Estimados, De antemano agradezco si me pueden colaborar con el siguiente inconveniente:
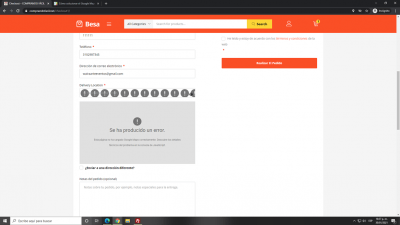
Estoy configurando el theme Besa, todo iba bien, pero al probar, encuentro que al momento de hacer una compra y llegar al checkout donde se completa el registro me sale un mensaje en delivery location: "La pàgina no ha cargado correctamente google maps correctamente". He tratado de hacer lo sugerido pero no logrò corregir el problema. Adjunto un pantallazo del error.
Gracias!!
Adriana Lòpez
Contenido solo visible a usuarios registrados
Estimados, De antemano agradezco si me pueden colaborar con el siguiente inconveniente:
Estoy configurando el theme Besa, todo iba bien, pero al probar, encuentro que al momento de hacer una compra y llegar al checkout donde se completa el registro me sale un mensaje en delivery location: "La pàgina no ha cargado google maps correctamente". He tratado de hacer lo sugerido pero no logrò corregir el problema. Adjunto un pantallazo del error.
Gracias!!
Adriana Lòpez
Contenido solo visible a usuarios registrados
Hola Adriana,
Por favor, adjunta la captura de pantalla que nos comentas así mismo, ¿Podrías decirnos qué es lo que has hecho para intentar corregir el problema?
Según la documentación del template, debes crear una API KEY de Google Maps -> besa-documentation
En la web hay mucha documentación donde explican cómo crear dicha API Key, por ejemplo -> get-api-key
Si pudieras darnos más detalles del proceso que has seguido para crear dicha API Key en Google y de su configuración nos será más sencillo dar con la solución.
Saludos 🙂
Hola Adriana,
El error que aparece en la consola del explorador es el siguiente:
Google Maps JavaScript API error: ApiNotActivatedMapError
https://developers.google.com/maps/documentation/javascript/error-messages#api-not-activated-map-error
El problema es que el API Key que has configurado no está asignado o activado para este proyecto de API's de Google. Acá se explica el procedimiento que debes seguir -> gmp-get-started
Las API Key que debes activar para estos casos generalmente son las siguientes:
- Google Maps JavaScript API
- Google Maps Geocoding API
- Google Maps Places API
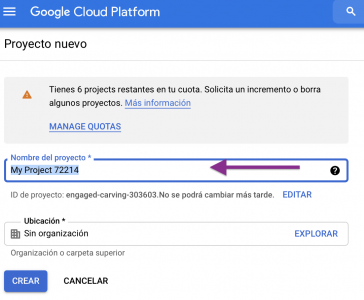
Debes acceder a -> cloud-resource-manager, debes loquearte con una cuenta registrada en Google, posteriormente debes crear un nuevo proyecto dando click en el botón crear proyecto, postertioemente le asignas un nombre -> Click en Crear:
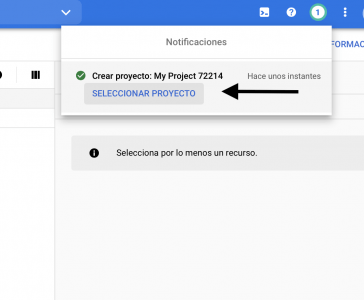
Posteriormente, seleccionas el proyecto:
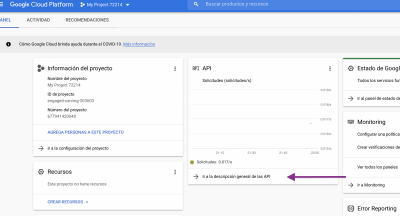
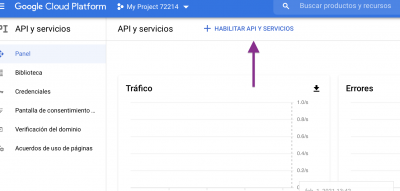
Luego das click en Ir a la Descripción General de las API:
Seguido de esto, das click en Habilitar API y Servicios:
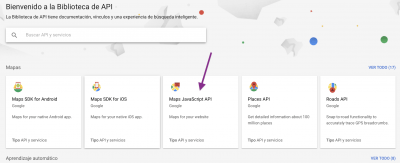
Luego de lo anterior, seleccionas Maps Javascript API:
Seguido de lo anterior, das click en Habilitar.
Luego de esto, das click en Credenciales -> Configurar Pantalla de Consentimiento -> Externos -> Crear -> Completa los campos Nombre de la App, Correo electrónico, etc.
Seguido de esto, debes dar click en Agregar un Dominio, aqui debes insertar Contenido solo visible a usuarios registrados -> Click en Guardar y Continuar.
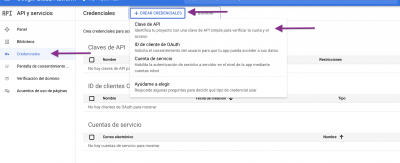
Luego de lo anterior, das click en Credenciales -> Crear Credenciales -> Clave de API:
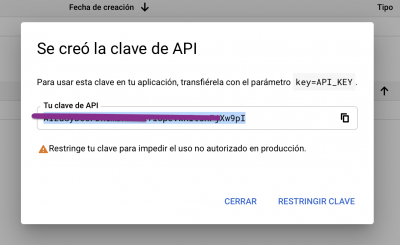
Esto te dará la clave de API:
Esta la debes copiar y pegar en la configuración de Mapas de tu template.
Saludos 🙂