Buenos dias
voy a crear la tienda online con woocomerce desde una plantilla pero me dice de modificarme toda la web.
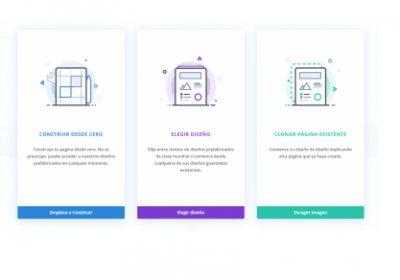
primero me sale elegir plantilla:
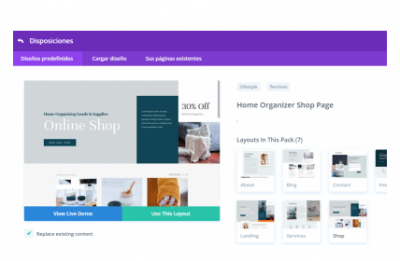
y luego me hace elegir la plantilla pero pone que substituirá toda la web:
yo lo que quiero es solo una plantilla para la pagina de la tienda.
como lo hago? muchas gracias!
Contenido solo visible a usuarios registrados
Hola Eva,
Como estas intentando importar estas plantillas desde una pagina especifica? usualmente cuando seleccionas una plantilla solo aplicará a pagina que estas editando y no todo el sitio web, por ejemplo si quisieras crear una pagina personalizada para la pagina tienda debes crear esta pagina y editarla
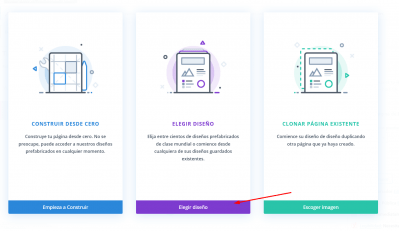
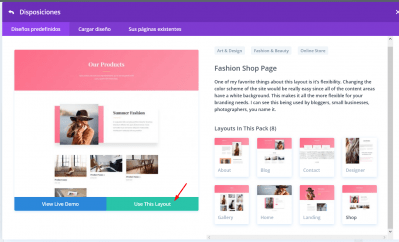
Al pulsar usar el constructor de Divi debes seleccionar la plantilla que deseas
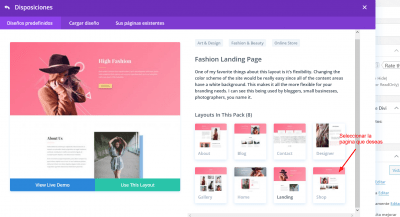
Dentro de este seleccionas la plantilla que deseas y pulsas usar este layout
De esta forma la plantilla solo de esta aplicando a la pagina especifica que deseas
Comprueba si con esto logras añadir la plantilla que deseas
Un Saludo
Muchas gracias, tenias razón, solo me modificó la página en concreto.
Se que esto no es aqui pero me recomendais alguna plantilla para la tienda? no veo ninguna que sea una tienda propiamente dicha en divi. Con menus a la izquierda y fotos en el centro.
gracias!
Muchas gracias, tenias razón, solo me modificó la página en concreto.
Se que esto no es aqui pero me recomendais alguna plantilla para la tienda? no veo ninguna que sea una tienda propiamente dicha en divi. Con menus a la izquierda y fotos en el centro.
gracias!
bueno...y como cambio la plantilla? elegí una pero no tiene nada que ver con una tienda de las "normales" justo la de la imagen que me pasaste.
y ahora no lo puedo modificar.
Hola Eva.
Tienes que utilizar cualquiera de las plantilla Shop como te explico Karen.
Con menus a la izquierda y fotos en el centro.
Los constructores como puede ser Divi o Elementor no permiten las barras laterales, es decir, no son compatibles los Widgets de WooCommerce con los constructores.
Para lo que buscas tienes que utilizar u plugin:
-> https://es.wordpress.org/plugins/themify-wc-product-filter/
Una vez Instalado/activado
.- Acede a Product Filters y añade un nuevo filtro
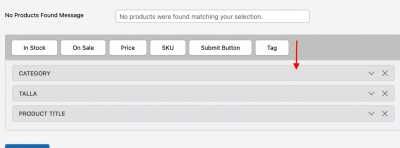
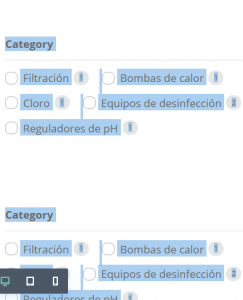
.- Añade un titulo y secciona las opciones que quieres que muestre el filtro arrastrando los bloques que quieras que se muestren
.- Guarda las opciones del filtro.
.- Una vez guardado veras que genera un ShortCode que será lo que necesitamos para añadir la barra.
.- Copia el ShortCode.
.- Edita la pagina donde quieres añadirlo
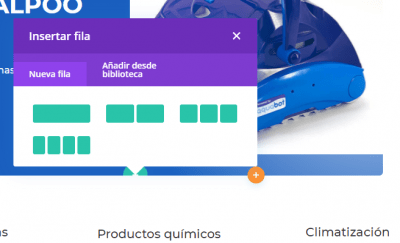
.- selecciona el bloque de los productos y pulsa en Ajustes de Fila.
.- En la Opción de estructura selecciona la que nos proporciona la barra lateral:
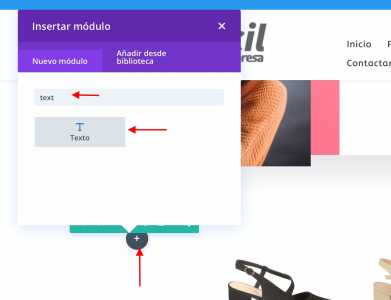
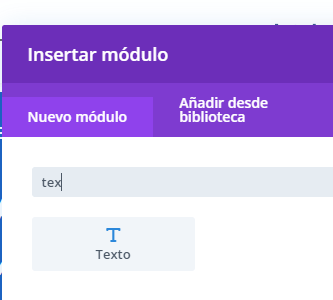
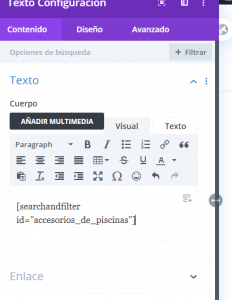
.- Añade un modulo de Texto en el bloque lateral:
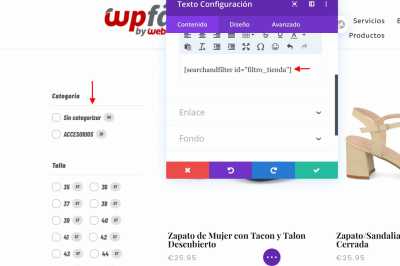
.- Pega el ShortCode en ese modulo:
Guarda todos los cambios y ya tendras la barra en la pagina
Un saludo
Hola Eva.
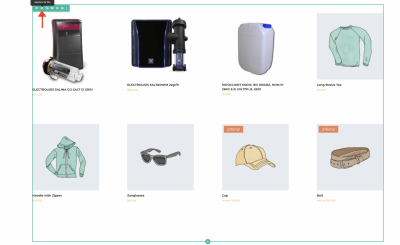
Tienes que editar el Bloque donde se muestran lso productos:
.- En la opción de estructura de la columna selecciona la que tiene el bloque de Sidebar
En al columna más pequeña, la del sidebar, añades un modulo de texto con el ShortCode.
Recuerda que lo que tienes que editar es el bloque donde se muestra los productos.
Un saludo
gracias!!!
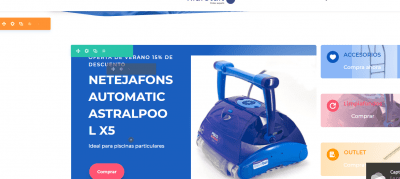
y por ultimo (perdón tantas preguntas) me ha creado 4 veces esto:
y este es el texto que he creado:
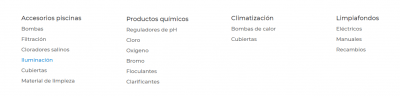
lo que necesito es que saliera como en la imagen pero lateral:
y así eliminaré este menu porque no se como vincularlo.
como lo tengo crear la etiqueta? he probado pero no me cuadra.
mil gracias
Hola Eva.
Vale, lo que quieres es un menu con las categorias.
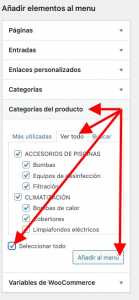
.- Accede apariencia -> menus.
.-Despliega Opciones de pantalla:
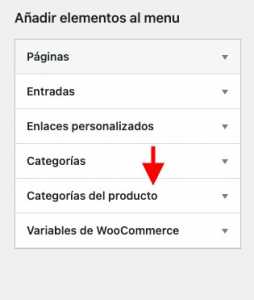
.- Selecciona la Opción " categoría de productos "
veras en las opciones para crear Menu tienes un nuevo bloque que es categorias de productos
.- Crea un nuevo menu que sea por ejemplo " Woocommerce "
.- Despliega Categorias de producto, las seleccionas todas y añadir al menu.
Pulsa en Guardar menu
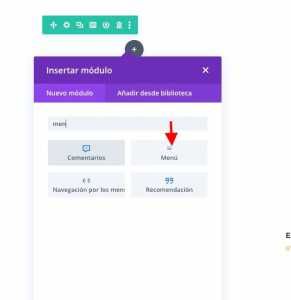
.- Edita la pagina donde quieres añadir ese menu.
.- Realiza los mismos pasos que antes para añadir la columna del Sidebar
.- Añade un modulo Menu
Selecciona el menu que creaste y revisa sí se muestra.
Un saludo
perfecto ahora si me salió!
gracias
Hola Eva
Me alegra que lo solucionaras.
Cerramos el tema.
Un saludo