Buenos días,
Alguien podría explicarme por que no se aplican los cambios CSS de Astra Child? He intentado poner código CSS pero no aplica los cambios.
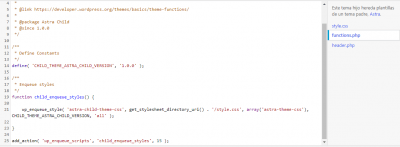
Les dejo un captura de pantalla del archivo functions.php del tema Astra Child que en principio enlaza el CSS. El Astra Child lo he creado desde la web oficial de Astra.
Muchas gracias.
Hola Alex,
Puedes indicarnos que CSS estas intentando añadir y en cual archivo? también coméntanos cual es la URL del sitio web donde no estas logrando añadir los estilos adicional?
Puedes probar si tu web funciona de forma correcta intentando añadir estilos CSS desde el apartado Apariencia -> Personalizar -> CSS Adicional
Verifica esto y nos comentas como ha ido todo
Un Saludo
Buenas Karen,
El CSS es muy senzillo, es para que no se tape el icono del Recaptcha en la página de contacto.
.grecaptcha-badge{
z-index:99;
}
Lo he añadido en el archivo style.css del tema hijo Astra, pero no funciona ninguna regla. Este tema hijo lo creé directamente del sitio oficial de Astra para evitar problemas y ahorrar tiempo. Además lo tengo también en otra web que estoy construyendo y sí que funciona, por eso no lo entiendo o es que se me escapa algo.
He probado de añadir el CSS desde Apariencia -> Personalizar -> CSS Adicional, y sí que funciona, tengo todo el CSS allí, pero por lo que he leído, es mucho mejor tener un tema hijo e insertar todos los cambios allí, incluidos los cambios de estilo CSS.
La URL del sitio es https://baesaudiovisual.com/contacta, pero está en modo próximamente y no se puede ver, pero tampoco es esencial.
Gracias, un saludo
Hola Alex,
He instalado una versión de astra y he instalado el child directamente descargado de la pagina del desarrollador https://wpastra.com/child-theme-generator/ , e igualmente sigue sin mostrarse este css, posiblemente sea un error por parte del tema, puedes utilizar el mismo método de Apariencias > Personalizar > Css Adicional que incluso los desarrolladores lo recomiendan como primera opción https://wpastra.com/docs/adding-custom-css-code/#using-external-plugin, por lo que tampoco esta mal si lo agregas de esta forma.
Un saludo 🖐️
De acuerdo, gracias argenis. De momento lo dejaré por Personalizar > CSS que así funciona todo bien.
Aún así, no entiendo porque no funciona, he probado CSS básicos, como aplicar color: red al título h1 de la página, y tampoco funciona. Creo que debe de ser algo del enlace entre funcions.php y style.css pero bueno, seguiré investigando a ver si encuentro la solución...
Saludos
Hola Alex,
En este caso parece mas un error por parte del mismo tema por que la función ya que aun descargando la versión oficial como te comento desde este enlace > https://wpastra.com/child-theme-generator/ , no es posible hacer cambios por medio de css directamente en el archivo style.css aun cuando la función esta bien definida:
/**
* Enqueue styles
*/
function child_enqueue_styles() {
wp_enqueue_style( 'astra-child-theme-css', get_stylesheet_directory_uri() . '/style.css', array('astra-theme-css'), CHILD_THEME_ASTRA_CHILD_VERSION, 'all' );
}
Nos comentas si podemos dar como resuelto temporalmente el tema.
Un saludo 🖐️