Hola, se me ven los productos pequeños en la categoria, he vesito en otro hilo que se soluciona para la misma plantilla con un código css. ¿Podrías indicarme donde tengo que indicar dicho código?
.product-miniature-default .product-thumbnail img {
max-height: 150px;
}
Contenido solo visible a usuarios registrados
Hola Manuel.
Prueba con esto:
.product-miniature-default .product-thumbnail img {
height: auto;
width:400px
}
Puedes añadirlo en en archivo " custom.css " que encontrarás en themes -> warehouse -> assets -> css
Puedes modificar el tamaño de las imagenes desde Diseño -> Ajustes de las imagenes:
Si modificas los tamaños desde los ajustes tienes que volver a regenerar las imagenes:
Un saludo
Muchas gracias Pepe, solucionado. Como siempre es un placer cuando contestas, siempre lo solucionas.
Sobre el tamaño de imagen desde el back office no respeta las medidas, ya había probado con eso ;(
Una última cosilla si es posible, o abro otro hilo. Los productos me salen los más antiguos primero y los nuevos los últimos, ¿Hay opción de solucionarlo automáticamente? o tengo que ir categoría por categoría e ir moviéndolos ?
un saludo
mil gracias
Que tal Manuel,
Excelentes noticias nos alegra que te haya funcionado, con respecto a tu consulta puedes revisar en las opciones que corresponden a Preferencias-> Productos y en el apartado de paginación puedes determinar el orden desde el selector "Ordenar productos por"
Saludos!
Hola, genial. Gracias.
¿Por qué en algunos navegadores funciona el código css y otros no? he borrado cache y demás pero por ejemplo en mi ordenador no lo veo bien, pero en otro que tenemos sí se ve correcto.
un saludo
Hols Manuel.
Revisa con el navegador en privado:
-> https://support.google.com/chrome/answer/95464
-> https://support.mozilla.org/es/kb/navegacion-privada-Firefox-no-guardar-historial-navegacion
Si en privado sigue mostrando lo mismo, indicamos en que navegador tienes el problema.
Un saludo
Hola, Pepe.
Desde Mac, safari y google chrome no muestra el cambio, tampoco desde incognito. Por eso me resulta raro.
En cambio, desde un pc con window 10 en google chrome y mozilla se ve correctamente el cambio
Hola pepe, lo siento, me refiero a las categorías.
En un lado se sigue viendo los productos dentro de ellas pequeños, después del código css que pusimos.
adjunto 3 imagenes, en Mac con safari y chrome, luego chore en Windows .
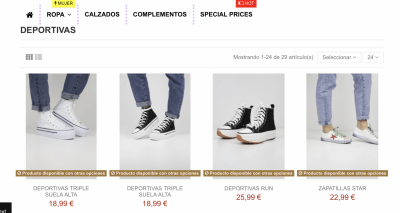
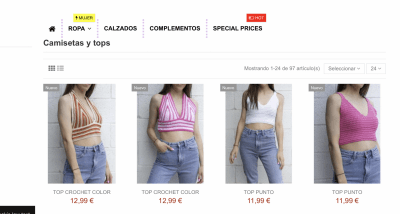
safari Mac:
Chrome Mac:
Chrome windows (puede ser por la resolución de pantalla, pero entonces se seguiría viendo chicas las fotos en las categorías)
Hola Manuel,
Revisa si con el siguiente código CSS te permite modificar el tamaño de las imágenes dentro de las categorías como deseas
.product-miniature-grid.product-miniature-layout-1.js-product-miniature {
width: 256pxpx;
height: auto;
}
Recuerda borrar la caché de WordPress una vez subes los cambios desde Parámetros avanzados -> rendimiento
Un Saludo
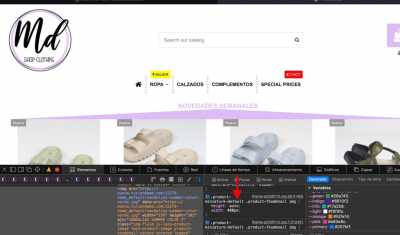
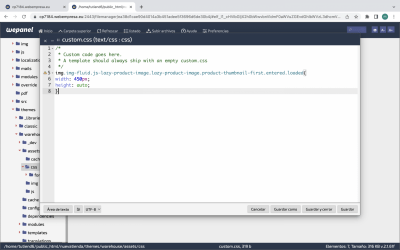
Hola Manuel.
Para las categorias prueba con lo siguiente:
img.img-fluid.js-lazy-product-image.lazy-product-image.product-thumbnail-first.entered.loaded {
width: 450px;
height: auto;
}
Un saludo
Hola Manuel Jesus
No pasa nada con esa advertencia puedes utilizarlo sin problemas.
Un saludo
Hola, Pepe. No, no funciona ;( se sigue viendo igual, ¿Puede ser que sea en otro css?