Hola, en el sitio https://www.imagencosmeticos.com/ tengo una imagen como fondo en la cabecera, sin embargo, a la hora de verla en un móvil, como se corta, se ve muy mal y me gustaría poder elegir otra imagen o que sólo se vea de un color de fondo a la hora que se abra el sitio en el móvil.
¿Existe algún plugin o CSS que pueda ayudar con esto?
Gracias.
Hola Francisco,
La verdad no me parece que se vea mal la imagen en versiones moviles de hecho es mas agradable así como se ve, lo que puedes hacer para que se parezca la versión de escritorio a la movil es agregar un fondo blanco a lo que seria el menú con este código css:
@media screen and (min-width: 767px) {
.storefront-primary-navigation {
background-color: white !important;
}
}
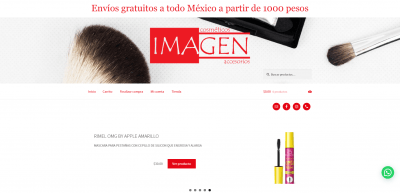
se vería algo asi:
PD: esto es una opinion que si igual quieres lo solicitado te lo podemos facilitar nos comentas, y seria agregando el siguiente código en lugar del anteriormente proporcionado:
@media screen and (max-width: 767px) {
header#masthead {
background-image: none !important;
}
}
Un saludo 🖐️
Sí, lo que pasa es que a mi cliente no le gustaba que se vieran los "poros" de la servilleta, ya que no se veía el resto de la imagen, y me dijo que prefería que se modificara y se colocara otra imagen sólo en cómo se veía en el móvil o que se pusiera de color blanco. Así que tu segunda opción sí me sirvió. Aunque sí me gustaría en un futuro ver si existe otra forma para modificar la imagen que se ve en escritorio y la imagen que se ve en móvil.
Hola Francisco,
En este caso si deseas cambiar la imagen puedes usar ese mismo código, solamente debes agregarle lo siguiente luego del background image > url(aca tu url de la imagen a colocar), al final quedaria algo asi:
background-image: url(aca tu url de la imagen a colocar);
Un saludo 🖐️
Hola Francisco,
Gracias a ti por consultarnos Francisco,
Nos leemos pronto en el foro, nos quedamos atentos a tus consultas.
Saludos