Hola,
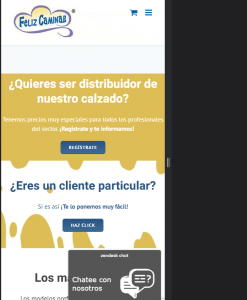
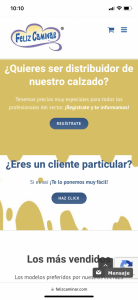
Quiero que los banners que aparecen en la versión de ordenador de igual tamaño cuando aparecen en responsive aparezcan igual tamaño no uno más bajo que el otro.
Hola Carlos.
Puedes indicarnos la URL para que podamos revisarlo ?
Un saludo
Hola Carlos,
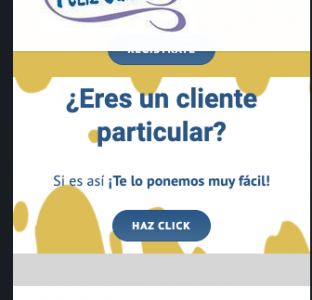
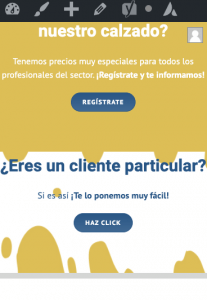
Entiendo que cuando nos indicas igual tamaño es que estos tengan la misma altura? por ejemplo:
Si es así en este caso revisa si el siguiente código CSS te permite configurarlos como deseas
@media only screen and (max-width: 600px) {
.fusion-layout-column.fusion_builder_column.fusion-builder-column-5.fusion_builder_column_1_2.\31 _2.fusion-one-half.fusion-column-last {
height: 225px;
}
.fusion-column-wrapper.fusion-flex-column-wrapper-legacy.rocket-lazyload.lazyloaded {
padding: 11% 0px 10%;
}
}
Ten en cuenta que el funcionamiento actual es correcto, ubicarse uno debajo de otro permite que el contenido que está dentro de ellos se visualice de forma correcta en los dispositivos móviles.
Si no es como deseas se visualicen, envíanos algún ejemplo o alguna captura de como se deben visualizar, de esta manera podemos ayudarte con mayor detalle.
Un Saludo
Hola Carlos,
Probemos con la siguiente variación en el código que te compartí, primero elimina el anterior y añade el siguiente:
@media only screen and (max-width: 600px) {
.fusion-layout-column.fusion_builder_column.fusion-builder-column-5.fusion_builder_column_1_2.\31 _2.fusion-one-half.fusion-column-last {
height: 225px !important;
}
.fusion-column-wrapper.fusion-flex-column-wrapper-legacy.rocket-lazyload.lazyloaded {
padding: 11% 0px 10% !important;
}
}
Revisa si con ello se ajusta de forma correcta
Un Saludo
Hola Carlos.
El problema esta en la imagen que utilizas como fondo que tiene un alto que no se ajusta a la caja donde se muestra.
Intenta subir una imagen con una altura superior.
Se podría modificar por CSS pero la imagen se ensanchara y aparte puede que afecta a otros bloque que utilizan las mismas clases:
@media only screen and (max-width: 600px) {
.fusion-column-wrapper.fusion-flex-column-wrapper-legacy {
padding: 2% 0 19%!important;
}
}
Un saludo
Hola
Muchas gracias! la imagen es de la misma medida que la otra del banner, ahora si parece que está bien, vamos a comprobarlo
Hola Carlos.
Nada Gracias a ti.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo