a tus videos para que puedas indicarle que solo estos videos tengan un ancho que se adapta a toda la columna. Por ejemplo la clase que puedes usar es "videos-section" y esta debes asignarla a los videos desees se les aplique por ejemplo
<video class="videos-section" autoplay="autoplay" loop="loop" muted defaultMuted playsinline>
<source src="https://liacommunication.es/wp-content/uploads/2021/11/CONTENT-CREATORS-videos18.mp4" type="video/mp4">
</video>
Tendrás que añadir el código CSS en el apartado de personalizar CSS Adicional por ejemplo
.videos-section {
width: 100%;
height: auto;
object-fit: cover;
position: absolute;
top: 0;
left: 0;
}
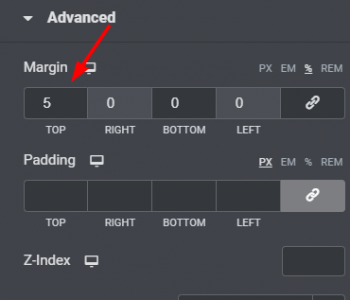
Ten en cuenta que es posible algunas filas se superpongan por lo que debes verificar el margen de esa fila con Elementor y añadirle para que se adapte de forma correcta
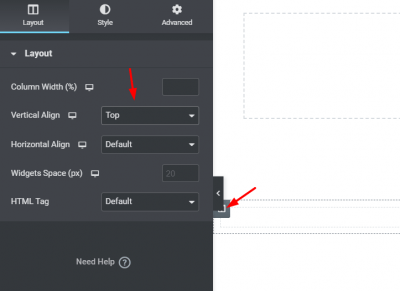
Adicional revisa que todas las columnas tengan la alineación en top donde tienes el video
Verifica si con ello logras asignar a las filas el espacio que necesitas
Un Saludo