Hola
He leido el tema Mejora la velocidad de tu Tienda Prestashop en 5 sencillos pasos en su blog del pasado febrero.
Mi objetivo es mejorar le velocidad de la tienda en web y móviles.
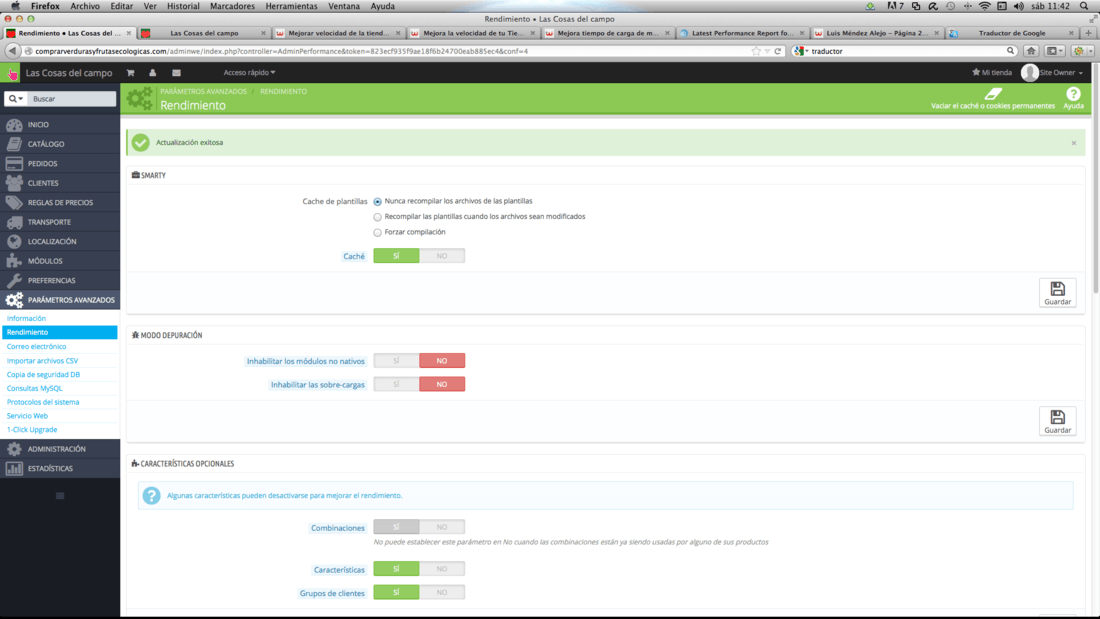
- El primer paso lo he hecho: Caché de plantillas : Nunca recompilar los archivos de plantillas
Usar caché? : Sí
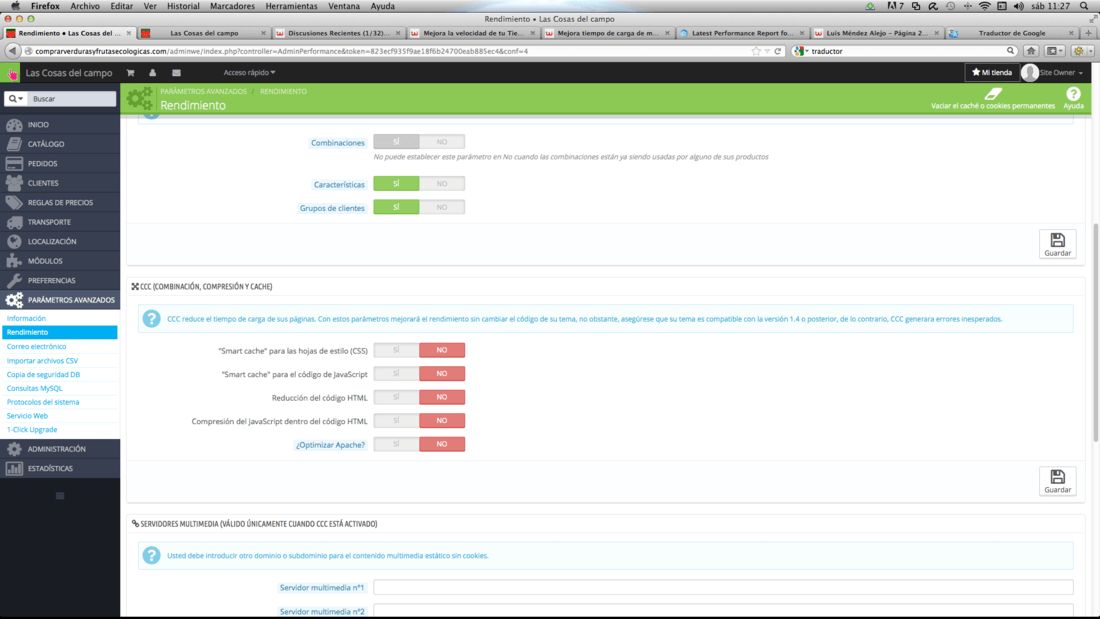
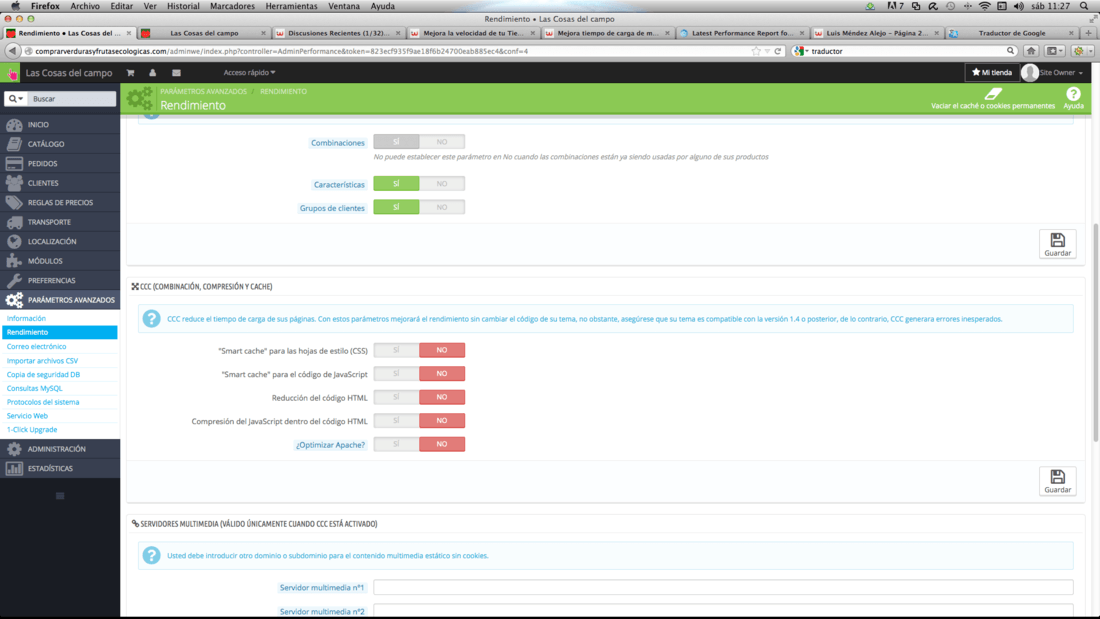
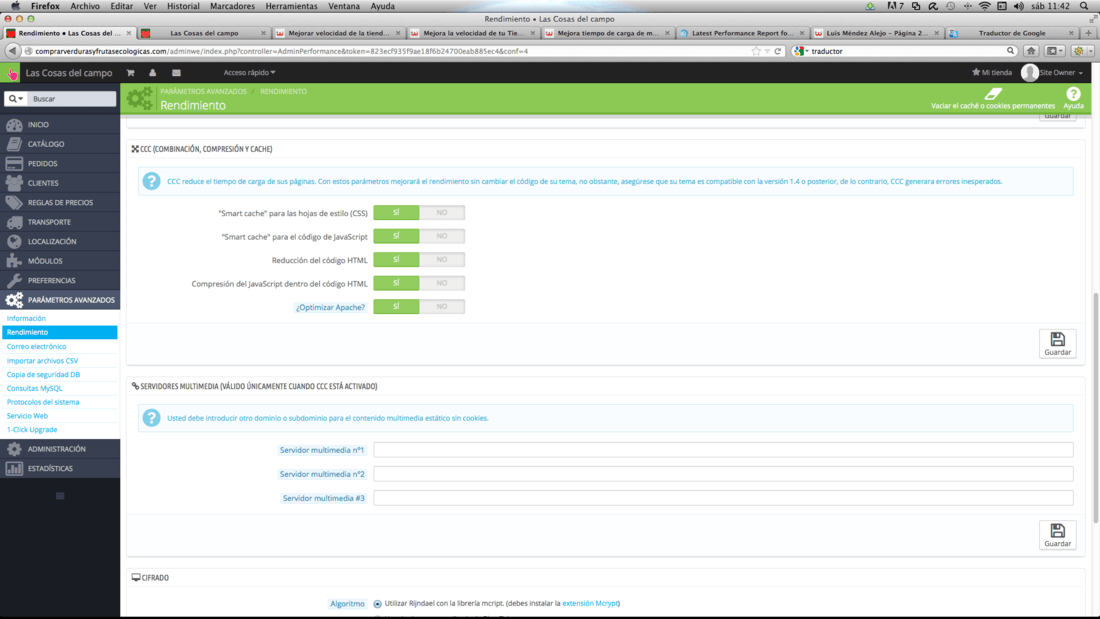
-Pero mehe quedadoparada en el segundo CCC, `pues me sale este aviso y no sé si puedo hacerlo con mi web (es 1.6)
"asegúrese que su tema es compatible con la versión 1.4 o posterior, de lo contrario, CCC generara errores inesperados".
Y en este mismo tema: con lo que ponen en el blog basta para que la velocidad en móviles aumente?
¿Bastaría con quitar fotos del slider? He leído en algún sitio que los slider ralentizan.
Un saludo
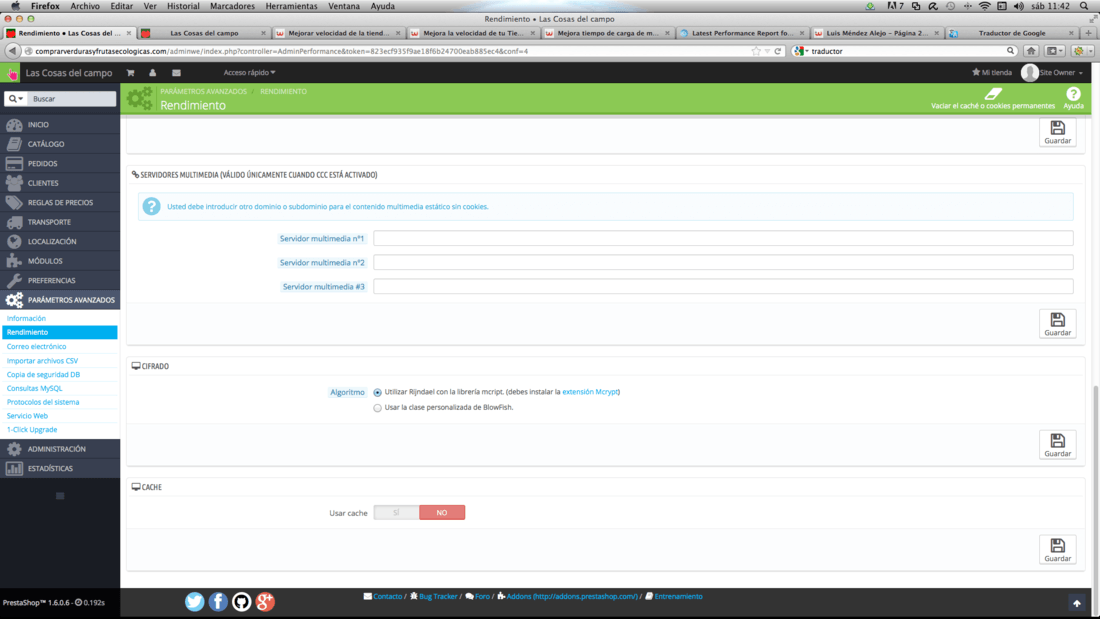
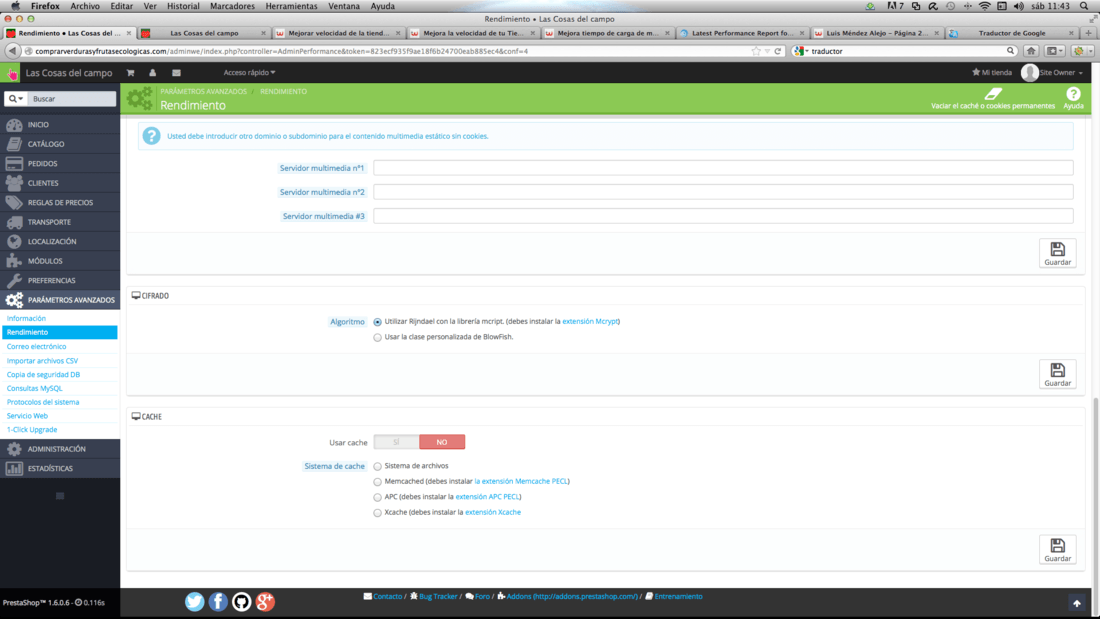
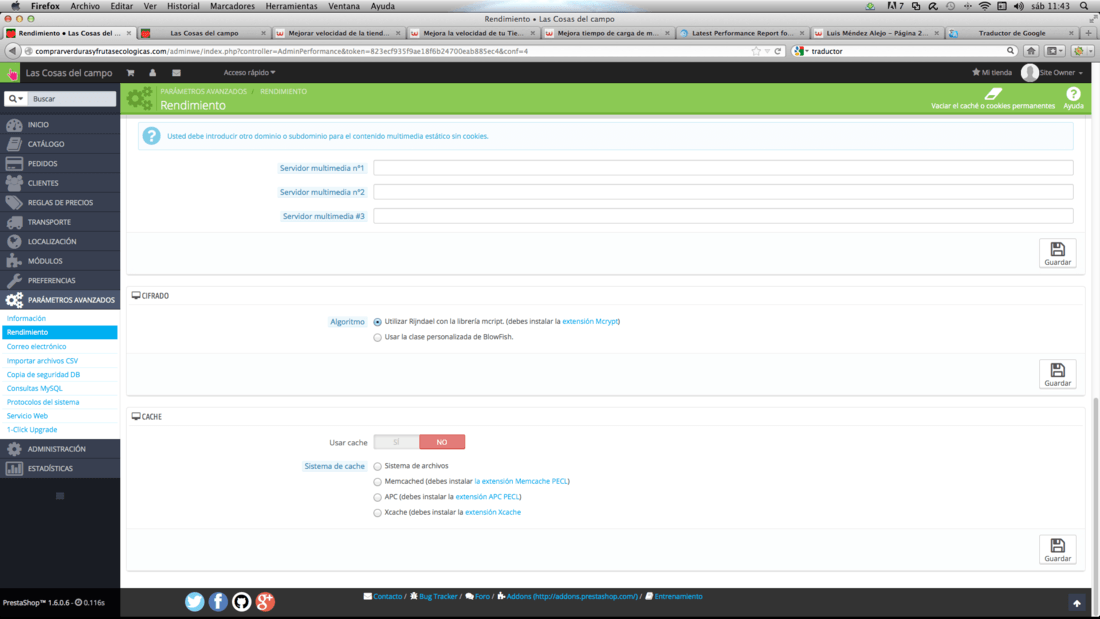
Hola de nuevo y es el mismo tema: desgraciadamente he hecho lo del blog antes de que me indicaran tema preguntado, y se me ha ido las fotos del slider. Podrían decirme qué hacer? Mando pantallazos (los últimos) de cómo tengo lo parámetros avanzados
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
Con las instrucciones que se brinda en el articulo de blog: https://www.webempresa.com/blog/item/1378-mejora-la-velocidad-de-tu-tienda-prestashop-en-5-sencillos-pasos.html debería de aumentar la velocidad en tu web. Por el momento si visualizo tu slider:
Te recomiendo que hagas una prueba de no comprimir el código Javascript que esto es lo que puede generar errores como el slider.
Hola
- fueron las fotos del slider las que no se veían, salía una interrogación. Lo que hice fuecargar nuevas fotos y aparecieron.
- He seguido el blog, pero me pasa lo siguiente. El último paso de la caché (pantallazo), usar caché y poner sistema de archivo, lo hago pero no se guarda. Me indica el desplegable que solo se emplea cuando hay un solo servidor fronten y que consultemos con el hosting.
En cuanto a no comprimir el códigojavscript, si me indica cómo se hace. Supongo que es poner no en CCC Compresión del JavaScript dentro del código HTML, ¿es así?
Un saludo ymuchas gracias
Hola,
En principio con que tengas activada la opción de Smarty Cache, la que se muestra en la parte superior de la página de Rendimiento sería suficiente, con ella no sería necesario que activaras la caché que se muestra en la parte inferior de esta pantalla.
Sobre lo de la compresión de javascript, en efecto es como comentas.
Hola
Muchas gracias. Todo ok. He aumentado la velocidad, especialmente en móviles.
Un saludo