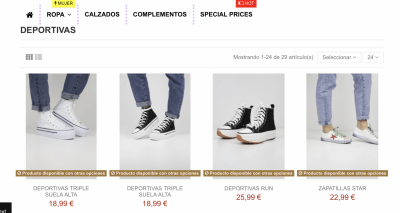
Hola, se me ven los productos pequeños en la categoria, he vesito en otro hilo que se soluciona para la misma plantilla con un código css. ¿Podrías indicarme donde tengo que indicar dicho código?
.product-miniature-default .product-thumbnail img {
max-height: 150px;
}
Contenido solo visible a usuarios registrados
Hola Manuel,
En este caso prueba con el siguiente código:
#category .img-fluid {
max-width: 131%;
}
.img-fluid.js-lazy-product-image.lazy-product-image.product-thumbnail-second.entered.loaded {
width: 550px !important;
height: auto;
}
Si no te permite añadir mostrar el cambio en el archivo custom.css una alternativa es usar un módulo para añadir CSS personalizado como -> Contenido solo visible a usuarios registrados debes registrarte para poder descargarlos
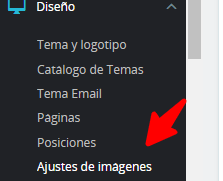
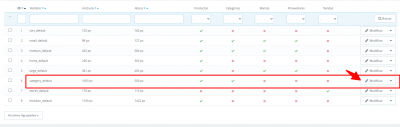
Ten en cuenta que también puedes probar regenerar el tamaño de las imágenes desde las opciones de Diseño -> Ajustes de imágenes
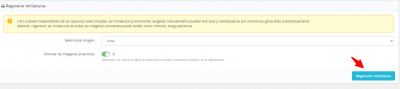
Puedes activar el tamaño para productos y categorías, luego de ello regenerar las imágenes y comprobar si con ello se muestran como deseas
Ten en cuenta las advertencias de la sección, ya que esto puede modificar todos los tamaños.
Luego de realizar esto borra la caché de tu sitio web para que puedas ver los cambios
Un Saludo
Hola, buenos días.
No consigo que funcione. El modulo no he podido descargarlo. Sobre la regeneración de miniaturas no cada vez que la hago se congela la web, salta el error 503 al tiempo.
Hola Manuel Jesus.
La plantilla tiene una opción de configuración en vivo:
.- Accede a Diseño -> IqitThemeEditor - Live
.- Selecciona Content Pages
. Selecciona " Product lists/Carousels "
.- En al Opción " Grid " modifica los productos por fila.
Tienes documentación de tu plantilla en este enlace:
-> https://iqit-commerce.com/xdocs/warehouse-theme-documentation/
Un saludo
Hola, Pepe. No es eso lo que busco, busco que en la categoría los productos se vean en filas de 3 y una foto más grande. Después del último código css que me indicasteis, se ven las fotos achatadas, he borrado dicho código pero sigue igual. Adjunto imagen
Hola Manuel,
Este tipo de ajuste es personalizado, si no te funciona la mayoría de los códigos que te hemos compartido, ya tendrías que validar con soporte del tema. Para que vuelvan a verse como deberían, elimina este código:
#category .img-fluid {
max-width: 131%;
}
También este:
.product-miniature-default .product-thumbnail img {
max-height: 150px;
}
Con estos se vería así:
Como te comentamos el funcionamiento del tema es correcto, este tipo de ajuste que necesitas va más allá de algún problema y es una personalización a medida de tu tema, para ello como te indico previamente consulta con el desarrollador del tema o bien con nuestros colaboradores:
https://www.webempresa.com/directorio-colaboradores.html
Un saludo 🖐️
Hola Manuel.
Para las categorias prueba con lo siguiente:
img.img-fluid.js-lazy-product-image.lazy-product-image.product-thumbnail-first.entered.loaded {
width: 450px;
height: auto;
}
Un saludo
Desactivé la plantilla, la volvi a activarla. Renombré el custom_Css y con este código de pepe, funcionó. Gracias!
Hola Manuel,
Enhorabuena lograste que todo funcionará, es un placer para nosotros poder ayudarte.
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊