Hola! Estoy creando una tabla con TablePress y quiero insertar imágenes de productos de Amazon que al hacer click sobre la imagen me dirija al producto en cuestión y también quiero insertar un botón de comprar ahora que igualmente me dirija al producto en cuestión al hacer click sobre el botón. No tengo ni idea de por dónde empezar, parto desde cero. Ayuda please??
Hola Rosario,
Puedes hacer esto este la opción de añadir nueva tabla del plugin que usas, una vez tengas asignado el numero de columnas, puede agregar elementos dentro de la tabla con las herramientas que te ofrece el sistema.
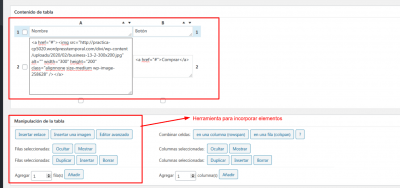
Por ejemplo una tabla con una imagen y botón se vería de esta forma
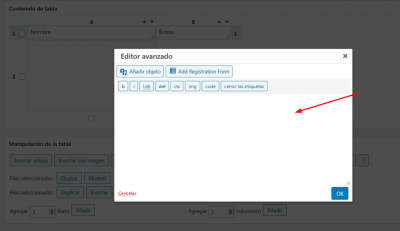
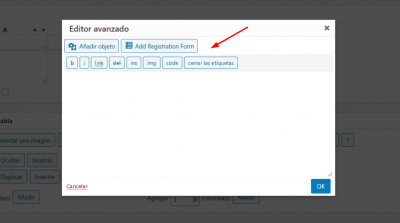
Si pulsas la opción de Editor Avanzado te mostrará un editor te muestra un editor mas amigable con el que puedes incorporar el contenido que necesitas
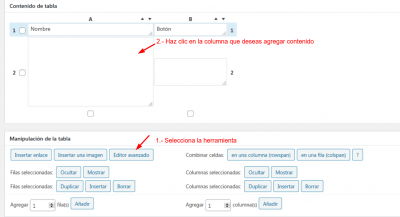
Para que las herramientas funcionen en las columnas primero seleccionas Editor avanzado y luego hace clic sobre la fila donde deseas añadir el contenido
Te comparto este video donde muestran como funciona el plugin -> Contenido solo visible a usuarios registrados
Un Saludo
Gracias Karen! Hasta ahí más o menos había llegado 😉 Mi problema es que no sé de dónde sacar el código para la imagen en cuestión y para el botón. Me podrías ayudar con eso?
Saludos
Hola
El código se genera, en la imagen que te envió karen aparecen botones, por ejemplo prueba insertar imagen y verifica qué codigo se genera, posiblemente como tus imágenes estan en Amazon tengas que ingresar la url externa para la imagen (asumo que ya tienes esta url).
Saludos.
Hola, muchas gracias por la respuesta. Perdona por la confusión, pero creo que no me he explicado bien. Mis preguntas son varias, a ver si consigo explicarlo bien:
Quiero crear una tabla comparativa con productos de Amazon con TablePress.
1. En la primera columna quiero insertar la imagen de los productos en cuestión (sólo la imagen), que al hacer click sobre ella se abra una ventana que me lleve al producto en la web de Amazon. No sé cómo conseguir la URL de la imagen y convertirla en un enlace al producto en la página de Amazon.
2. En la última columna quiero poner un botón de "comprar ahora", que al clickar sobre él me lleve al producto en cuestión en la página de Amazon. Sé cómo conseguir este enlace, pero no sé cómo convertir este enlace en un botón de "compar ahora" dentro de la tabla. Sé cómo crear este botón en el editor de wordpress pero no en la tabla.
Siento mucho mi ignorancia.
Gracias por la ayuda.
Hola Rosario,
Desde tablepress tienes la opción para usar el editor avanzados y facilitar un poco el uso de la herramienta.
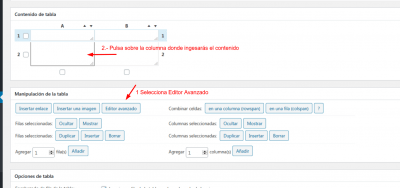
Para ello solo debes seguir estos pasos:
Cuando selecciones la columna se abrirá de forma automática el editor avanzado donde puedes añadir tu imagen o el botón
Esta es la forma mas sencilla
También puedes añadir tu imagen usando estos códigos:
/* Añadir Imagen */
<a href="https://enlaceaproductoenamazon" target="_blank"><img src="ruta donde tienes tu imagen" width="100%" height="auto"/></a>
/* Añadir botón de compra */
<div class="wp-block-buttons alignleft">
<div class="wp-block-button"><a class="wp-block-button__link" href="https://enlaceaproductoenamazon">Comprar Ahora</a></div>
</div>
Verifica cual es la que mejor te funciona
Un Saludo