Buenos días
Estoy teniendo un problema con la web, en concreto con la parte del formulario de pago de woocommerce
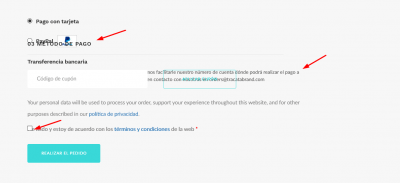
El caso es que no se ven ni la parte de "Aceptar términos y condiciones&" ni la parte de "Política de privacidad"
Estas dos partes si existen en la página (adjunto imagen donde rodeo las dos partes) pero no aparecen al cliente (creo que están debajo del botón o algo así)
La conclusión es que el cliente no puede comprar ya que no puede aceptar los términos al no aparecerle la casilla
Muchas gracias por su ayuda,
Un saludo
Contenido solo visible a usuarios registrados
Hola Gloria.
Por lo que parece está oculto.
Prueba añadiendo lo siguiente:
.woocommerce-checkout section .woocommerce form.checkout #order_review #payment .place-order .woocommerce-terms-and-conditions-wrapper {
display: initial;
}
Puedes añadirlo Apariencia -> Personalizar -> CSS Adicional:
Un saludo
@pepesoler muchas gracias por tu respuesta y tu rapidez 🙂
Correcto, ya se ven ambas cosas, pero ahora tengo un problema de visualización que no puedo solucionar
Me salen campos superpuestos y se ve feo 🙁
¿Puedes ayudarme? No sé qué hacer
Gracias!
Un saludo 🙂
Hola Gloria,
Supongo te refieres a estos elementos
Si es así, prueba añadir el siguiente código CSS y verifica si con ello logras ubicarlos de forma correcta
.woocommerce-checkout section .woocommerce .woocommerce-form-coupon {
top: 430px;
}
.woocommerce-checkout section .woocommerce form.checkout #order_review #payment {
top: 60%;
}
.woocommerce-terms-and-conditions-checkbox-text {
margin-left: 20px;
}
.woocommerce form .form-row .input-checkbox {
margin: 8px 8px 0 0;
}
Nos comentas como ha ido todo
Un Saludo
@karen muchas gracias por tu respuesta!!
He logrado que se vea mucho mejor gracias a ti, de hecho en el PC se ve perfecto
Sin embargo, en la vista de móvil, aparece así (adjunto foto). Se sobrepone el resumen del pedido con los tipos de pago posibles
Alguna idea?
Gracias de nuevo!!
Un abrazo
Hola Gloria,
Intenta agregando el siguiente código:
@media screen and (max-width: 980px) {
ul.wc_payment_methods.payment_methods.methods {
margin-top: 110px !important;
padding-left: 40px !important;
padding-right: 20px !important;
background-color: white !important;
}
}
un saludo 🖐️
Muchas gracias a todos!!! Ya se ven bien todos los componentes 😍 😍
Mil gracias!
Un saludo,
Gloria 😊
Hola Gloria,
Encantados de poder ayudar 😀, recuerda si tienes alguna otra duda puedes crear un nuevo tema, y con todo el gusto lo atenderemos.
Un saludo 🖐️