Buenos dias.
Estoy intentando cambiar el color de los comentarios en una pagina blog y no doy con la ubicacion exacta.
Estoy utilizando el theme Bridge y he instalado el QODE para esta parte.
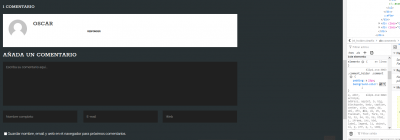
Como se puede ver, el fondo del comentario queda en blanco y no deja ver el comentario en si.
En stylesheet.css he podido cambiar por ejemplo el color de los comentarios, pero en cuanto al fondo no hay manera.
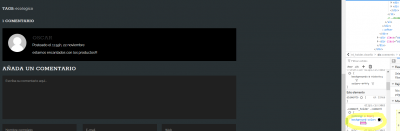
Se que es ahi (estoy casi seguro) porque cuando cambio el valor de background color en el inspector de elementos me lo cambia (ver abajo con el cambio del inspector)
Tambien he buscado en las opciones del QODE pero tampoco doy con ello
Algun consejo?
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola Leopoldo,
No he logrado encontrar el formulario de comentarios que nos comentas, nos puedes compartir la url para poder verificarlo.
Un saludo 🖐️
Hola Leopoldo,
Te comparto el código y de indico posteriormente que hace cada uno:
textarea#comment {
background-color: white !important;
}
input#author,input#email,input#url {
background-color: white !important;
}
El primer código es para cambiar el color del fondo al área de texto, y el segundo sería para los 3 campos que tienes debajo de esa área de texto, he colocado el color en blanco pero como tienes la tipografía en el mismo color supongo que cambiaras el blanco por otro código de color, si necesitas que te proporcionemos el código para cambiar el color al texto en caso que lo dejes en blanco nos indicas.
Nos comentas como te va, un saludo 🖐️
Gracias por la respuesta.
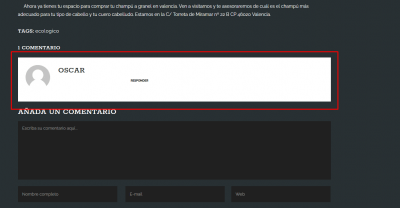
El problema que tengo en este caso es el comentario ya escrito, el que esta encima de la caja de texto (te lo marco en la captura).
Hola Leopoldo,
Disculpa si no logro comprender bien la consulta, entiendo que deseas modificar el texto que se encuentra en el comentario enviado si es así puedes probar con el siguiente código CSS
.comment {
color: #000 !important;
}
Si lo que deseas es cambiar el fondo de esta caja puedes probar con el siguiente código CSS
.comment {
background: #202020 !important;
}
Coméntanos si con esto puedes añadir la configuración que necesitas
Un Saludo
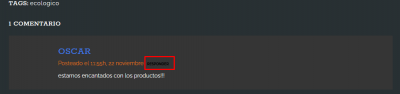
Hola karen, me ha funcionado perfectamente. Aun asi, y sin animo de abusar... sabrias decirme el comando al que responde el link RESPONDER?
Lo he intentado con lo siguiente pero no hay manera de que funcione
.comment-reply-link {
color: #ffffff!important;
}
He probado con varias etiquetas (color, background y similares) pero solo he conseguido cambiar el fondo del link, no el color de la letra.
Gracias.
Hola Leopoldo,
Verifica si con este código logras lo que estas buscando:
.comment_holder .comment .text .comment-reply-link {
color: white !important;
}
Un saludo 🖐️
Hola Leopoldo,
Una vez mas encantados de poder ayudar 😀, recuerda si tienes una nueva consulta puedes crear un nuevo tema.
Un saludo 🖐️ 🍺