Buenos días, tengo instalado un tema que se llama NOVO y lo estoy editando con bakery. el tema de la web es DARK todo se ve negro pero la página que contiene las entradas la he puesto en LIGHT para que sea más fácil de leer ya que tienen mucho texto.
cuando meto una entrada me sale en DARK, negro con las letras blancas y no veo donde poder cambiarlo, las páginas tienen en atributos de páginas una opción para cambiar el tema pero no aparece nada de eso en las entradas, ni siquiera puedo cambiarle el footer ni el header. ¿hay alguna manera de poner en css que todas las entradas tengan el body con cuerpo light?
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola Jose David.
Puedes adjuntar una Url de una entrada del blog ?
No consigo ver un apartado blog en la web.
Un Saludo
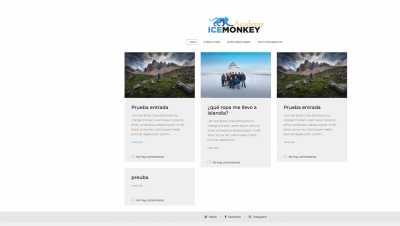
@pepesoler Hola Pepe, Está activo solo para usuarios registrados, Te lo abro: https://www.icemonkeytours.com/academy/
muchas gracias !!!!!!!
Hola Jose David.
La URL que indicas veo que se muestra con el fondo en blanco:
Las entradas si que veo que se muestran con el fondo oscuro.
Para modificar el fondo de las entradas:
.- Edita la entrada y en los ajustes CSS de la entrada añades lo siguiente:
body.site-dark {
background-color:#fefefe;
}
.post-content p {
color:#181818;
}
.single-post .heading-decor, .single-post .heading-decor-s {
color:#181818;
}
.vc_icon_element.vc_icon_element-outer .vc_icon_element-inner .vc_icon_element-icon:before {
color:#181818;
}
.site-dark .s-sidebar>.w, .site-dark .wpb_widgetised_column>div {
background-color:#fefefe;
}
.site-header .container-fluid {
background-color:#000;
}
Un Saludo
@pepesoler creo que voy a llorar de emoción, llevo 4 días con la página parada sin poder seguir por culpa de esto, ya está arreglado :_)
Eres el más grande Pepe !!!!!!! gracias !!!! gracias !!!
@pepesoler siempre lo hago desde ahí.. pero no encuentro donde está.. en las páginas al cambiar el estilo se quita pero aquí no hay eso. en las páginas aquí ponto un tipo de plantilla que se quita..
@pepesoler No Pepe quiero quitarlo, ahora mismo me sale siempre obligado por defecto, quiero que no aparezca y poner el texto que quiera yo.
Muchas gracias Pepe.
Hola Jose David
ahora mismo me sale siempre obligado por defecto
Claro, es el titulo de la entrada eso es obligado, no puedes tener una entrada sin titulo.
Puedes ocultarlo:
.heading-decor>*, .heading-decor-s>* h2 {
display:none!important
}
Lo que te comentaba es que puedes modificar ese titulo y poner el que tu quieras.
Un Saludo
@pepesoler Muchisimas gracias Pepe !!! ha quedado una raya que va incorporada al estilo de la plantilla
Hola Jose David.
La puedes eliminar con esto:
.heading-decor:after {
display:none!important
}
Un Saludo
Qué maravilla Pepe, Muchas gracias !!!!!!!! 😍 😍 😍
Hola Jose David.
Nada Gracias a ti amigo.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo