Buenas,
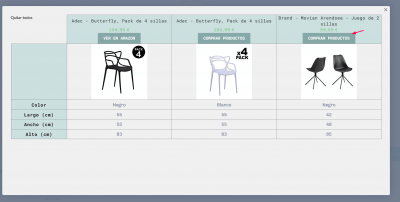
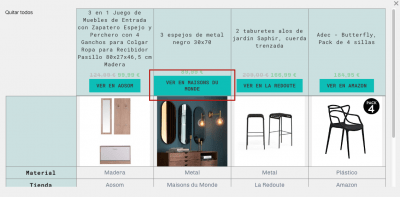
En la funcion de comparador de nuestra página, la cual hacemos con el plugin berocket product compare, los botones de la tienda Maisons du Monde tiene estilos diferente al resto, como podemos hacer que se vea igual a las demas?
Cuando el usuario clica en cualquiera de estos botones (add to cart), que en nuestro caso es un enlace externo, el enlace carga la misma pestaña.
¿Como podemos hacer que este enlace se abra en otra pestaña?
Gracias de antemano,
Alba.
Contenido solo visible a usuarios registrados
Hola Alba,
Si lo que deseas es modifica los siguientes botones para ello puedes usar el siguiente código CSS
.button.product_type_external {
background: #87a8a8;
color: #fff;
}
Con respecto a las opciones del destino del enlace del producto verifica si dentro de las opciones del plugin hay una configuración adicional para indicarle cual es el destino del enlace
Un Saludo
@karen Necesitamos cambiar el ancho y alto del boton solo Maisons du Monde
Dentro del plugin no tenemos opcion, como podemos hacerlo?
gracias!
Hola Alba,
Disculpa no logro comprender bien, puedes enviarnos una captura señalando específicamente lo que quieres cambiar.
Dentro del plugin no tenemos opcion, como podemos hacerlo?
Verifica si con el siguiente código logras modificar el destino del enlace, debes añadirlo en el function.php de tu tema (preferiblemente tema hijo) o a trabes de un plugin como code snipetts
add_action( 'woocommerce_before_shop_loop_item', 'mycode_woocommerce_template_loop_product_link_open', 20 );
function mycode_woocommerce_template_loop_product_link_open() {
global $product;
if( $product->is_type('external') ) {
echo '<a rel="nofollow ugc" target="_blank" href="' . esc_url( $product->add_to_cart_url() ) .
'" class="woocommerce-LoopProduct-link" data-quantity="'.esc_attr( isset( $quantity ) ? $quantity : 1 ).
'" data-product_id="'.esc_attr( $product->id ).'" data-product_sku="'.esc_attr( $product->get_sku() ).
'" target="_blank">';
} else {
}
}
Un Saludo
1. Te marco en rojo el que está mal, queremos que el texto se ajuste y el boton tenga el mismo tamaño y quede a la misma altura que el resto.
2. Cuando haces click en un enlace en 2 opciones: a)se abre el enlace en la misma pestaña y te saca de la url en la que estabas (esto es lo que hace el plugin ahora mismo) o b)se abre el enlace en una pestaña nueva, manteniendo asi la pestaña anterior y la nueva, (esto es lo que queremos)
Hola Alba,
Entiendo, ya que estos botones todos tienes las misma regla al modificar alguno se modifican todos, por ejemplo con el siguiente código puedes bajar el tamaño a la fuente para que se adapta de forma correcta
.button.product_type_external {
font-size: 12px;
}
Ten en cuenta que el texto de esto botones es mas largo y es por ello que se mueven hacia una segunda linea, con respecto a la opción del destino del enlace veo que el plugin no tiene ninguna opción en este caso es posible que se necesite modificar el código para que se adapte por lo que te sugiero contactes con el desarrollador del plugin y le comentes lo que deseas realizar de esta forma pueden indicarte de forma precisa como hacerlo
Un Saludo
@karen entendemos que puede ser por la longitud del texto, entonces como podriamos ajustar ese texto para que ese boton se muestre igual que el resto?
Contactamos con el desarrollador del plugin para ver que solucion nos ofrecen
gracias
Hola Albar,
Como te comente puedes modificar el tamaño de la fuente con el siguiente código
.button.product_type_external {
font-size: 12px;
}
De esta forma puedes establecer un tamaño de texto que se ajuste para todos los botones
Un Saludo
Hola Alba,
Gracias a ti, siempre es un placer poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊