Un saludo.
Os pongo en situación de la forma más resumida posible:
- WordPress + Woocommerce + GeneratePress (Todo actualizado)
- Plugin Code Snippets de Code Snippets Pro
- Añado un snippet para cambiar el botón del famoso "Añadir al carrito" de Woocommerce. Funciona sin problemas, os copio el código:
add_filter( 'woocommerce_product_add_to_cart_text', 'woo_archive_custom_cart_button_text' ); // 2.1 +
function woo_archive_custom_cart_button_text() {
return __( 'Comprar', 'woocommerce' );
}
- Ahora quiero rizar el rizo y que justo a la izquierda del texto "Comprar" aparezca el icono de un carrito de FontAwesome cuyo código es: <i class="fas fa-cart-plus"></i>
¿Cómo puedo integrar el código del icono en el snippet? Como soy un temerario (y poco burrete) lo he puesto así: '<i class="fas fa-cart-plus"></i> Comprar'
Obviamente no funciona 🤣
Gracias anticipadas por la ayuda.
Javier
Como no puedo editar (o no he visto cómo hacerlo) añado:
Sé que esta consulta no entra dentro de los supuestos en que los expertos responden... pero si cualquier otro usuario sabe la respuesta se agradece lo mismo. 😊
Hola Javier,
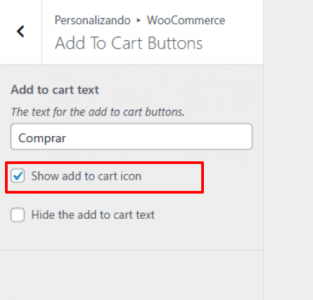
Generatepress no incluye dentro de su tema los iconos de fontawesome por lo que no funciona incluir el código para referenciarlos, una opción que puedes intentar si deseas añadir el icono en el botón es usar un plugin como por ejemplo -> https://wordpress.org/plugins/woo-custom-add-to-cart-button/
Te permite añadir el texto que deseas y seleccionar si deseas mostrar el icono de carrito dentro de el
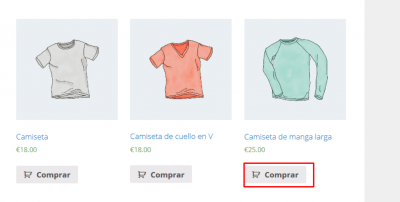
El resultado es algo como la siguiente imagen
Un Saludo
Muchas gracias Karen.
El problema es que hablamos de un plugin que lleva meses sin actualizarse y que no ha sido probado con WP 5.5, con todo lo que ello conlleva.
Digamos que en lugar de usar FontAwesome (con su plugin, que tampoco está actualizado) le añado una imagen usando la etiqueta <img> ¿Cómo debería escribir el código en el snippet?
Entiendo que esto sale de tus atribuciones, así que entiendo que no se conteste, no te preocupes. 🙂
Hola Javier,
Entiendo, puedes enviarnos cual es la URL del sitio web donde deseas añadir esto en el botón?.
De manera genera puedes probar si el siguiente código CSS te permite agregar lo que necesitas. Debes agregarlo en el apartado Apariencia -> Personalizar -> CSS Adicional
.button.product_type_simple.add_to_cart_button.ajax_add_to_cart:before {
display: inline-block;
font-family: FontAwesome;
float: left;
content: "\f07a";
font-weight: 400;
margin-right: 0.5em;
}
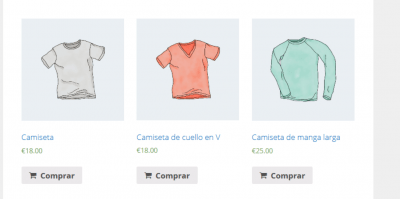
El resultado debe ser algo por ejemplo
Un Saludo
Karen "Máquina" Rios 😆
La clase era .add_to_cart_button:before y adaptando tu código + añadiendo un snippet he conseguido lo que pretendía.
Repito, sé que no es tu/vuestra labor dar este soporte en concreto, así que agradecido por tomarte la molestia.
Si necesitáis algo por Barcelona, menos pasta, por aquí ando.
Javier