Quisiera saber de que manera se puede hacer que un POPUP de elementor, cuando aparezca, el cliente pueda sacarlo con la tecla ATRAS de su Telefono Celular.
el popup funciona perfectamente, pero cuando el cliente hace clic atras, la pagina se sale completamente (no sale solamente el popup)
eso en una landing page, donde los visitantes llegan provenientes de un anuncio de Google, es un problema. Los clientes ingresan, les aparece el popup, hacen clic en la tecla atras de su telefono celular, y salen de mi web (lo cual muchos buscan otras paginas web para resolver sus problemas). creemos que por eso estamos perdiendo muchas visitas y teniendo mucho rebote.
hay alguna manera de configurar eso?
(para que aparezca el POPUP hay que hacer clic en algun boton de mi web.
Contenido solo visible a usuarios registrados
Hola Carlos.
Puedes indicarnos una URL para que lo revisemos ?
Por defecto en la parte superior del PopUp tienes que tener el icono con una " X " para poder cerrarlo.
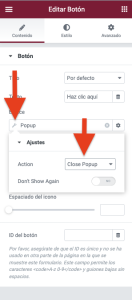
Puedes añadir un Botón:
.- Añade un boton en la parte superior de PopUp
.- En la opción del enlace selecciona etiquetas dinámicas y en acciones selecciona PopUp
.- Selecciona Ajustes y en Acción " Cerrar PopUp "
Guarda los cambios y lo revisas.
Un Saludo
@pepesoler Genial, lo voy a implementar a modo de prueba, de todas maneras la mayoria de las personas usan el "atras" de su telefono celular para sacar esos pop up... hay alguna manera de hacer que ese POP UP desaparezca cuando alguien use la tecla de "volver atras"...
o bien otra consulta que te podria hacer, es si se puede hacer que el PopUp desaparezca cuando alguien haga clic en algun boton del mismo (cualquiera sea)
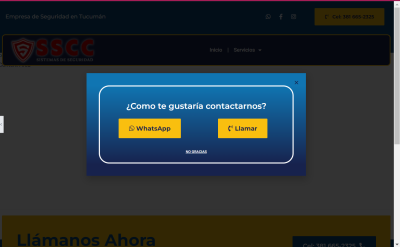
Mira te pongo un ejemplo:
ese es un PopUp que estoy por implementar en mi sitio web (cuando el cliente hace clic en LLAMAR, va dirigido al marcador de su telefono celular... cuando hace clic en WhatsApp, va dirigido a una parte de la web en la cual hay un formulario de contacto por whatsapp, el problema es que el PopUp no se sale automaticamente cuando hace clic en el boton de whatsapp, por lo que no puede ver el formulario ya que queda abajo del popup)
habria una manera de que cuando el cliente haga clic en alguno de los dos botones, ademas de activarse el vinculo del boton, se pueda hacer que el popup desaparezca automaticamente?
Hola Carlos,
En este caso es un poco complicado, ya que no está añadida en las opciones por defecto de los Popup en Elementor, puedes probar implementar el siguiente código en un widget HTML que permitirá a al usuario hacer clic en cualquier opción de la pantalla se cierre
<script>
jQuery(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
});
});
</script>
Sin embargo, esto no funciona para la opción del botón de atrás en móvil, ya que este botón está programado de una forma específica en un dispositivo. Creo que al colocar el boton de cerrar bastante visible sería una opción viable
Un Saludo
@karen bien voy a seguir tu consejo... me podrias ayudar con lo que te plantee respecto al hacer clic en un BOTON tambien se cierre el POP UP... (hay algun codigo que se podria añadir al boton para que al hacerle clic a ese boton automaticamente se cierre el POP UP?
en cualquier opción de la pantalla se cierre
esto quiere decir que con ese codigo que me pasaste cuando el cliente haga clic en el boton, en la parte azul del popup, como asi tambien fuera del popup, este se cerrara?
dicho de otra manera si el cliente toca cualquier parte de la pantalla al momento que el popup se abre, este se cerrara?
hay alguna manera de hacer lo mismo pero con un BOTON EN ESPECIFICO dentro del POPUP?
Hola Carlos,
No hay una manera sencilla de añadirlo al botón, ten en cuenta que Elementor ya trae la opción añadida cuando activar la opción de cerrar como comenta Pepe, con el código como comentas si una persona hace clic sobre cualquier parte de la pantalla se cierra el popup, puedes probarlos y revisar si funciona cuando pulsan el botón como tal.
Un Saludo
Buenas si funciono, con lo del boton de CERRAR el popup, y el script que me pasaste para agregar a la pagina pude hacer lo que necesitaba y solucione en gran parte mi necesidad. muchisimas gracias
Hola Carlos.
Genial !!! Me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo