Buenas tardes,
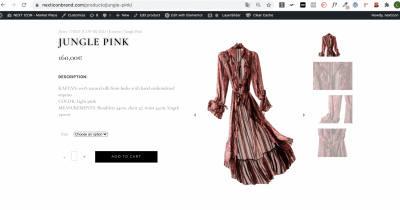
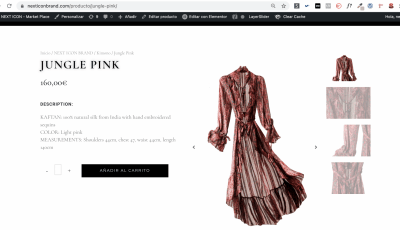
En el caso de los productos que se queden sin stock como el que adjunto en imagen.
1/ ¿Como puedo hacer para que en lugar del boton agragar al carrito me de la opción de avisar cuando este disponible y el usuario añada su email?
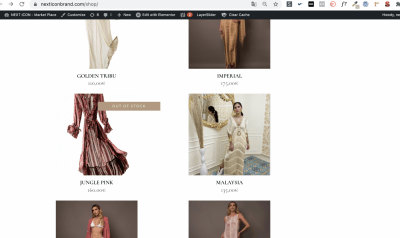
2/ Me gustaría si es posible que dentro de la ventana del producto, si esta fuera de stock aparezca la misma etiqueta marron con texto 'out of stock' o algo que lo indique que sea mas llamativo
Gracias.
Contenido solo visible a usuarios registrados
Que tal Lourdes,
Respondiendo a tus consultas
1/ ¿Como puedo hacer para que en lugar del boton agragar al carrito me de la opción de avisar cuando este disponible y el usuario añada su email?
Puedes probar el siguiente plugin https://wordpress.org/plugins/back-in-stock-notifier-for-woocommerce/
2/ Me gustaría si es posible que dentro de la ventana del producto, si esta fuera de stock aparezca la misma etiqueta marron con texto 'out of stock' o algo que lo indique que sea mas llamativo
Para esto es necesario o darle estilo al texto que aparece sobre el selector de cantidad o probar algun complemento que añada etiquetas al producto como el siguiente plugin https://es.wordpress.org/plugins/advanced-product-labels-for-woocommerce/
Saludos!
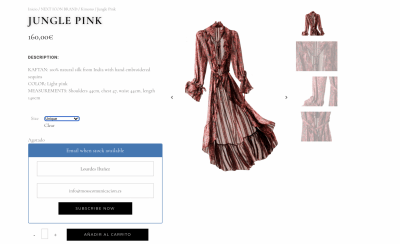
@bruno-vichetti Muchas gracias. He añadido el plugin. Lo he instalado y tendría algunas dudas: (adjunto imagenes)
1/Es posible cambiar el cuadro azul? Me gustaria ponerlo en negro.
2/Cuando visualizas el producto nada más entrar, ¿Es posible hacer que ese botón ya no se llame añadir al carrito sino avisar cuando este disponible?
3/¿Es posible que la palabra agotado se vea mas grande y negrita?
Hola Lourdes,
Sigo con tus consultas
1/Es posible cambiar el cuadro azul? Me gustaria ponerlo en negro.
Intente ingresar en tu sitio pero no pude ver el cuadro, puedes habilitarlo para que podamos aplicarle estilos?
2/Cuando visualizas el producto nada más entrar, ¿Es posible hacer que ese botón ya no se llame añadir al carrito sino avisar cuando este disponible?
Puedes es ocultar el boton y el campo de cantidad teniendo en cuenta que va a aparecer el cuadro para solicitar cuando regrese el stock
.outofstock .variations, .outofstock .woocommerce-variation-add-to-cart-disabled{
display:none
}
3/¿Es posible que la palabra agotado se vea mas grande y negrita?
Al parecer has ocultado la palabra, necesitamos verla para aplicar y sugerir estilos.
Quedamos atentos a tus comentarios, Saludos
1/ ¿Como te doy acceso? La web esta sin pantalla de mantenimiento por lo que deberías poder verla.
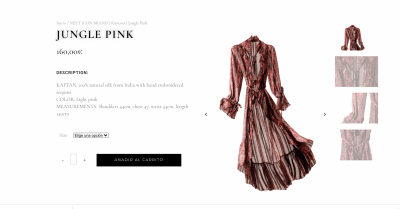
2/ Añadiendo el código no funciona. Aparece añadir al carrito y lo que desaparece es la seleccion de talla, lo que hace que tampoco pueda darle solicitar aviso de disponibilidad. Adjunto imagen y borro el css para que puedan verlo en la web
3/ No la he ocultado, aparece solo al seleccionar la talla.
Lo que me gustaría es que desde un inicio al entrar en el producto se vea que esta agotado (sin seleccionar talla) y el botón directo a pedir disponibilidad.
Muchas gracias.
Hola Lourdes,
En efecto podemos verlo:
1/Es posible cambiar el cuadro azul? Me gustaria ponerlo en negro.
Verifica agregar el siguiente código al final de Apariencias > Personalizar > Css adicional:
.cwginstock-subscribe-form .panel-primary {
border-color: #000000;
}
.cwginstock-subscribe-form .panel-primary>.panel-heading {
color: #fff;
background-color: #000000 !important;
border-color: #000000 !important;
}
2/Cuando visualizas el producto nada más entrar, ¿Es posible hacer que ese botón ya no se llame añadir al carrito sino avisar cuando este disponible?
El método mas sencillo para esto seria con el complemento Loco Translate, al momento de ingresar en la configuración de los idiomas ingresas al mismo que tienes configurado y alli cambias la traducción realizada del mismo para mostrar el mensaje que requieres.
3/¿Es posible que la palabra agotado se vea mas grande y negrita?
Claro, verifica con este código al final del todo en la ruta que previamente te comente para agregar el css anterior:
p.stock.out-of-stock {
font-size: 30px;
line-height: 50px;
font-weight: bold;
color: black !important;
}
Adicional si lo deseas podemos salir primero de los cambios en css para luego ver el tema del cambio de texto.
Un saludo 🖐️
Gracias, he podido solucionar todo salvo el punto 2:
2/Cuando visualizas el producto nada más entrar, ¿Es posible hacer que ese botón ya no se llame añadir al carrito sino avisar cuando este disponible?
La solucion de loco translate no creo que funcione, ya que me va a cambiar el boton de 'añadir al carrito' por 'avisar cuando este disponible' en todos los productos. Solo quiero que afecte a los productos que no tienen stock
Hola Lourdes,
Este texto no puede modificarse en el botón de añadir al carrito cuando este fuera de stock, ten en cuenta que la función que añade la opción de reserva es el plugin que has añadido y no el propio botón de añadir al carrito
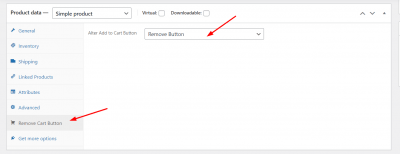
Una opción que puedes probar es ocultar este botón en un producto específico, para ello puedes probar el siguiente plugin -> https://wordpress.org/plugins/remove-add-to-cart-woocommerce/
Una vez lo instalas y activas dentro de la ficha del producto tienes una opción que permite seleccionar oculta el boto
Sin embargo ten en cuenta que este botón genera la acción del usuario para seleccionar una variación y que al hacerlo se despliegue la opción de avisar cuando esté disponible, ocultarlo puede tener el efecto que el cliente no selecciona ninguna variación y no se le despliegue la opción del formulario para introducir sus datos
Verifica si con esto logras configurar lo que necesitas
Un Saludo
Hola Lourdes.
Prueba si con este plugin obtienes lo que necesitas:
-> https://es.wordpress.org/plugins/yith-woocommerce-waiting-list/
El plugin lo que hace es mostra un boton " Avisar cuando este disponible " con un formulario para que el usuario pueda añadir su cuenta de correo.
Un saludo
@karen En ese caso y tal cual me comentas prefiero dejarlo como esta. Me habria gustado algo que cambiase automaticamente en funcion si el articulo esta fuera de stock o no, pero tener que el cliente estar cambiando este botón.. prefiero dejarlo como esta
Hola Lourdes,
De acuerdo, de igual forma puedes verificar si el plugin que comenta Pepe te permite mostrar de una mejor forma la opción de reserva o avisar cuando el producto esté disponible
Prueba si con este plugin obtienes lo que necesitas:
-> https://es.wordpress.org/plugins/yith-woocommerce-waiting-list/
Un Saludo